 今回は、wordpressでブログを書く際、かなり重宝する内部リンクの貼り方について、代表的なアンカーテキスト、ブログカード、バナーの3種類について書きたいと思います。
今回は、wordpressでブログを書く際、かなり重宝する内部リンクの貼り方について、代表的なアンカーテキスト、ブログカード、バナーの3種類について書きたいと思います。
内部リンクとは、自分のブログの記事から、自分のブログの別の記事に飛ばすために作るリンク(自分のブログの記事のURLを貼る)のことで、読者が定着し、ブログのファンが増えていきます。
1記事読んで興味を持った読者は、もう1記事関連記事を読みたいと思うはずです。何記事も読んでみて、初めて「このブログ、面白いから更新が楽しみだ」となってくれると思います。
結果的に直帰や離脱を防ぐことができますから、適切に内部リンクを貼ることでSEO対策にもなりますし、アクセス数にも影響してきます。
内部リンクは記事の更新を重ねるほど重宝していきますので、早めに各々の貼り方に慣れていきましょう。
なお、今回は内部リンクの話ですが、外部リンクでも方法は一緒です。(たぶん内部リンクの方が使用頻度は大きいと思いますが)
この記事の内容
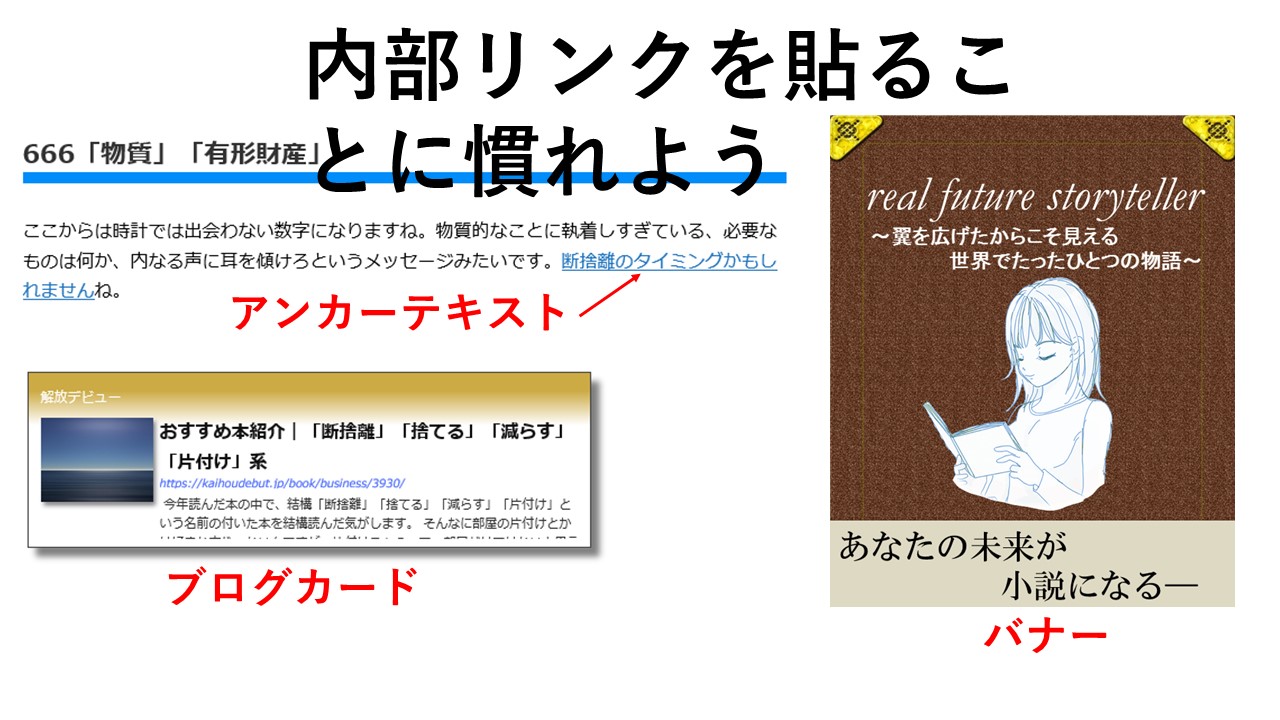
■内部リンク①アンカーテキスト

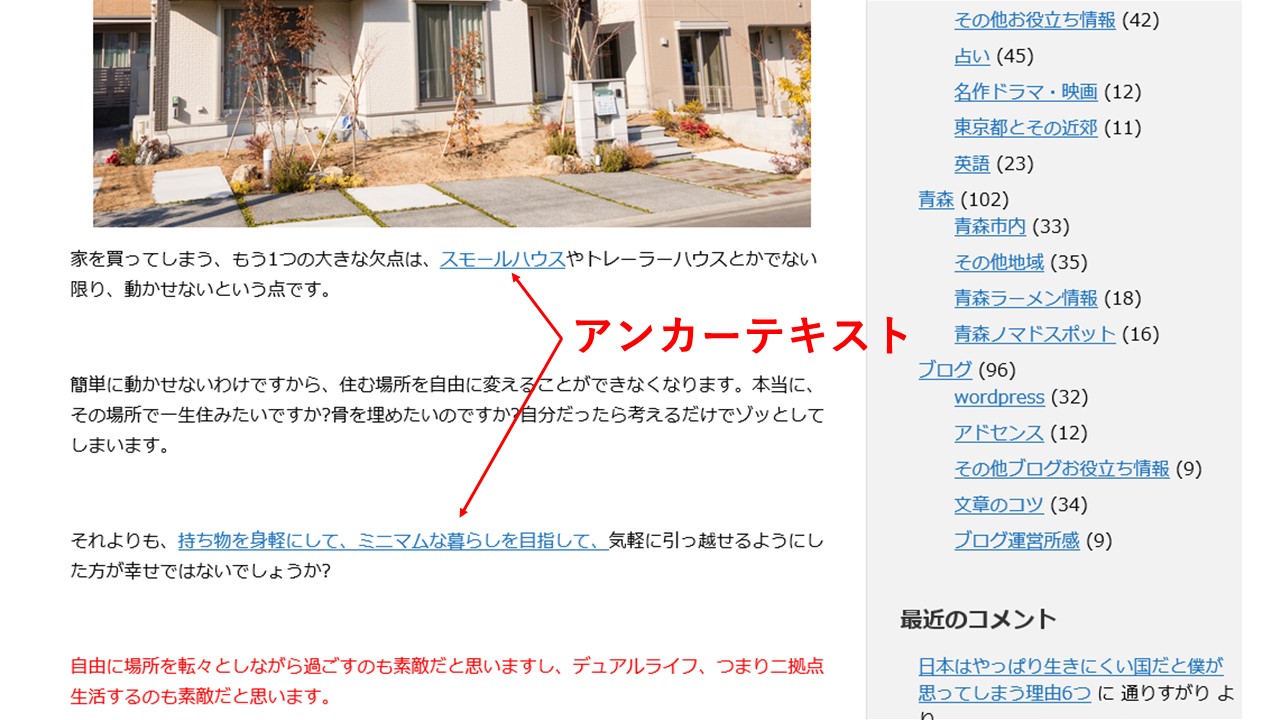
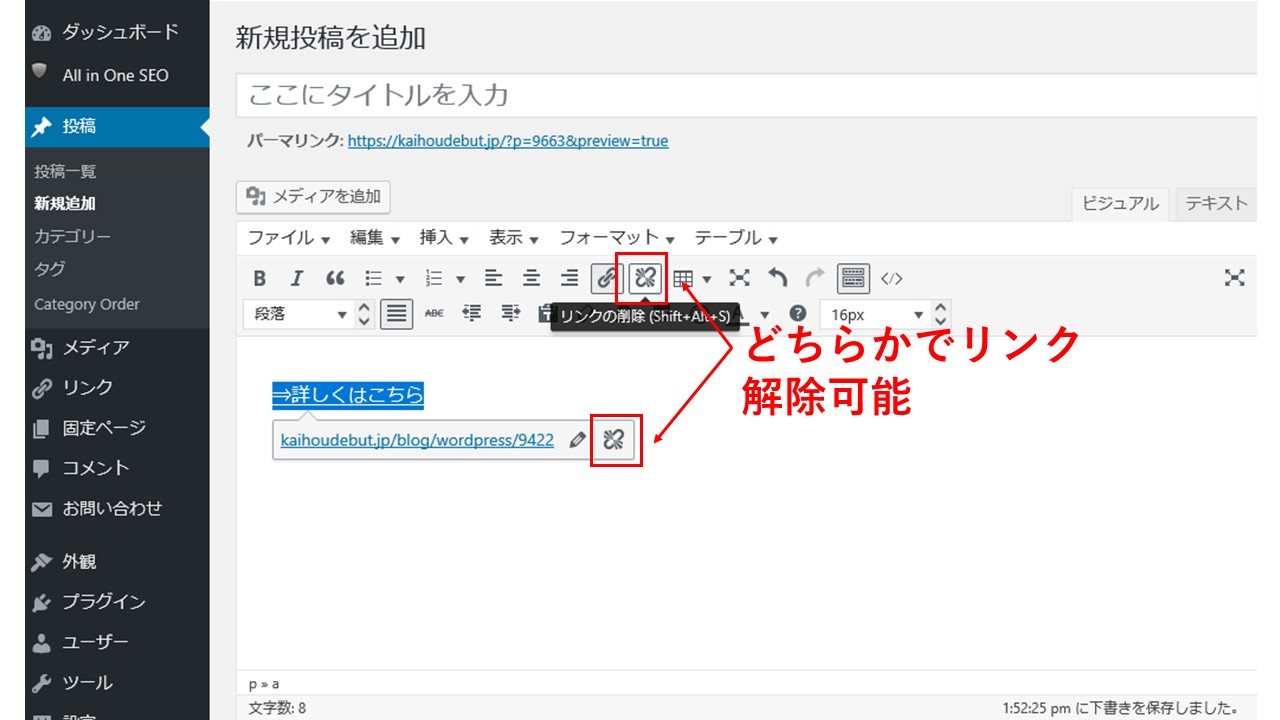
まず、メジャーな内部リンクの方法の1つがアンカーテキストです。アンカーテキストとは、写真のように、リンクされている文章のことを言います。
「⇒詳しくはこちら」みたいな感じで、多くの人は青色になっていると思います。カーソルを合わせると赤色になって、クリックすると、該当する記事に飛びます。
リンクの色や、カーソルに合わせた時の色については変えることができますが、ここはあまり変えることは勧めません。
※多くの読者は、無意識のうちに内部リンクは青色で示されていると認識しているため。

