
無料テーマのなかでは初心者に使いやすくてカスタマイズしやすいので多くの人が使っているsimplicity2。
このsimplicity2のトップページでは最新記事一覧が表示されるようになっていますが、この最新記事一覧のレイアウトをPHPやCSSの編集なしで簡単に変更することができます。
お好みのサイズが選べるように、各々の設定でどのようなレイアウトになるのか、写真付きで解説していこうと思います。
【この記事を読んで欲しい方】
・wordpressのテーマでsimplicityもしくはsimplicity2を使っている方
・トップページの最新記事のレイアウトをPHPやCSSの編集なしでボタン1つで変更したい方
・wordpressを比較的始めたばかりの方でカスタマイズにこれから慣れていきたい方
・現状使用中のレイアウトに飽きてきた方
この記事の内容
■トップページの最新記事一覧のレイアウトはカスタマイザーで簡単に変更可能

トップページの最新記事のレイアウトについては、大まかにはPHPやCSSの編集なしで、ボタン1個で変更することができます。
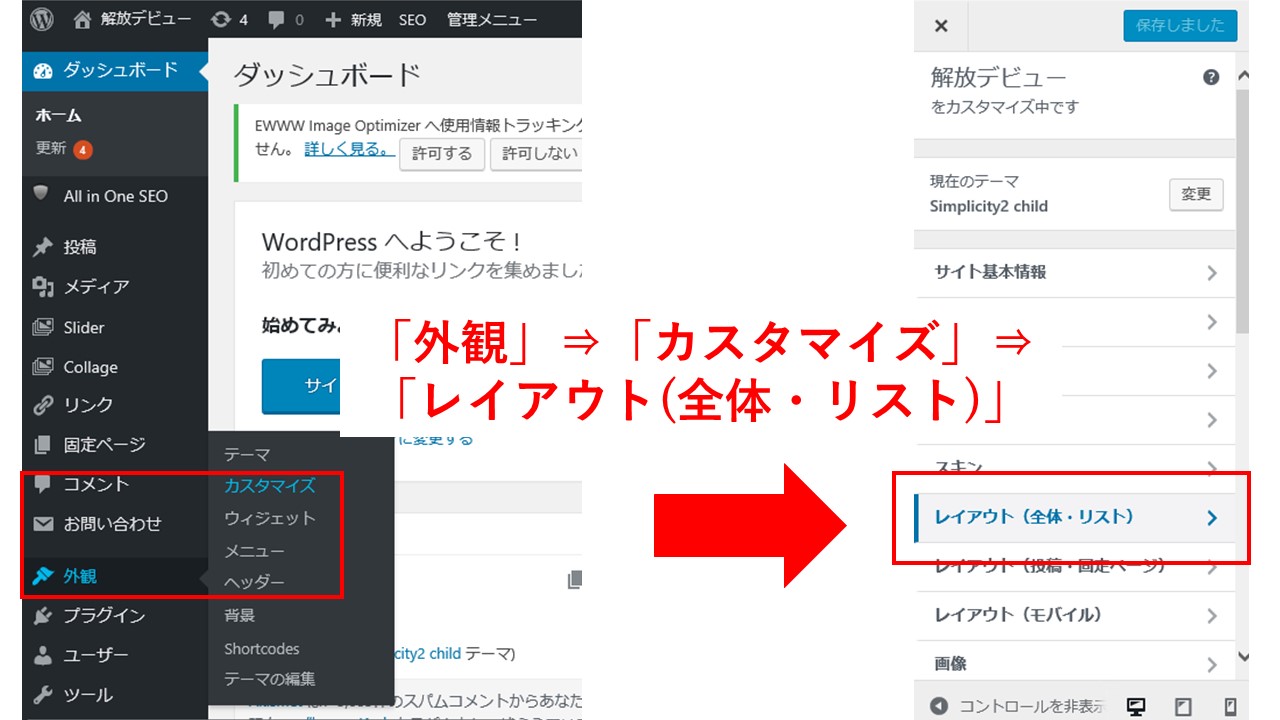
まず、wordpressの管理画面から「外観」⇒「カスタマイズ」⇒「レイアウト(全体・リスト)」に進みます。

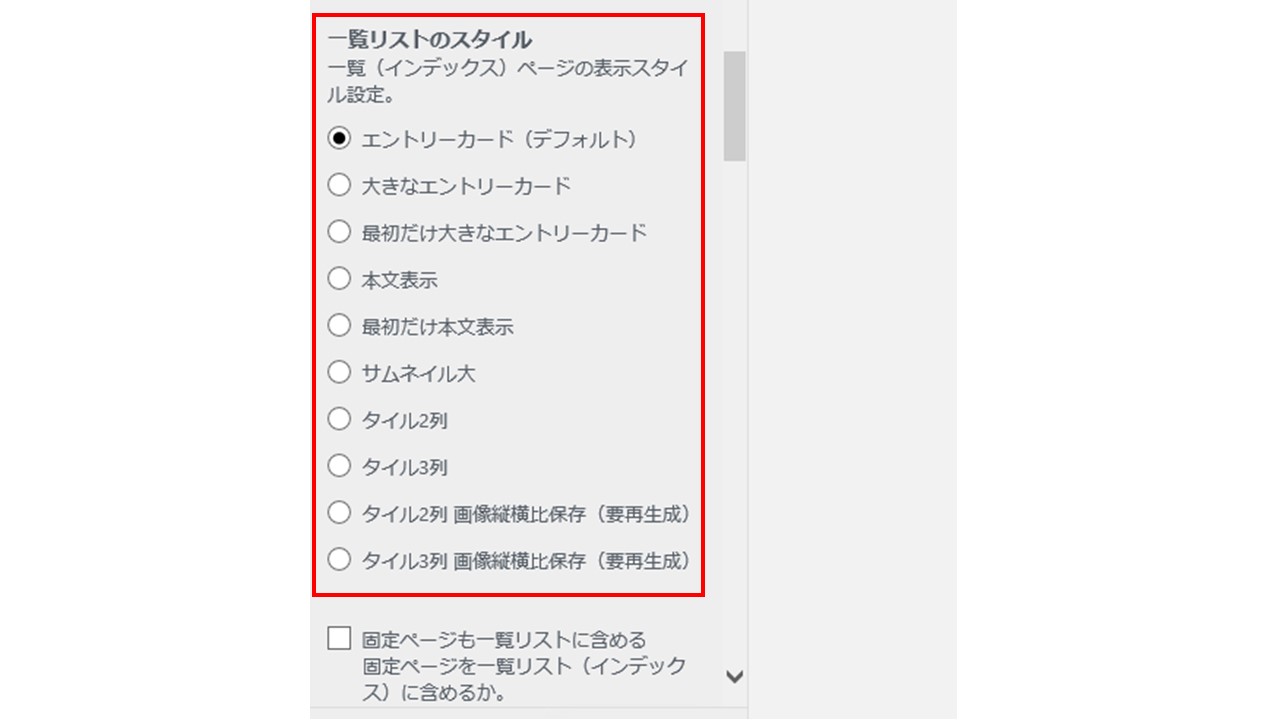
そうすると、「一覧リストのスタイル」というのが出てきます。そこで最新記事一覧のレイアウトを変更することがでいます。
ただ、名称だけでは、どういうレイアウトになるかがわかりづらいので、画像で解説していきたいと思います。
■ボタン1つで変更できるトップページの最新記事一覧レイアウト一覧
今回は、PCでの表示を写真で紹介していきますが、スマホでも同様のレイアウトになります。PC、スマホ両対応のレイアウトになります。
基本的にスマホの読者の方が多い(僕のブログは、だいたいスマホ:PC≒8:2)傾向にあるので、スマホでの表示も確認して、お好みのレイアウトを選ぶようにしてください。
