今回は、wordpressのテーマ(テンプレート)でsimplicityを用いている際のスマホのメニュー表示の変更方法と、種類について図解で解説したいと思います。
ここについては、simplicityを使っている場合は、デフォルトではスマホの画面の一番右上に三本の線(アコーディオン)が出ていると思います。このアイコンをクリックするとPCのナビゲーションメニューと同じ表示が出てきます。
ここの表示方法について、変更することができます。お好みのタイプに変更してみてください。
この記事の内容
■スマホのメニュー表示の変更箇所
 (1)上の写真のように、wordpressの管理画面で、「外観」⇒「カスタマイズ」を開き、「レイアウト(モバイル)」を選択します。
(1)上の写真のように、wordpressの管理画面で、「外観」⇒「カスタマイズ」を開き、「レイアウト(モバイル)」を選択します。
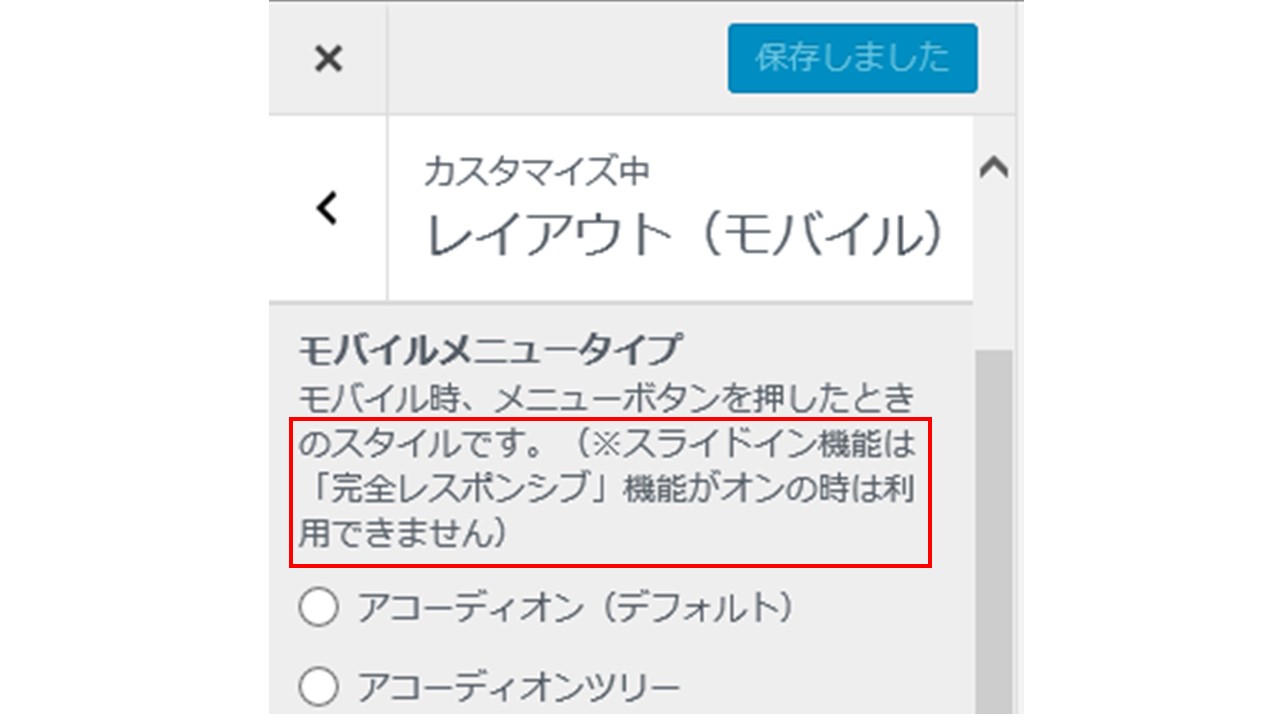
 (2)レイアウト(モバイル)の画面が出てきたら、モバイルメニュータイプというのが出てきますので、ここでお好みのタイプを選択してメニュー画面の表示を変更します。
(2)レイアウト(モバイル)の画面が出てきたら、モバイルメニュータイプというのが出てきますので、ここでお好みのタイプを選択してメニュー画面の表示を変更します。
ただ、言葉だけでは、どんな表示になるかはわからないので、以下に図解したいと思います。
■アコーディオン(デフォルト)

デフォルトで設定されているのが、このアコーディオンタイプです。画面の一番右上に、三本線の表示が出ており、このアイコンをクリックすることで、PCと同様のナビゲーションメニューが出てきます。
■アコーディオンツリー