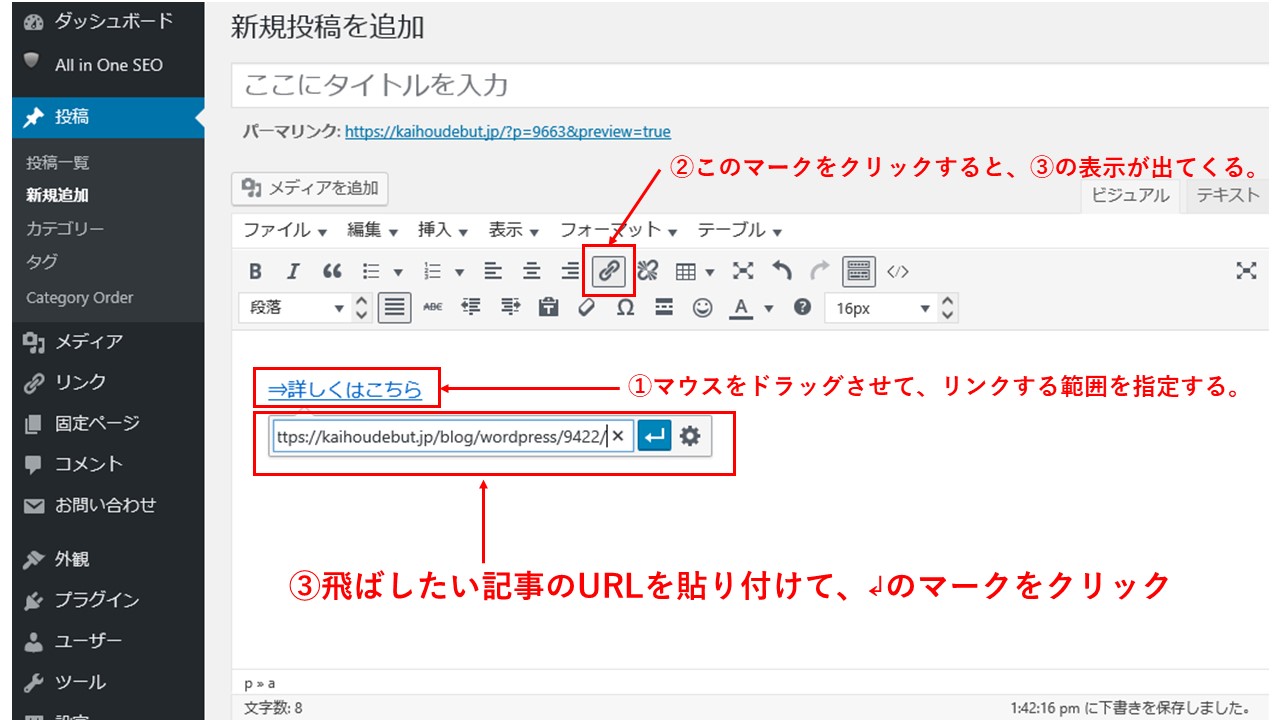
wordpressのアンカーテキストの方法について、簡単に上の図で説明しておきます。おそらく、他の無料ブログでも同じ方法だと思うので、すぐに慣れると思います。なお、外部リンクでも方法は一緒です。

リンク解除の際は、上の図のように行います。どちらも頻繁に使うので、すぐに慣れると思います。
■内部リンク②ブログカード
〇「Pz-LinkCard」というプラグインが便利

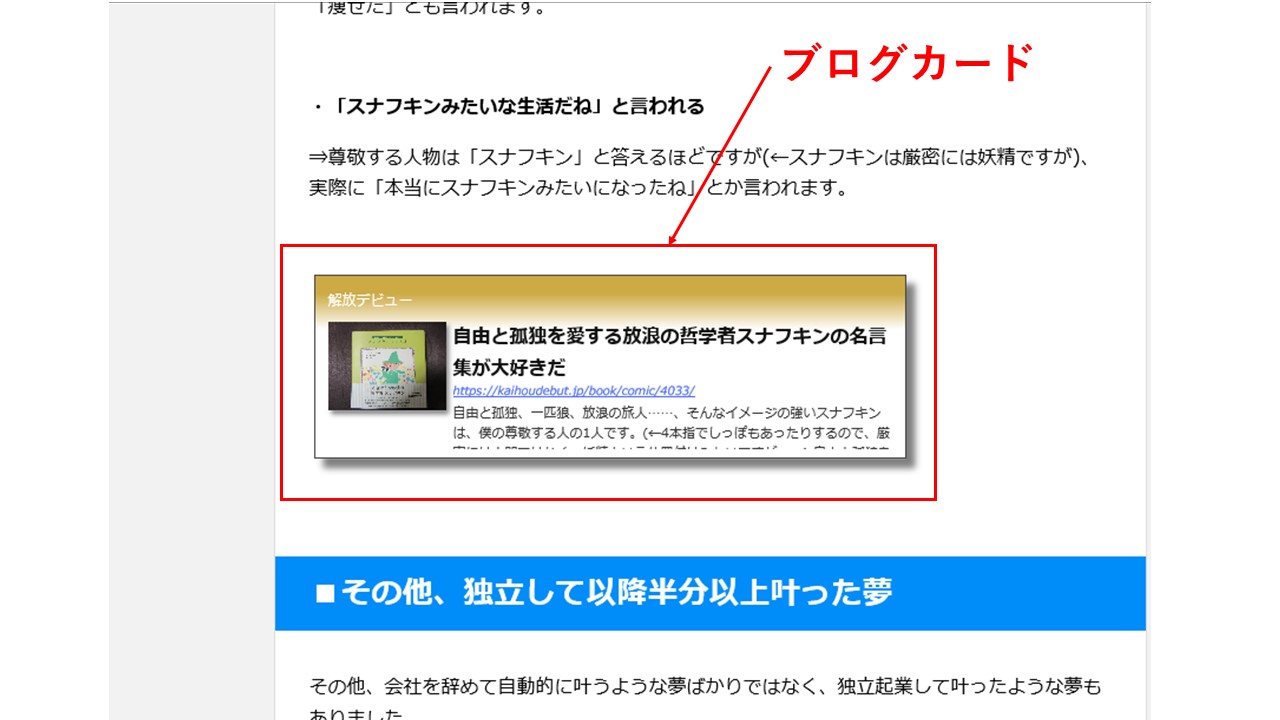
アイキャッチ画像、記事タイトル、冒頭文を表示させるカード形式の記事紹介リンク。これがブログカードです。
僕は「Pz-LinkCard」というプラグインを使ってブログカードを生成しています。

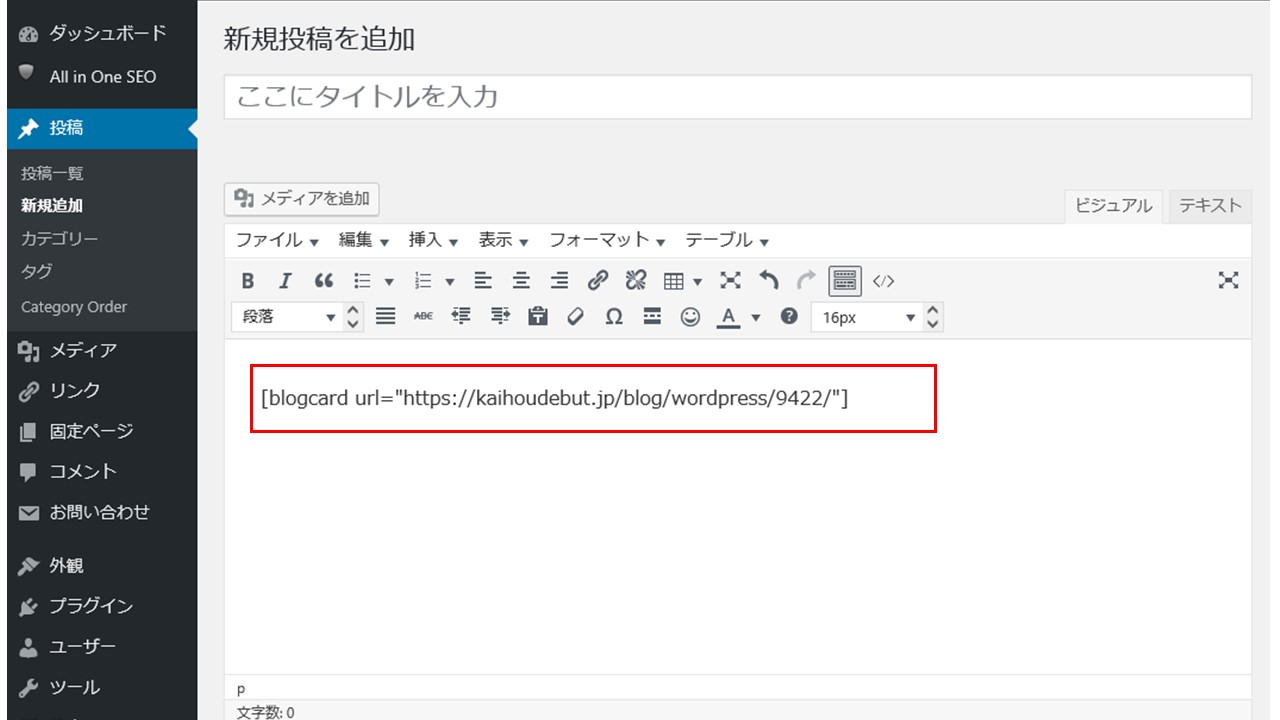
方法は至って簡単で、Pz-LinkCardを有効化したら、写真のように、以下のショートコードをビジュアルエディタに直接貼り付けるだけです。これは外部リンクでも方法は一緒です。