同じレイアウトでも、PCでの印象とスマホでの印象は違ってくるので。
※以下、タイル3列を選択した場合は、スマホではタイル2列で表示されます。ここだけ注意してください。
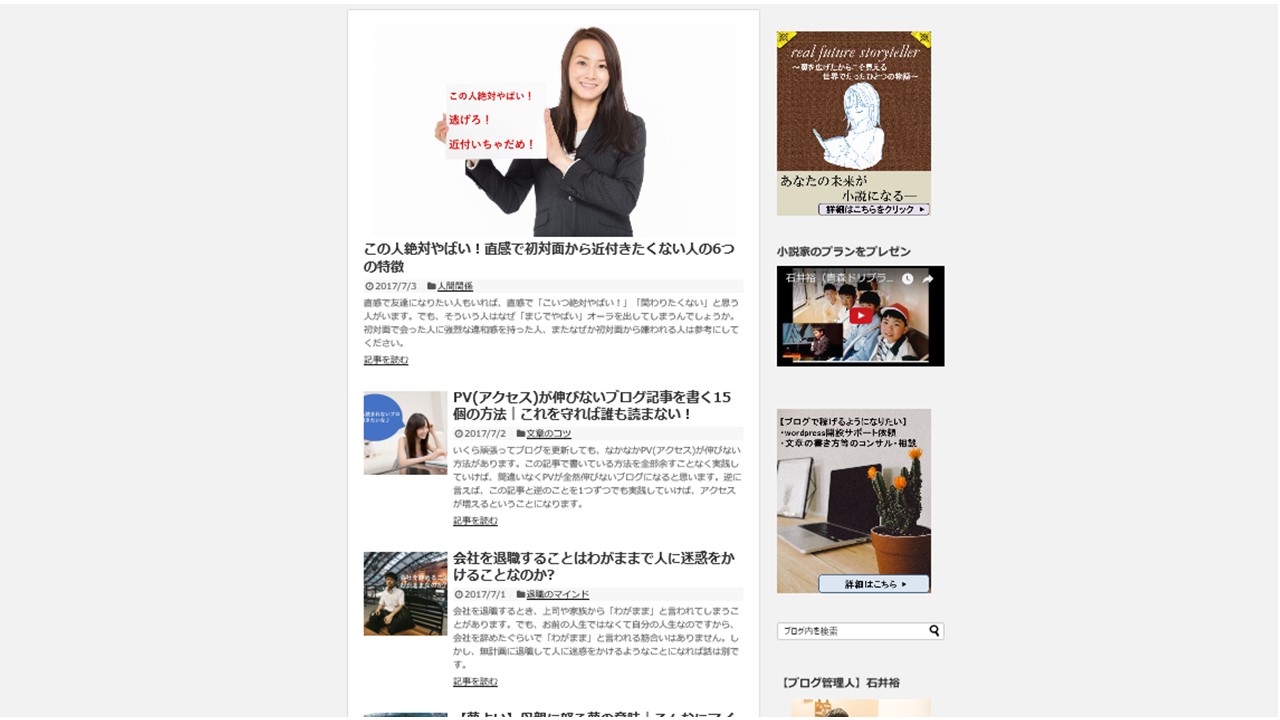
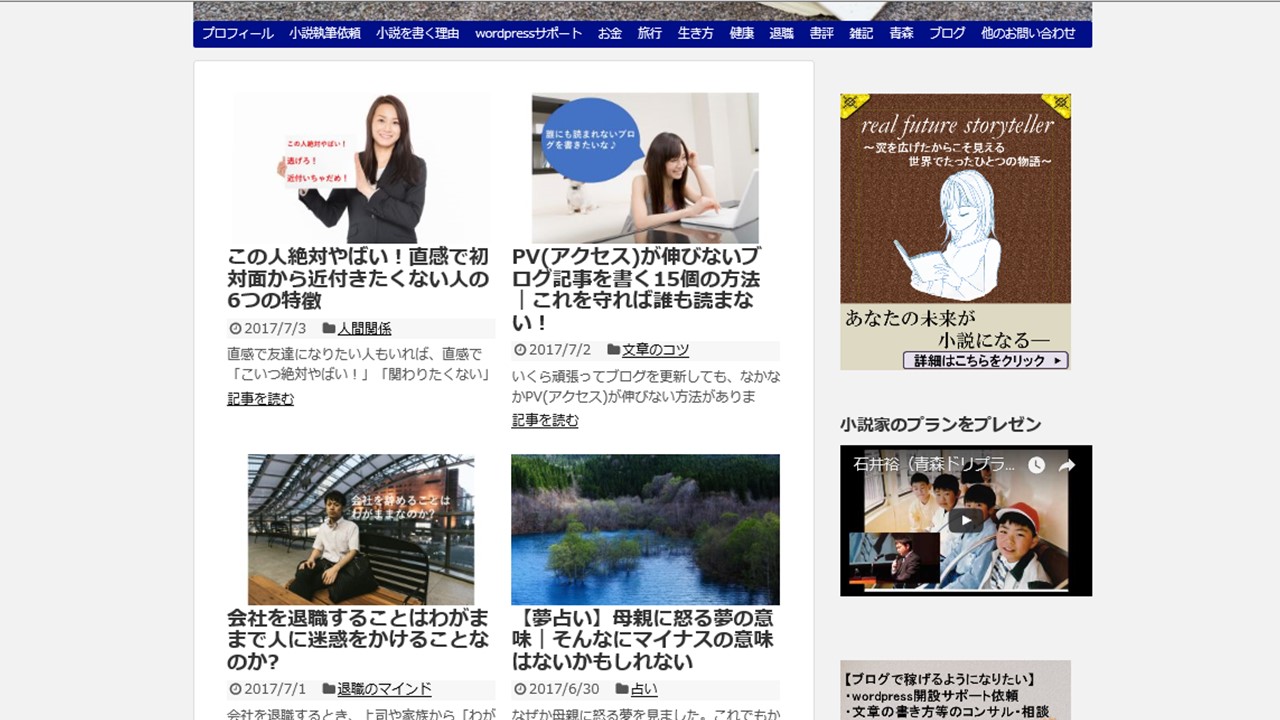
〇エントリーカード(おすすめ)

最初から設定されているのが、このレイアウトです。simplicityといえばこのレイアウト、という印象がありますが、レイアウトはこれだけではないんですよね。
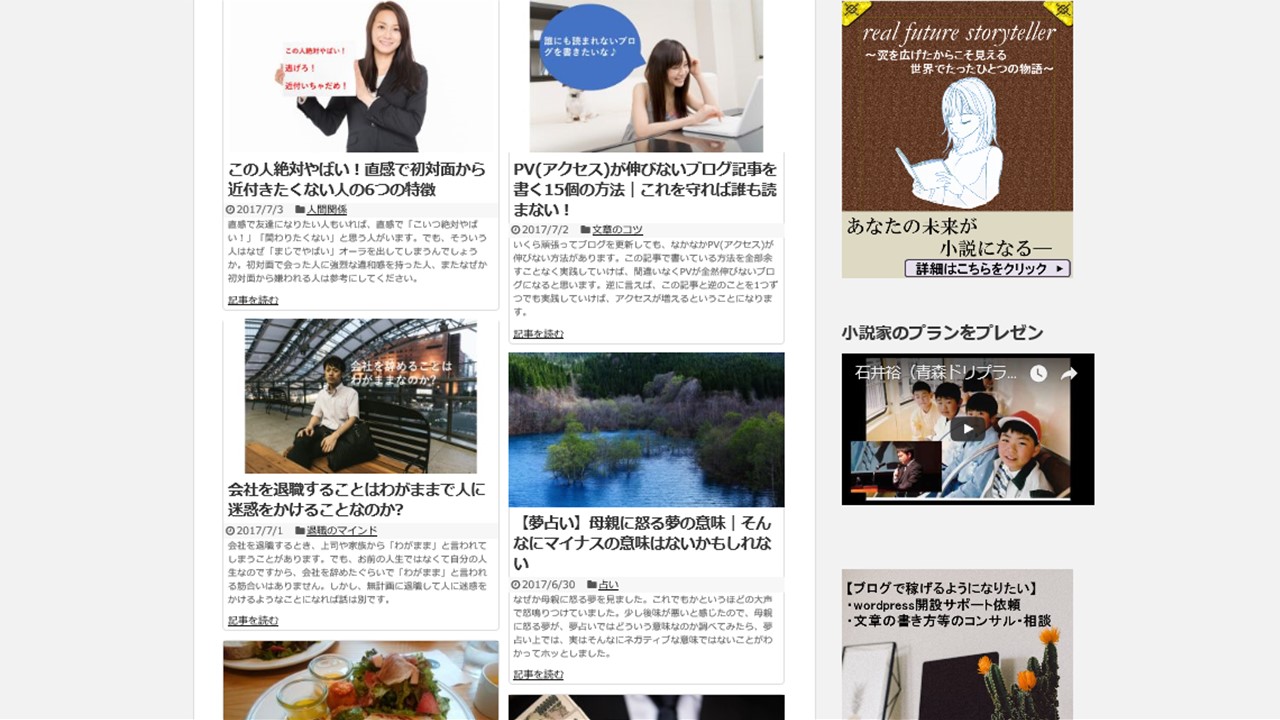
〇大きなエントリーカード

上記のエントリーカードでサムネイル(アイキャッチ画像)が大きめに表示され、記事タイトルと記事概要がサムネイルの下に表示されます。個人的には面長な感じで好きではないレイアウトです。
〇最初だけ大きなエントリーカード

その字のごとく、一番最新の記事だけ大きいエントリーカードになります。個人的には雑多なブログでこのような表示をする意味はあまりないように思えます。