写真のように、デフォルトのアコーディオンタイプと、若干デザインが異なります。
デフォルトと違って、子カテゴリー、孫カテゴリーについては、クリックしないと出てこない仕様になっています。
■モーダルメニュー

アイコンのデザインは、アコーディオンと同様です。アイコンをクリックすると、写真のような感じで、デザインが異なってきます。
■スライドインライト、スライドインダーク(おすすめ)

個人的におすすめなのが、これから話すスライドイン表示です。ぱっと見、一番目立ちます。

しかも、このスライドイン表示は写真のように画面をスクロールしても追従してくるタイプの画面です。アコーディオンタイプなど、他のメニューのアイコンは追従してきません。
また、ナビゲーションメニューだけでなく、検索画面やサイドバーも選択できます。各記事の画面では、前後の記事も選択できるようになっています。
アコーディオンタイプなど、他のメニュー表示では、サイドバーは各ページの一番下に出てきますが、スライドイン表示では、一番下の表示が消えていて、その代わりサイドバーのアイコンが追加されています。
サイドバーには、見てほしい情報が詰まっているでしょうが、おそらく、このスライドイン表示にしておくと、見られやすくなるのではないかと思います。
選択画面では、ボタン上、ボタン下のどちらかを選択することになりますが、これは上部で追従するか、下部で追従するかを選択できます。グーグルアドセンスでページ単位の広告で追従型の広告を選択している場合は、「ボタン上」を選択してください。


なお、ライトとかダークとかありますが、メニュー画面の色はどちらも同様になります。上の写真のように、ナビゲーションメニューやサイドバーの表示で違いが出てきます。ライトは薄めの配色、ダークは濃い配色ですね。
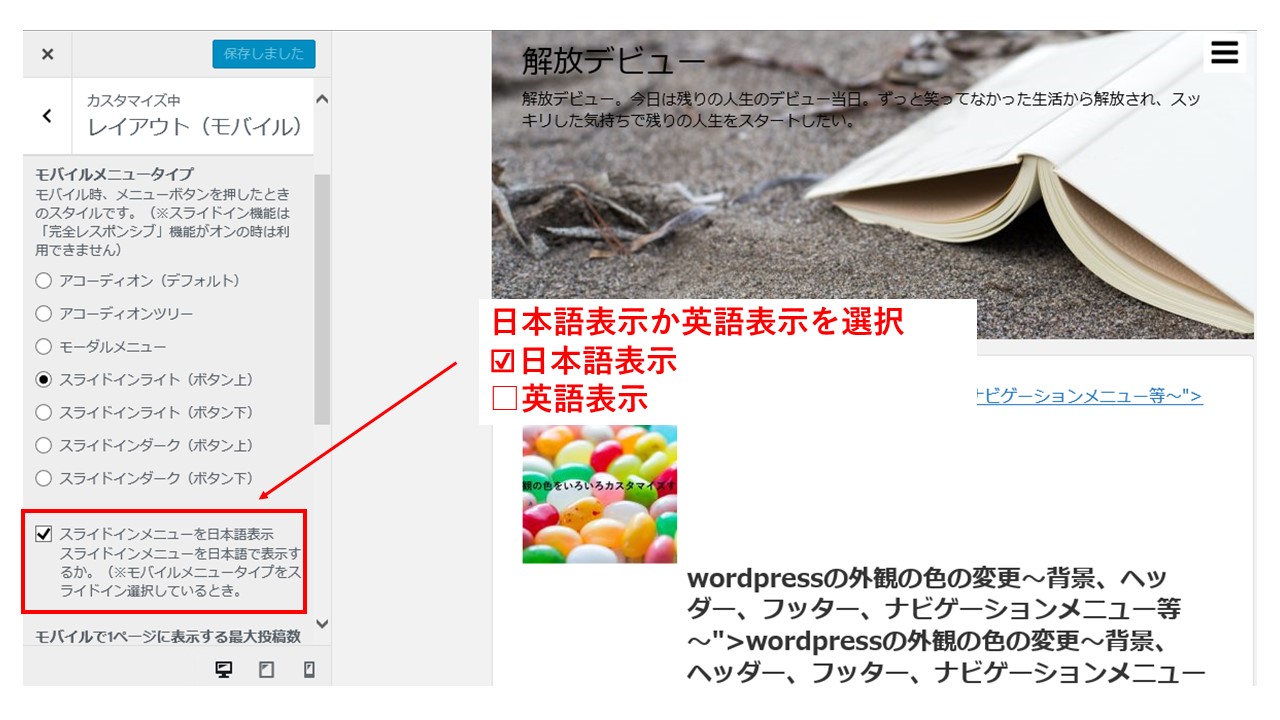
 このスライドイン表示ですが、写真のように、日本語表示か英語表示を選択することができます。
このスライドイン表示ですが、写真のように、日本語表示か英語表示を選択することができます。
※モバイルメニュータイプの下に「スライドインメニューを日本語表示」とあるので、チェックを入れれば日本語、外せば英語表記となります。
〇設定してもスライドイン表示されない場合