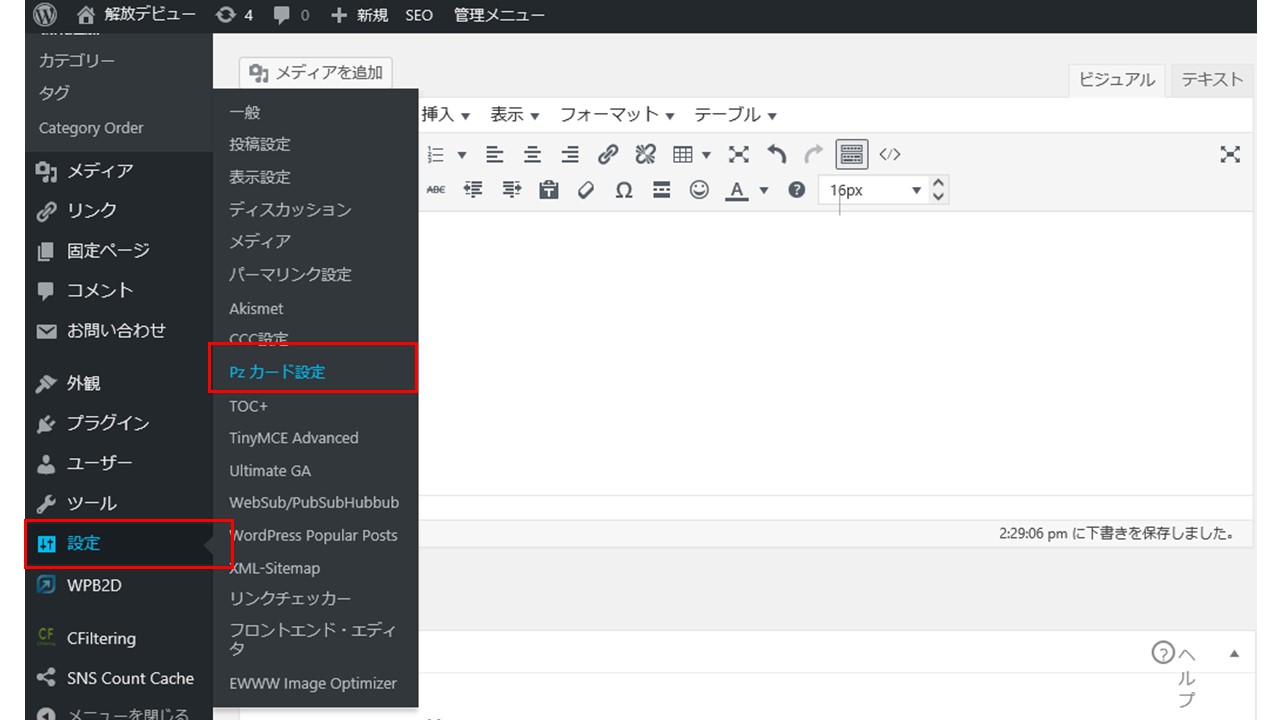
色やサイズを変えたい等、カスタマイズするときは、wordpressの管理画面で「設定→Pzリンク設定」をクリックします。
カスタマイズの方法の詳細は、以下の製作者の記事をご覧ください。ただし、基本的にはデフォルトのままで構わないと思います。(むしろ、よくわからない場合は触らない方がいいところもある)
ただ、多くの人が手を加えたいと思われるところだけをピックアップして説明します。
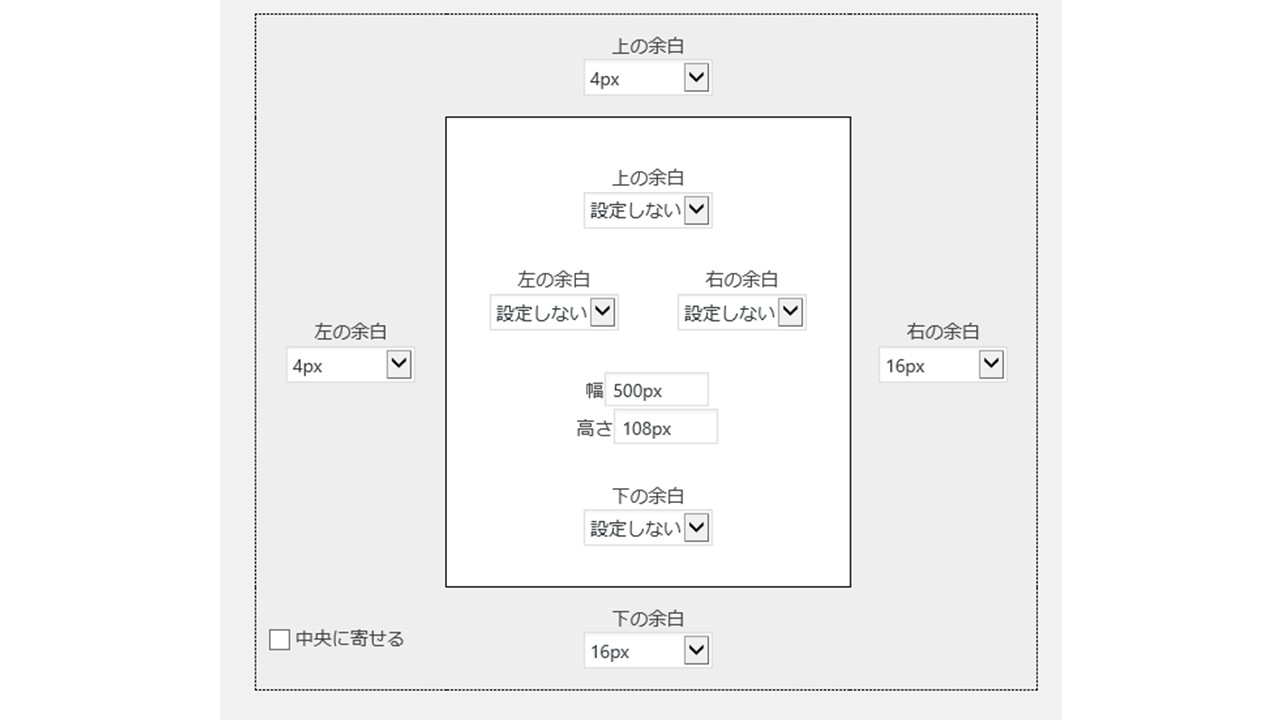
〇「Pz-LinkCard」カスタマイズ例①表示設定→配置設定

ブログカードのサイズ(幅×高さ)、外側の余白、内側の余白(デフォルト7px)、中央に寄せるか左に寄せるかを選択できます。
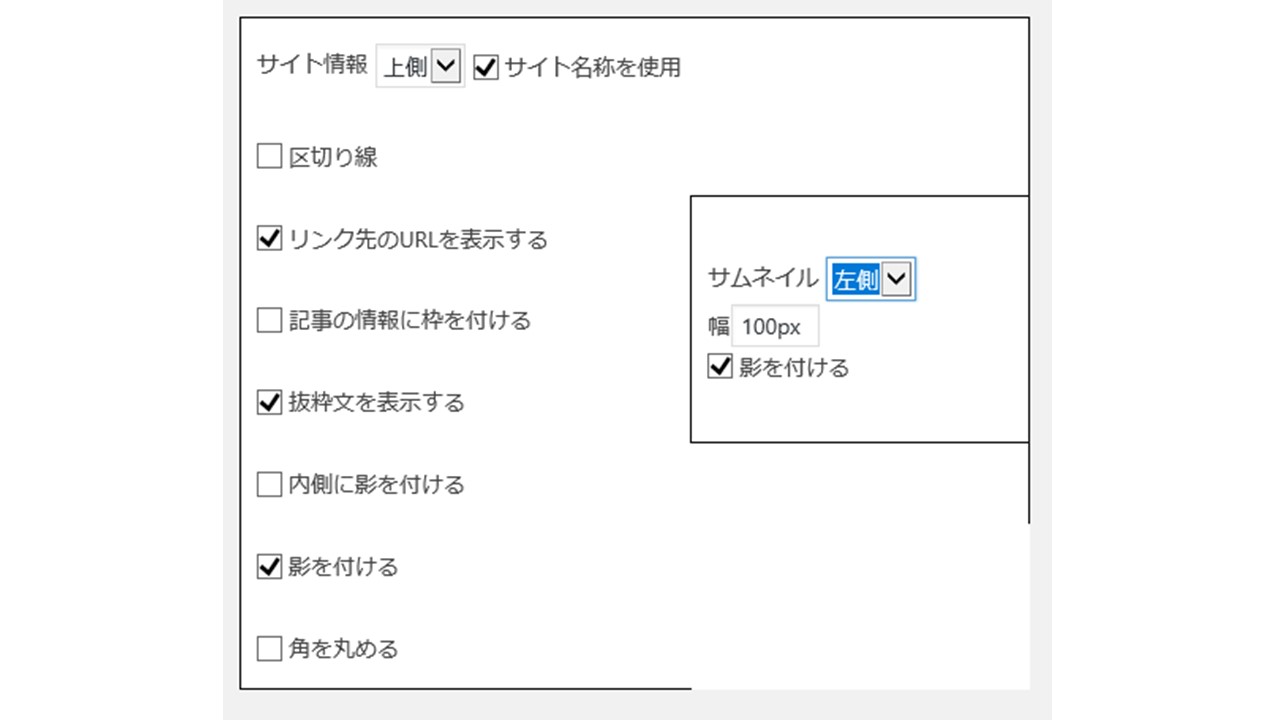
〇「Pz-LinkCard」カスタマイズ例②表示設定→外観設定

