 僕はブログのテーマは、無料のsimplicity2を使っていますが、「外観⇒カスタマイズ」のツールバーでは、記事中の見出しだけに色を付けることができません。
僕はブログのテーマは、無料のsimplicity2を使っていますが、「外観⇒カスタマイズ」のツールバーでは、記事中の見出しだけに色を付けることができません。
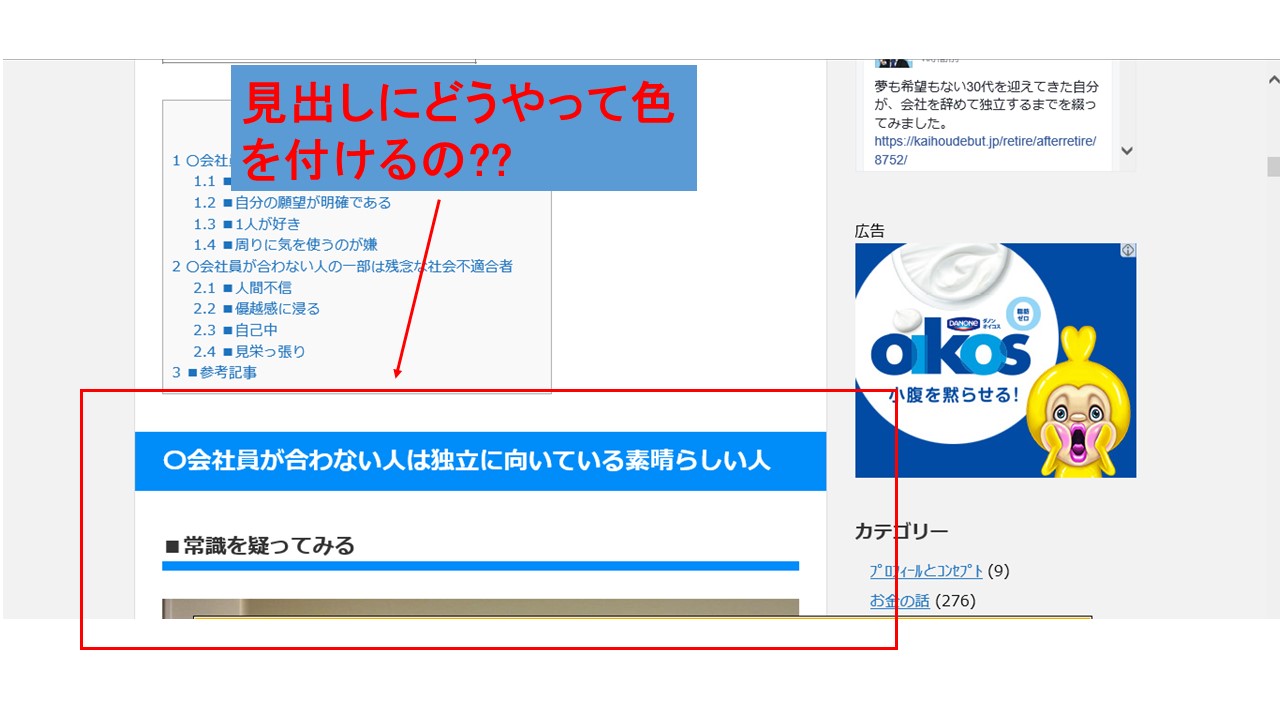
ただ、無色では少し寂しい気がするので、色を付けたい方も多いと思います。ということで、今回は子テーマのCSSを編集してsimplicity2の見出しに色を付けるカスタマイズの方法を書きたいと思います。
自分はそうではないのですが、なかにはイメージカラーがはっきりしている人もいるので、そういう人は色を付けた方が良いでしょう。ということで、参考までにご覧ください。
この記事の内容
■simplicity2は、外観のツールバーで見出し”だけ”のカスタマイズができない
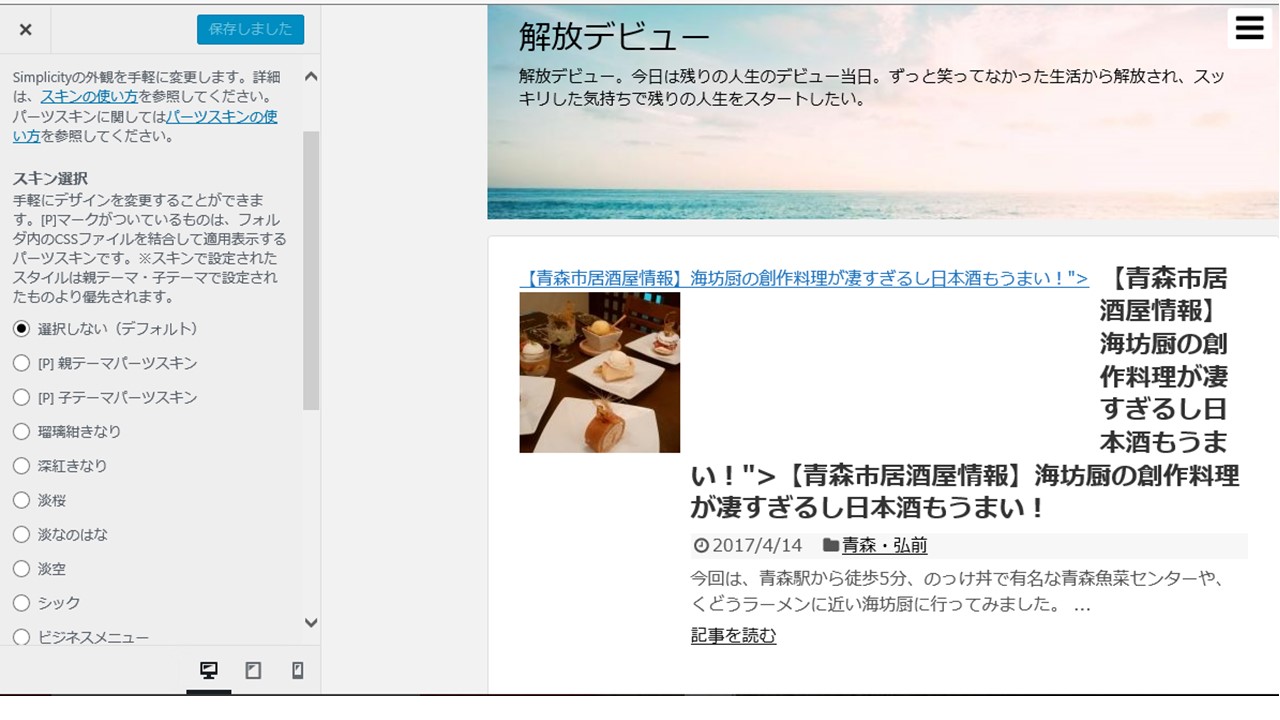
 僕の使っているsimplicity2は、現状ver.2.5.1なのですが、現状、CSSを使わずに「外観⇒カスタマイズ⇒スキン」で見出しに色を付けようとすると、ヘッダーの色等まで変わってしまいます。
僕の使っているsimplicity2は、現状ver.2.5.1なのですが、現状、CSSを使わずに「外観⇒カスタマイズ⇒スキン」で見出しに色を付けようとすると、ヘッダーの色等まで変わってしまいます。
このスキン機能は、見出しだけでなく、ヘッダーやフッター、サイドバー、グローバルスキンの色を一度に変えることのできる仕様となっています。
Simplicity2では、「外観⇒カスタマイズ⇒色」でヘッダーやフッター、サイドバー、グローバルスキン等の色を個別に自由に変えることができますが、
