今回は、wordpressの外観の背景色等の色の変更の話をしたいと思います。色の変更と言っても、背景色、ヘッダー色、フッター色、ナビゲーションメニューの色、リンク色、リンクホバー色と、結構様々あるので、最初は戸惑うかもしれません。
なので、外観の色の変更について、簡単に場所を示しながら説明したいと思います。なお、テーマはsimplicity2を用いています。
■「外観」⇒「カスタマイズ」⇒「色」
 冒頭で示した色の変更は、上の写真に示すように、wordpressの管理画面(ダッシュボード)の「外観」⇒「カスタマイズ」を選択して、カスタマイザーの画面になるので、そこで「色」を選択してください。
冒頭で示した色の変更は、上の写真に示すように、wordpressの管理画面(ダッシュボード)の「外観」⇒「カスタマイズ」を選択して、カスタマイザーの画面になるので、そこで「色」を選択してください。
■各々の色の説明します
各々の色の説明については、wordpressの管理画面(ここではsimplicity2)で、一言説明があるものの、言葉だけでは、どこのこと言っているのかわかりづらかったりするので、各々の色について説明していきたいと思います。
※simplicity2の管理画面で、上から順番に説明していきます。
 背景色
背景色
その名のごとく背景色です。PC限定のようですね。スマホ表示では、そもそも背景がないので。
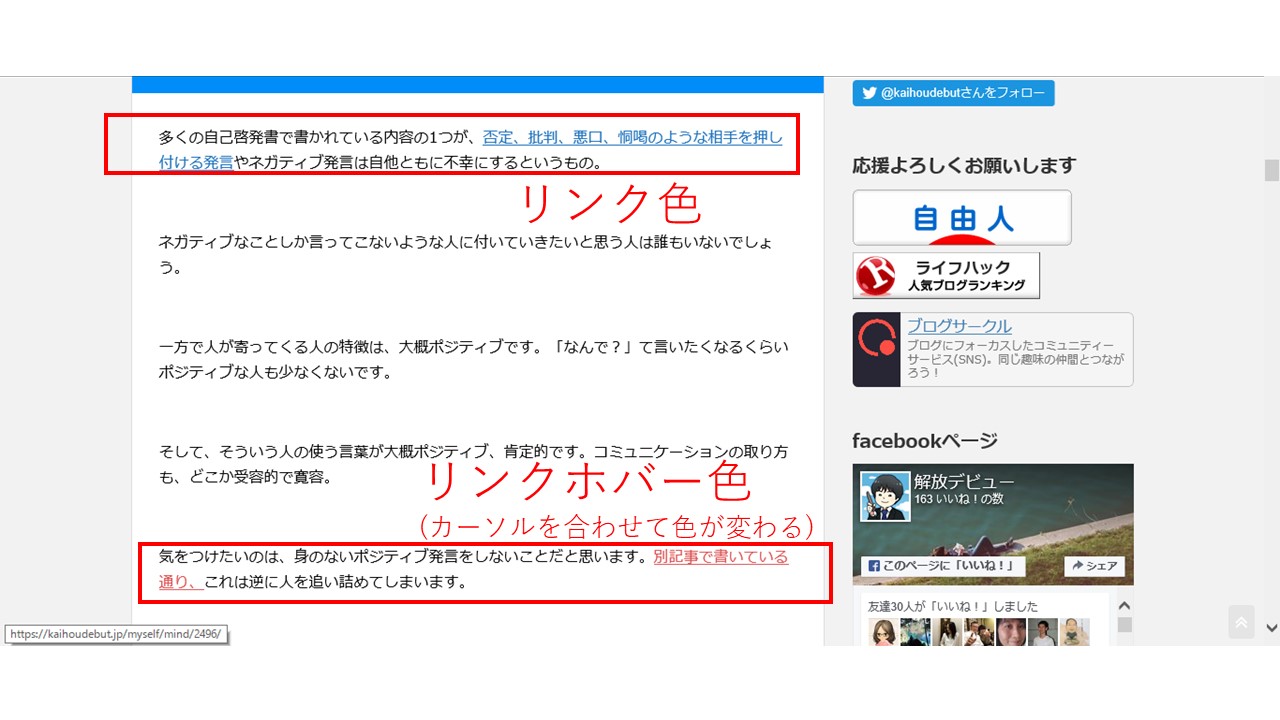
 リンク色
リンク色
内部リンクや外部リンクの色です。多くの読者は、リンクは青と認識していることが多いので、大半の人はデフォルトのまま、青で良いと思います。
リンクホバー色
内部リンクや外部リンクにカーソルを合わせたときに出てくる色です。ここもデフォルト通り、赤で良いかと思います。
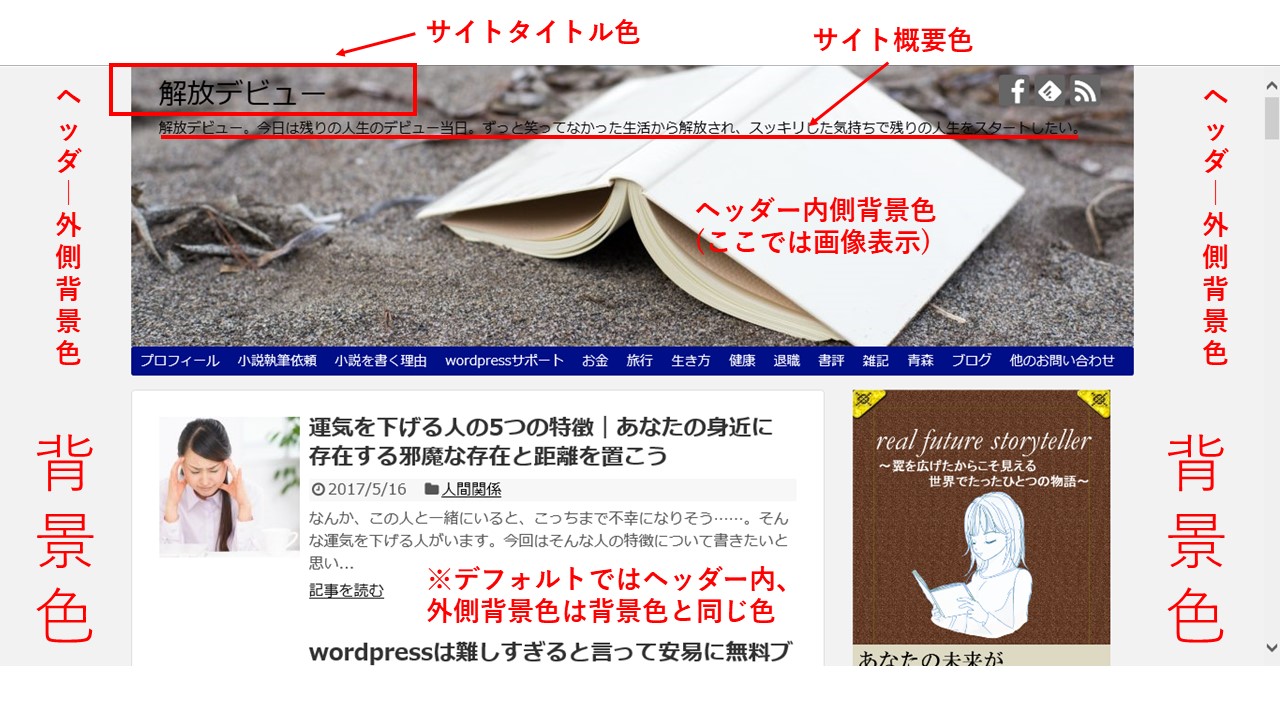
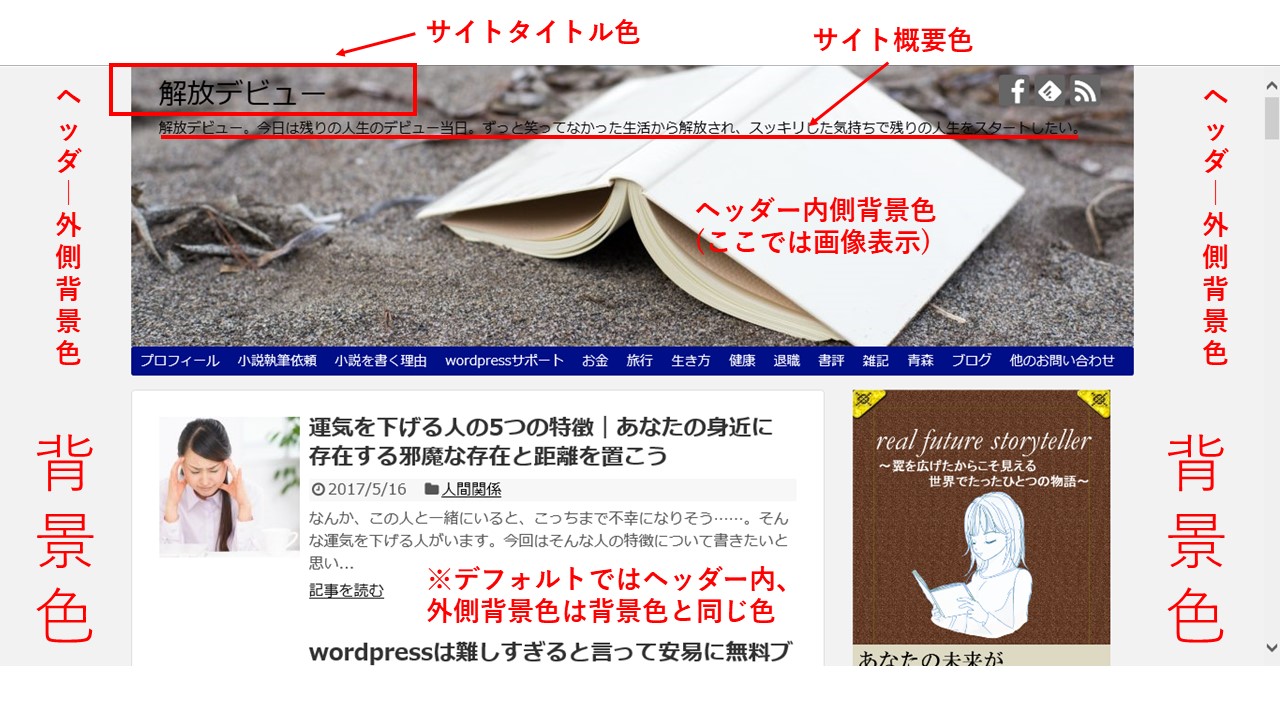