ブログカードの角を丸めたり、影を付けるか付けないかを設定しますが、ここの利用頻度はあまり多くないかと思います。
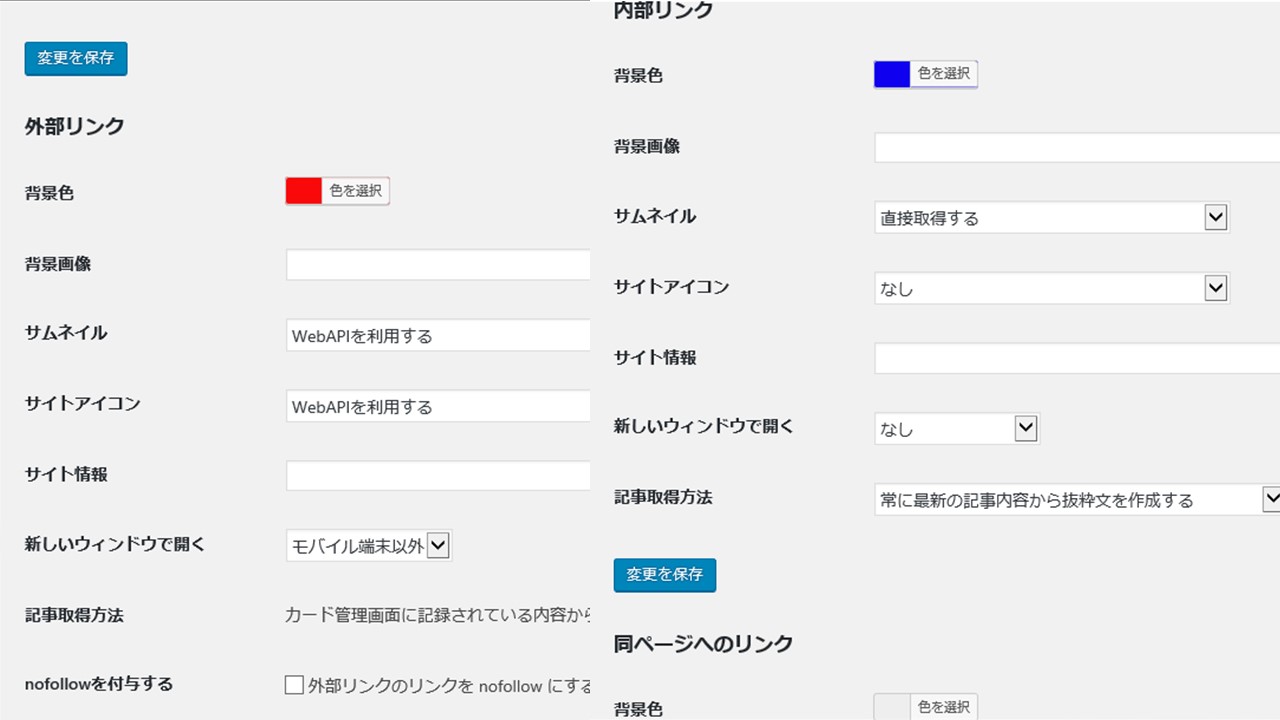
〇「Pz-LinkCard」カスタマイズ例③背景色

外部リンク、内部リンク、同ページへのリンクごとに、背景色を変えることができます。おそらく、皆さんがカスタマイズしたいところは、ここではないかと思います。
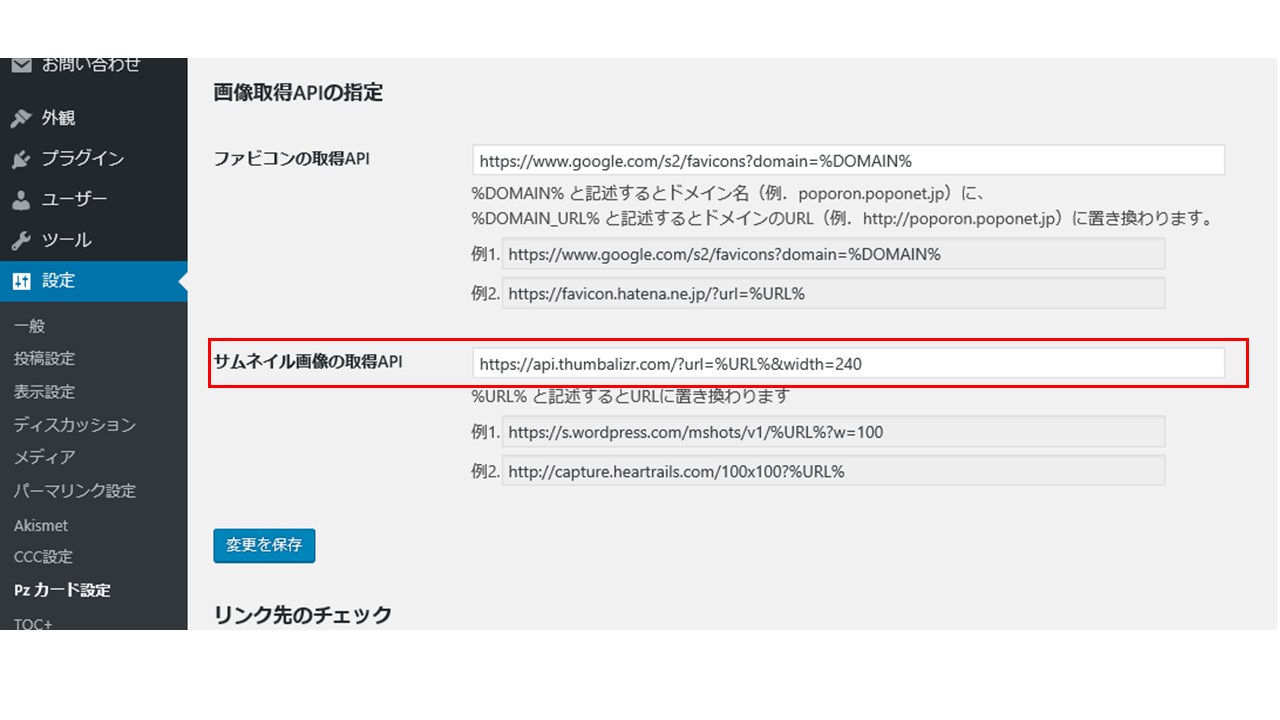
〇SSL化した場合はサムネイル画像の取得APIを変更
 最近SSL化を試みましたが、青ざめたのが、Pz-LinkCardで生成したブログカードが表示崩れを起こしたことです。
最近SSL化を試みましたが、青ざめたのが、Pz-LinkCardで生成したブログカードが表示崩れを起こしたことです。
え、これ全部取り外してアンカーテキストを変えないといけないのかと思うと気分が一気に萎えてきましたが、いろいろ調べてみた結果、サムネイル画像の取得APIの欄に、以下の謎のURLを入力することで無事に解決しました。