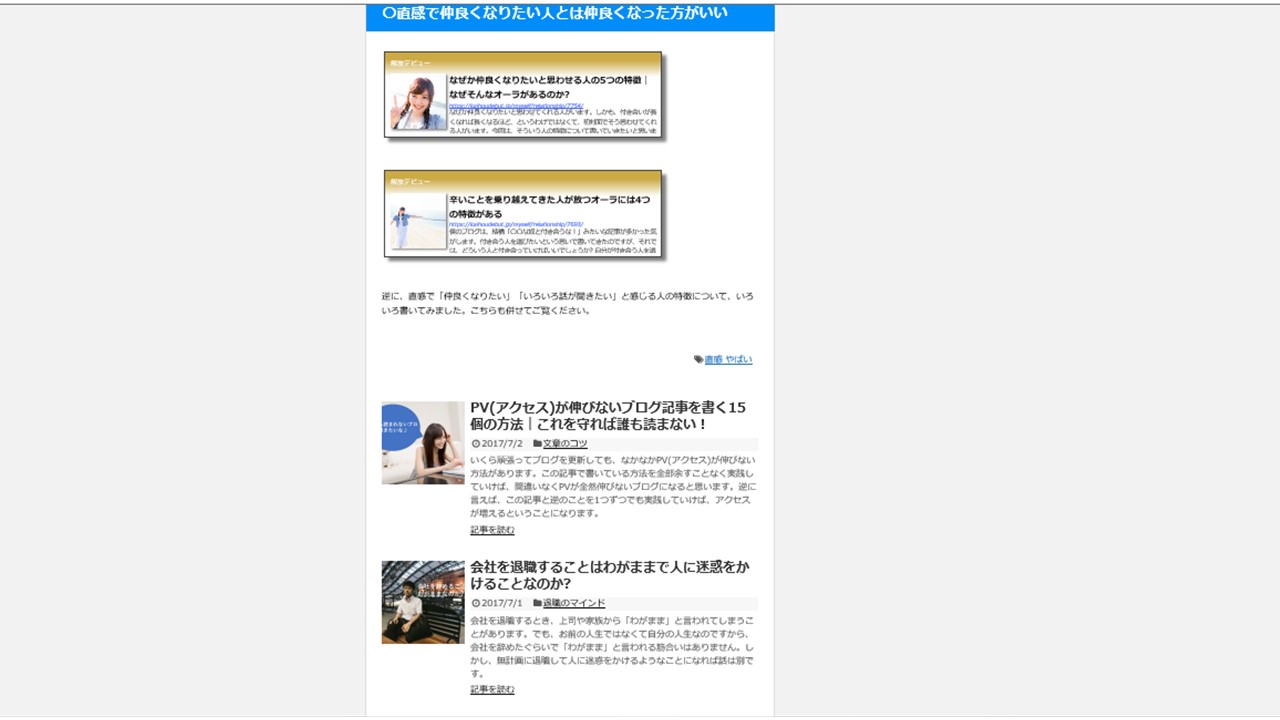
〇本文表示

なんと、記事概要ではなくて、記事本文全部が掲載される表示です。しかも、最新記事全部がこの本文表示になるので、トップページがやたら長くなります。これは問答無用で非推奨と言えるでしょう。
〇最初だけ本文表示

一番最新の記事が本文表示され、2番目以降はエントリーカードになるレイアウトです。全最新記事が本文表示されるよりはましですが、これだったら、「最初だけ大きなレイアウト」を選んだ方が良い気がします。
〇サムネイル大

横に2個記事が並ぶタイプですが、サムネイル表示がやや大きく表示されます。記事タイトルの文字のフォントも少し大きい印象です。その代わり、記事概要は少ししか表示されなくなります。
※レイアウトを格好良く見せるために、PC、スマホとも表示数は偶数で設定しておきましょう。
〇タイル2列(一部おすすめ)