 ヘッダー外側背景色
ヘッダー外側背景色
ヘッダー部分の外側の背景色です。デフォルトでは、背景色と同等の色になっています。
ヘッダー内側背景色
PCのヘッダー部分の内側の背景色です。デフォルトでは、背景色と同等の色になっています。また、ヘッダー用の画像やタイトルロゴを設定すれば、それが優先的に反映されます。
サイトタイトル色
PCのサイトタイトル色です。
サイト概要色
PCのキャッチフレーズの色です。

モバイル時ヘッダー背景色
スマホ表示のヘッダーの背景色です。ここでも、ヘッダー画像やタイトルロゴを設定していれば、それが優先的に反映されます。
モバイルサイトタイトル色
スマホ表示のサイトタイトル色です。
モバイルサイト概要色
スマホ表示のキャッチフレーズの色です。
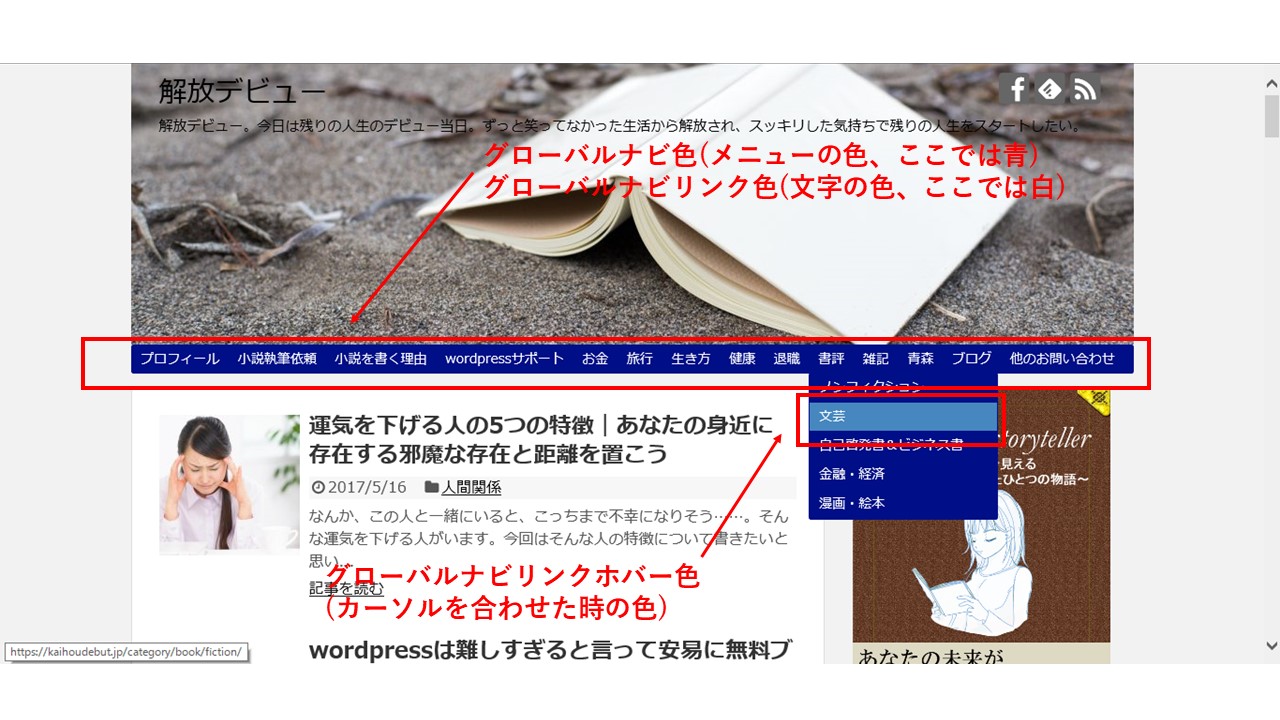
 グローバルナビ色
グローバルナビ色
PCでは、トップ画面にナビゲーションメニューが表示されます(カテゴリー等)。この色です。
グローバルナビリンク色
ナビゲーションメニューの文字の色です。名称では想像しにくいですが……
グローバルナビリンクホバー色
ナビゲーションメニューにカーソルを合わせた際に出てくる色です。メニューや文字の色と被らないように注意しましょう。
 メニューボタン色
メニューボタン色
スマホのメニューボタンの文字や記号の色です。
メニューボタン背景色
スマホのメニューボタンの背景色です。
※ここではメニューボタンはスライドイン表示になっています。メニュー画面の表示の変更方法については、以下をご覧ください。
 トップへ戻るボタン色
トップへ戻るボタン色
一番右下にあるトップへ戻るボタンの記号の色です。
トップへ戻るボタン背景色
トップへ戻るボタンの背景色です。
フッター色
一番下の部分はフッターと言いますが、この部分の色です。人間に例えれば一番上は頭だからヘッダー、一番下は足だからフッターと覚えてください。