https://api.thumbalizr.com/?url=%URL%&width=240
■内部リンク③バナー
記事中の内部リンクはアンカーテキストやブログカードを使うことがほとんどだと思います。
内部リンク用のバナーは、おそらくサイドバーに貼ることがほとんどだと思います。記事中では、アンカーテキストやブログカードに比べれば、使用頻度は思いっきり減るでしょう。
しかし、プロフィール、ブログ名の由来、イベント情報、サービスメニュー等では、内部リンクをバナーで生成したい場合もあると思います。
このときはテキストエディタに、サイドバーウイジェットと同様、以下のHTMLコードを貼り付ければO.K.です。
<a href=”パーマリンクのURLを入力”>
<img src=”バナーのURLを入力” width=”220″ height=”210″></a>
幅のサイズはwidth、高さのサイズはheightの数値で変更できますので、各自適切な値に直してください。単位はpxになります。(100px≒2.65cm)
■アンカーテキストとブログカード、どっちがクリックされやすいか?
気になるのは、アンカーテキストとブログカード、どちらがクリックされやすいかということです。
個人的な印象としては、どちらもあまり変わらないような気がします。
一見するとブログカードの方がクリック率は高くなりそうな気がしますが、目に見える効果が実感としてないのが現状です。
ただ、ブログカードの方が見栄えがよくて、わかりやすくて、読者に関連記事紹介である旨が伝わりやすい気はします。
とはいっても、文中にリンクを貼った方が良い場合など、アンカーテキストを使った方が良い場合なんかもあるので、そこは臨機応変に併用していってください。
例えば、個人的には、「⇒詳細はこちら」とアンカーテキストを作るよりは、ブログカードを使った方が良いと思いますが、文中に、関連記事の重要なキーワードがある場合は、アンカーテキストを使ってしまった方が不自然でなかったりします。
■効果的な内部リンクの使い方
内部リンクを積極的に使えといっても、関連性のない記事の内部リンクを生成するのは、ユーザーフレンドリーとは言えないでしょう。
例えば、以下のような旅行記事を書いているとします。
1週間の旅行はこれで終わりですが、ずっと食べて飲んでばかりだったと思います。わずか1週間で3kgも太ってしまったので、帰ったら痩せたいと思います。⇒ダイエット方法の詳細はこちら
みたいな感じで、ダイエットの記事に飛ばす方法。そこでダイエットサプリのアフィリ記事に飛ばしても、誰も興味を持たないのは明白です。
こうしてみると、「それはだめだよね」と思うかもしれませんが、思った以上に案外やりがちです。自分も最初はやってしまっていました。
リンクを貼る際は、関連性があるかどうかを見極めて貼るようにしないと、読者の印象を返って悪くしてしまいます。
また、内部リンクは1記事につき1つと言われていますが、これもマストではなく、紹介できる記事があれば、4~5個紹介しても大丈夫でしょう。
内部リンクのメリットや注意点については、以下の記事をご覧ください。