上のサムネイル大の表示に少し似ていますが、記事タイトルが小さめのフォントで、記事概要がエントリーカード同様、全文表示されています。
また、各記事のカード1つ1つに細い枠が設けられているのがわかると思います。
個人的には、こっちの方がスマートな印象があって好きです。
※こちらもレイアウトを格好良く見せるために、PC、スマホとも表示数は偶数で設定しておきましょう。
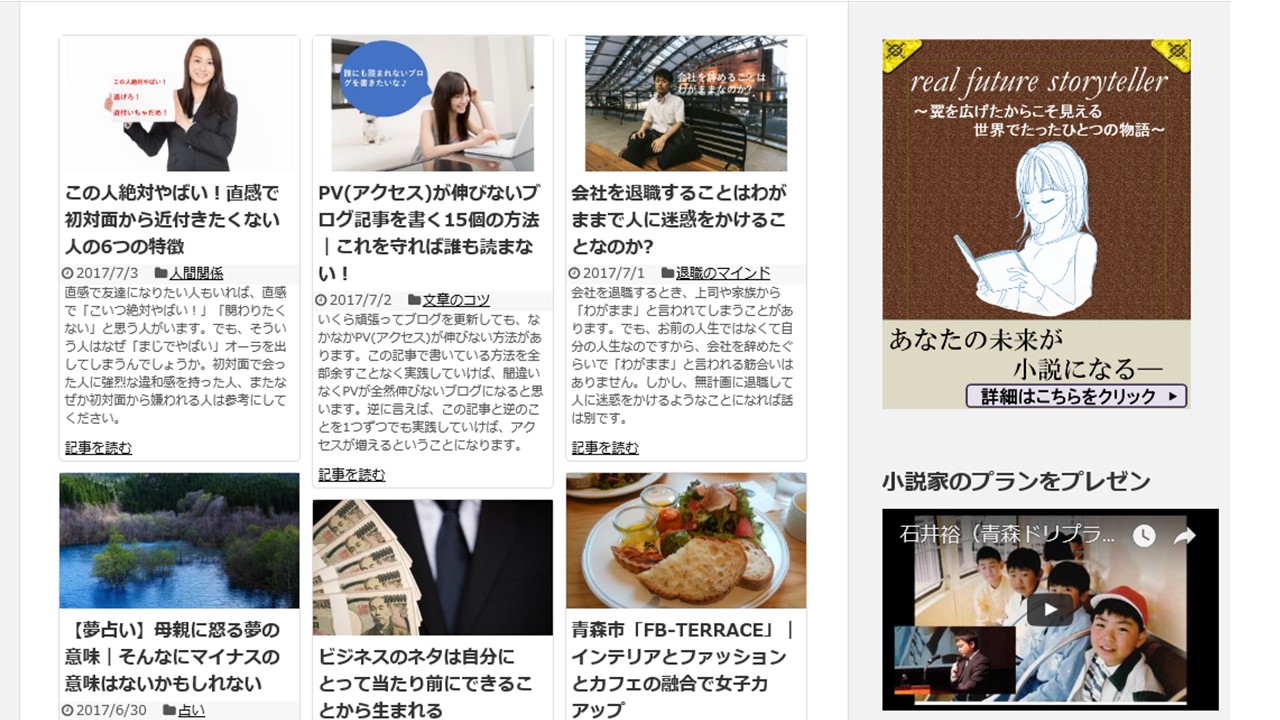
〇タイル3列(一部おすすめ)

横に3列並んでいるタイプですが、スマホでは2列に表示されます。(スマホではタイル2列と同様の表示)
※レイアウトを格好良く見せるために、表示数はPCは3の倍数、スマホでは偶数で設定しておきましょう。
〇タイル2列 画像縦横比保存(要再生成)
写真は省略しますが、基本的にはタイル2列と同様です。ただ、途中で余分な1記事分余白ができたりするので、あまりおすすめはしません。
〇タイル3列 画像縦横比保存(要再生成)