このカスタマイザーや、CSSの編集よりも優先されてしまうため、スキンを使ってしまうと、結局ヘッダーやフッターを変える場合は!importantを追記するか、スキンで自動的に追記されたCSSの記載を消去するなど、結局CSSをいじることになります。。
なので、スキン機能は便利なようで、あまり便利とは言えない機能と思います。一括で編集してしまいたい人には良いかもしれませんが。
ヘッダー画像を写真にしている人もいれば、タイトルロゴを使っている人もいます。ヘッダー、フッター、グローバルナビ等の色を自分で設定している人もいます。
これらを変えずに見出しの仕様だけをカスタマイズする場合は、次に挙げるように、CSSの操作が必要になりますし、そっちの方が簡単です。
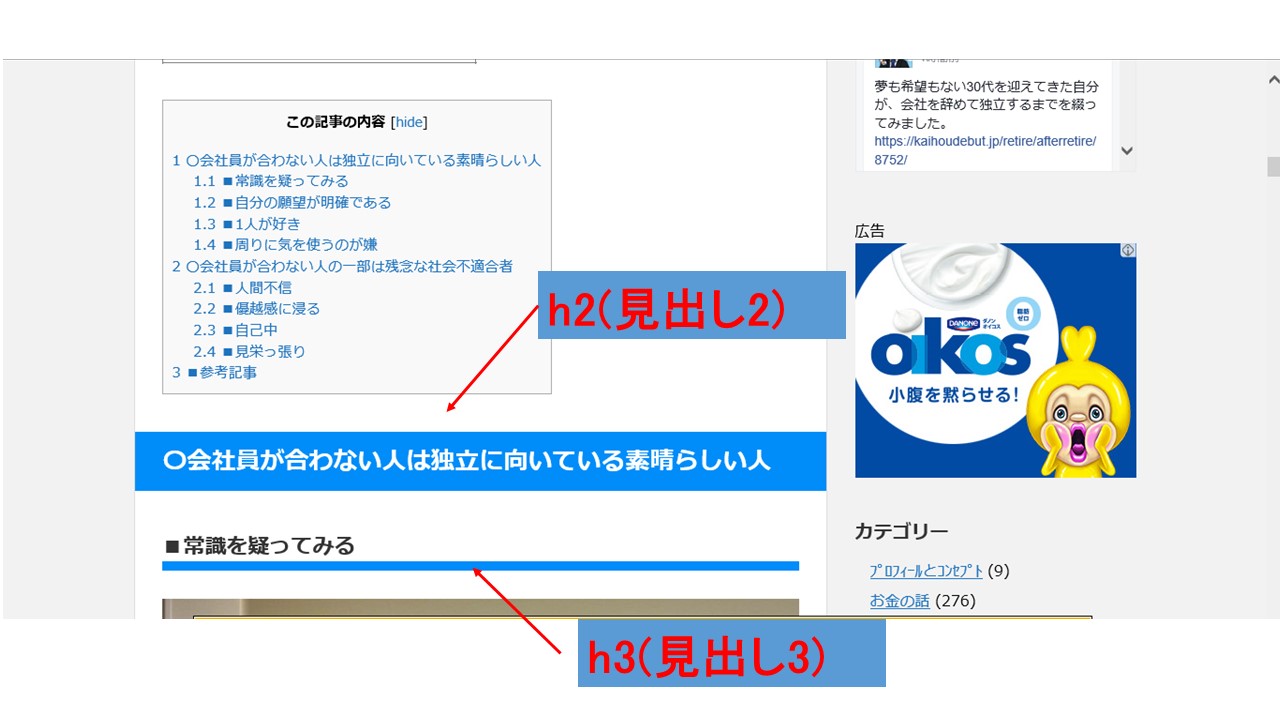
■simplicity2のh2(見出し2)~h3(見出し3)タグのカスタマイズ方法
 ということで、記事の見出しだけを編集する場合は、以下に示したコードをstyle.cssに貼り付けるだけです。
ということで、記事の見出しだけを編集する場合は、以下に示したコードをstyle.cssに貼り付けるだけです。
おそらく記事の見出しは、多くの人はh2タグ(見出し2)、h3タグ(見出し3)を使うと思います。h4(見出し4)は、ほとんどの人が使わないと思いますので、ここでは割愛します。
というのも、アドセンスの広告や自分の商品・サービスのバナーを自動的に記事中に貼る場合はh2タグである必要があるし、h3は、h2の子見出し、h4は孫見出し的な役割になります。
これまで自分は1500記事ほど書いてきましたが、h4まで使ったことは1度もありません。必要性を感じたら、この記事に追記することにします。
ちなみに、今回紹介するコードでは、見出しのカスタマイズは、上の写真のようになります。h2では、色は塗りつぶされ、h3では線が引かれる感じです。
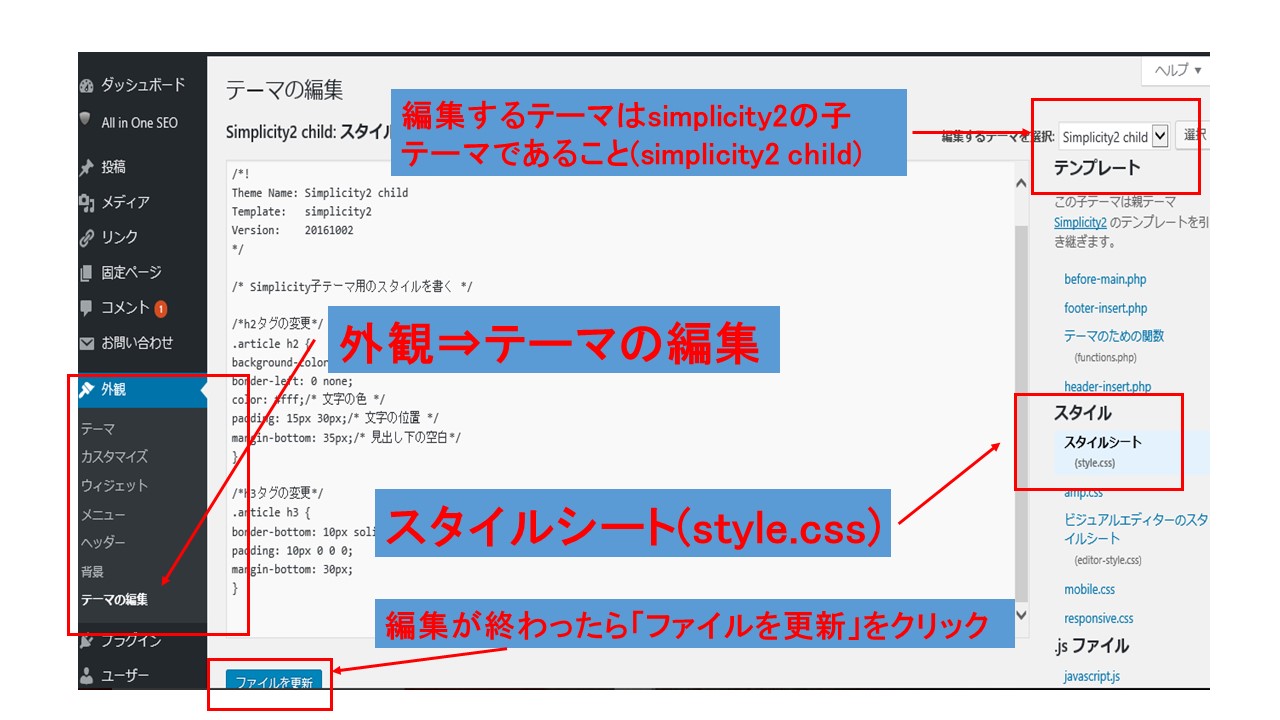
○外観⇒テーマ編集でstyle.cssを開く