なお、スライドイン表示については、wordpressの管理画面に書いてあるように、完全レスポンシブ機能がオンでは使用できないため、オフになっている必要があります。
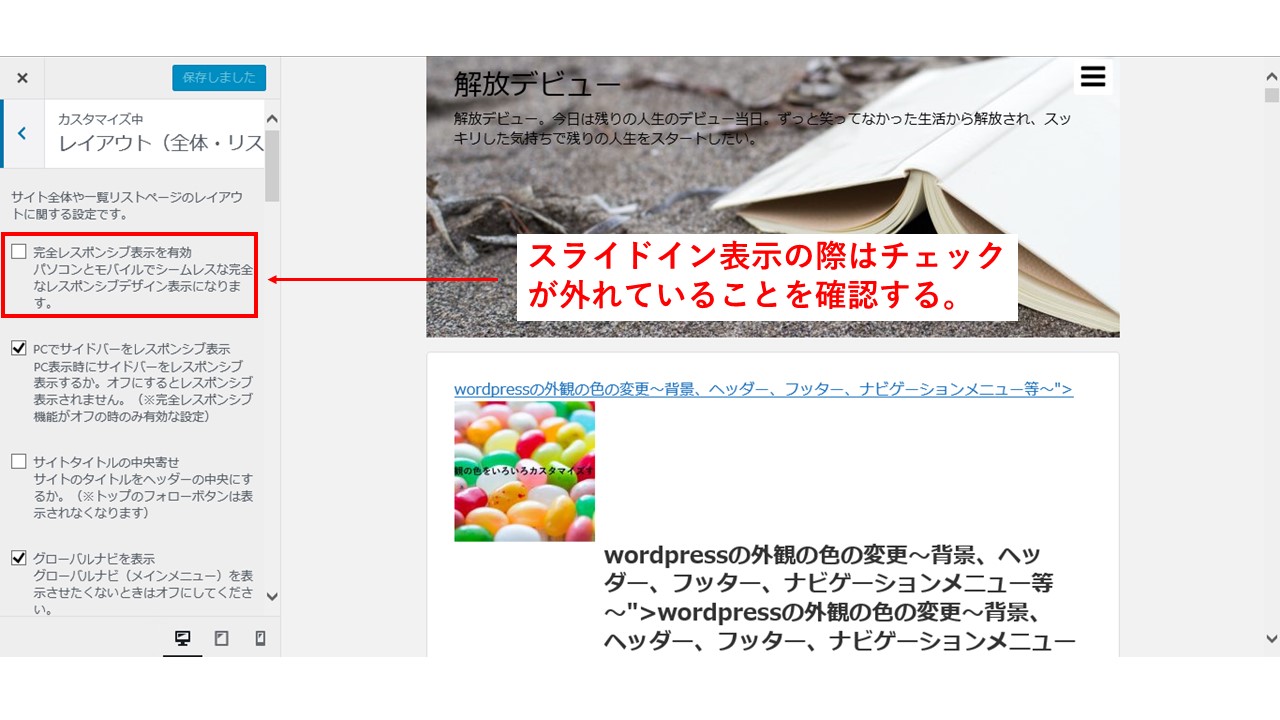
 完全レスポンシブ機能のオン・オフについては、「外観」⇒「カスタマイズ」⇒「レイアウト(全体・リスト)」に進んで、赤枠の「完全レスポンシブ表示を有効」というところで選択します。
完全レスポンシブ機能のオン・オフについては、「外観」⇒「カスタマイズ」⇒「レイアウト(全体・リスト)」に進んで、赤枠の「完全レスポンシブ表示を有効」というところで選択します。
スライドイン表示にする際は、チェックを外してください。もし、設定してもスライドイン表示されない場合は確認してください。
※なお、メニューボタンのアイコン、記号や文字の色の変更については、「外観」⇒「カスタマイズ」⇒「色」にてメニューボタン色、メニューボタン背景色の変更を行ってください。詳しくは以下。