写真は省略しますが、基本的にはタイル3列と同様です。ただ、途中で余分な1記事分余白ができたりするので、あまりおすすめはしません。
■【補足1】最新記事の表示数の設定方法
ちょこちょこ変えたくなる1ページあたりの最新記事の表示数。サイドバーの長さに応じて、少しずつ変えたくなるんですよね。
なので、レイアウトを変える際は、最新記事の表示数の設定の変更箇所についても押さえておいてください。
PCとスマホでは設定箇所がだいぶ違うので注意してください。PCでは一般設定の変更になるのに対し、スマホではカスタマイザーの変更になります。なので、別記事で解説します。
⇒simplicityの1ページあたりの表示数の設定の変更方法はこちら
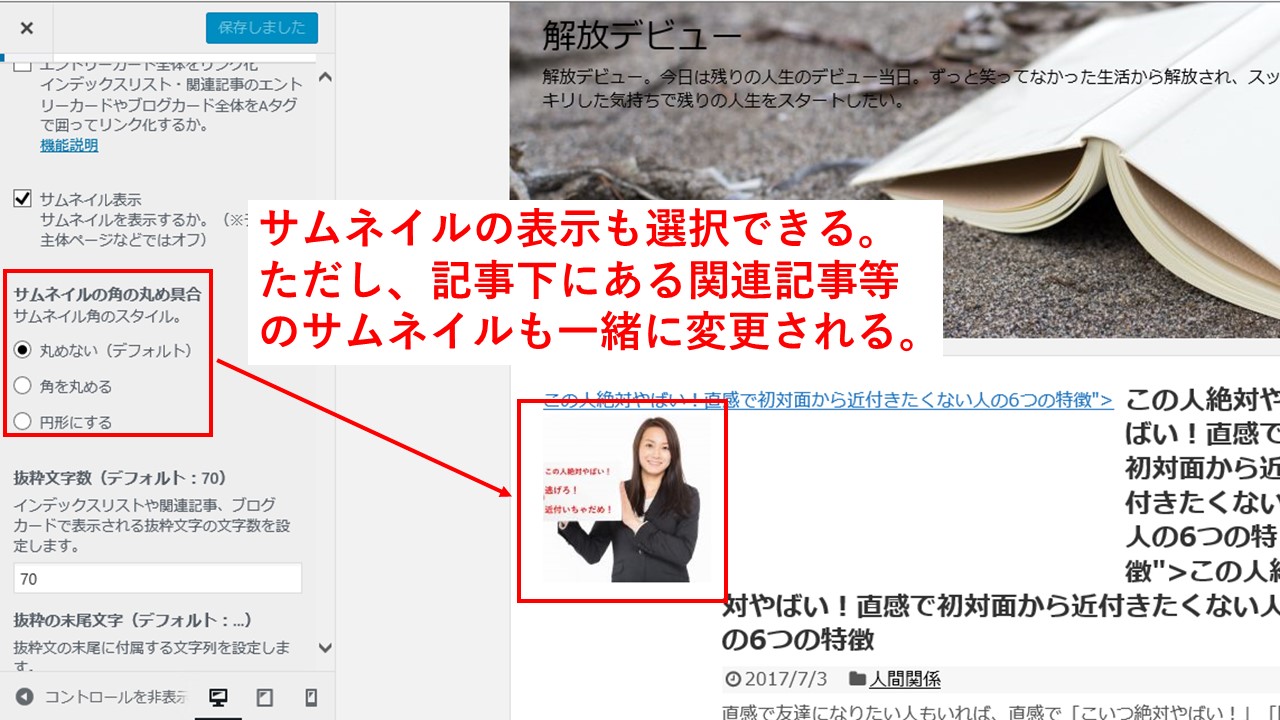
■【補足2】サムネイルの形も変更してトップページのレイアウトを総合的に判断

最新記事に表示されるサムネイルですが、この形を変えることができます。デフォルトでは角を丸めない四角いサムネイルが表示されますが、これを角を丸めたり、円形にしたりすることができます。