 まず、上の写真のように、次のようにします。
まず、上の写真のように、次のようにします。
- 外観⇒テーマの編集を選択
- 編集するテーマは「simplicity2 child」であること。(子テーマである必要がある)
- style.cssを選択
編集するテーマ(テンプレート)を子テーマとしているのは、親テーマを編集すると、バージョンアップをした際に、以前のCSSの修正が反映されず、結局カスタマイズした部分が削除され、色のない状態に戻ってしまうためです。
○以下のコードを真下にコピペすればO.K.
style.cssの画面で、以下のコードをそのままコピペしてください。
/*h2タグの変更*/
.article h2 {
background-color: #008df9;/* 見出し背景色 */
border-left: 0 none;
color: #fff;/* 文字の色 */
padding: 15px 30px;/* 文字の位置 */
margin-bottom: 35px;/* 見出し下の空白*/
}
/*h3タグの変更*/
.article h3 {
border-bottom: 10px solid #008df9;
padding: 10px 0 0 0;
margin-bottom: 30px;
}
ただし、この状態では、h2の塗りつぶされた色は青、文字は白、h3の直線は青の状態です。色を変える場合は、上記の赤字の部分を変えることで可能です。
ん??どうやって変えるの??ということになると思いますが、以下のサイトでHTMLカラーコードを調べることができます。
赤字の部分を消去し、選択したHTMLカラーコードをコピペしてください。
そして「ファイルを更新」をクリックすれば、編集完了です。
ということで、CSSに関する知識が全然なくても、見出しに色を付けることができます。
■カスタマイズが反映されない場合
自分の場合、編集して「ファイルを更新」しても修正が反映されませんでした。この場合、やり方は以下のいずれかになります。
○ブラウザキャッシュの削除
修正が反映されない場合は、お使いのPCかスマホのブラウザキャッシュの削除をすると、だいたいうまく反映されます。
自分の場合は、PCとスマホのキャッシュの削除で、CSSの修正が反映されて一件落着となりました。
○!importantの追記
最初に書いた通り、外観のカスタマイザーでスキンを使用していたりする場合は、「半角スペース !important」でうまく反映されるようです。
!importantは「重要な変更」⇒「これが優先される」という意味です。
【修正例】
/*h2タグの変更*/
.article h2 {
background-color: #008df9;/* 見出し背景色 */
border-left: 0 none;
color: #fff;/* 文字の色 */
padding: 15px 30px;/* 文字の位置 */
margin-bottom: 35px; !important /* 見出し下の空白*/
}
/*h3タグの変更*/
.article h3 {
border-bottom: 10px solid #008df9;
padding: 10px 0 0 0;
margin-bottom: 30px; !important
}
■有料テーマの「ストーク」を使えばもっと楽にカスタマイズ
今回はsimplicity2の話でしたが、記事の見出しに限らず、有料テーマのストークを使えば、もっと楽にカスタマイズできるみたいですね。
自分はいま、もう1サイト作ろうと検討しているのですが、その際は、ストークを使っていこうと思います。
もっと楽に外観をカスタマイズしたい、という方がいればストークへのテーマ変更を検討していも良いかもしれません。
有料で、しかもハミングバードやアルバトロス(7,980円)よりも少し高い10,800円ですが、払うお金は1回きりですし、検討の価値はあると思います。