クールな写真の多いブログであればサムネイルは丸めない方が良いでしょうし、かわいい写真の多いブログであれば角を丸めたり円形にした方が良かったりしますから、人それぞれ適切なデザインを各自で判断してください。
このサムネイルの角を丸めるか否かでも、レイアウトの印象は変わってきますので、上記の変更と併せていろいろいじってみてください。
※場所……「外観」⇒「カスタマイズ」⇒「レイアウト(全体・リスト)⇒「サムネイルの角の丸め具合」
■【補足3】トップページにアドセンスを貼っている人の注意点
アドセンスを貼っている人は、レイアウトを変更する際、少し注意する必要があります。
スマホのトップページを確認し、アドセンスの配置を確認してください。
最初から設定されているエントリーカードでは、トップページの1ページ目に表示されている一番最後の記事のエントリーカードの下、つまりフッター上に広告が配置されている他、3記事か4記事目の次にも広告が配置、つまり計2枚の広告が配置されていると思います。
しかし、このレイアウトを変えてしまうと、アドセンスがフッター上にしか配置されなくなったりします。
少なくとも、「サムネイル大」「タイル2列」「タイル3列」ではフッター上の1枚のみの配置になっていました。
特に雑多なブログの場合、いろんなジャンルの最新記事一覧が出ているトップページのアドセンスがクリックされるようなことは、あまり期待できないと思いますので、ここをこだわるかどうかは微妙なところです。
ただ、アドセンスを貼っている人はスマホで表示される広告の数が減ってしまうことも考慮してレイアウトを決定するようにしてください。
※結論……アドセンスを貼っている人は、基本的に最初から設定されているエントリーカードで充分かと思います。
■この記事のまとめ
・トップページの最新記事一覧のレイアウトは簡単に変えられる
・レイアウトを変える際は1ページあたりの表示数も調整すること
・サムネイルの角に丸みを付けるか、円形にするかもついでに検討すること
・アドセンスを貼っている人は、広告の配置にも注意してレイアウトを決定する



