 今回は、wordpressでグーグルマップを貼り付ける方法について紹介しようと思います。これはプラグインとか用いずにグーグルマップを貼る方法です。
今回は、wordpressでグーグルマップを貼り付ける方法について紹介しようと思います。これはプラグインとか用いずにグーグルマップを貼る方法です。
simple-mapというプラグインを使ったら、なぜかうまくいかなかったので……。
ただ、プラグインを使わなくても、簡単に埋め込むことが可能です。手順としては、youtubeの動画を埋め付ける方法に少し似ています。
それでは、グーグルマップを貼り付ける方法について紹介したいと思います。実店舗情報、地元情報、旅行記事を書く際は、かなり重宝すると思います。
■グーグルマップのコードを取得する。

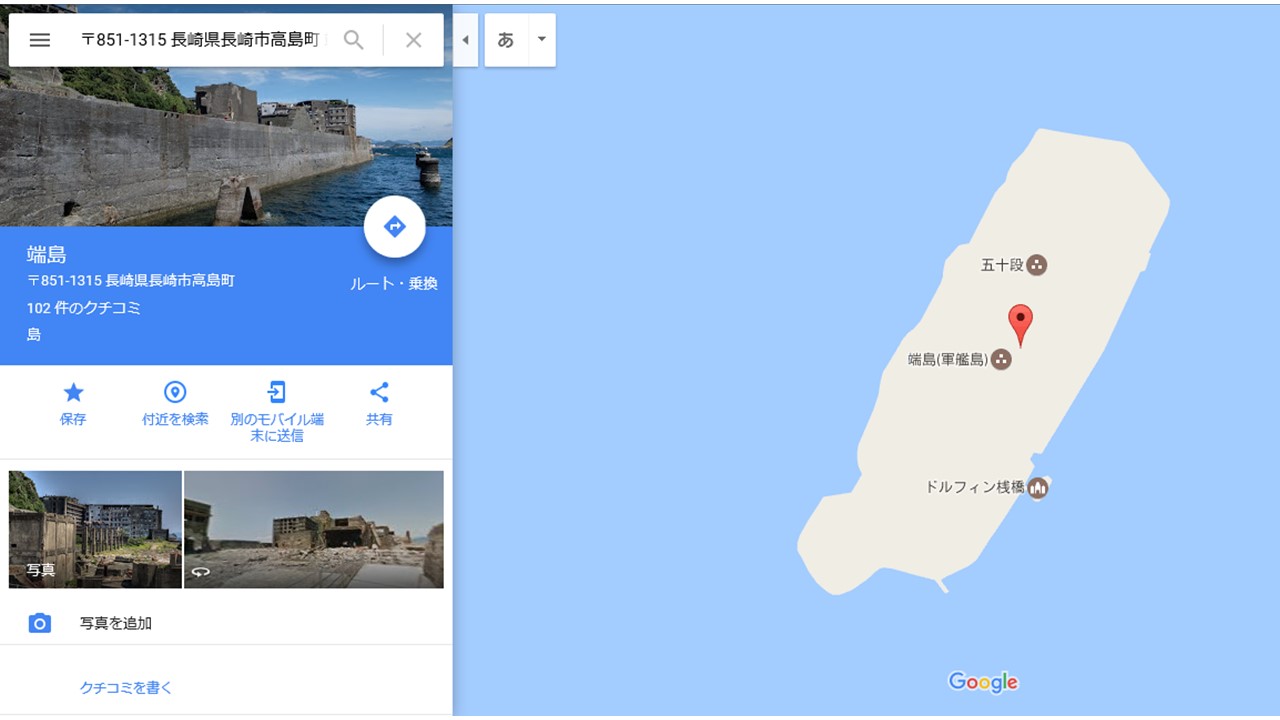
まずは、グーグルマップのコードを取得する方法です。まず、通常通りgoogleで目的地の名前を直接検索して、地図を表示します。今回は、例として軍艦島(正式名称は端島というらしい)の地図のコードを埋め込む方法です。

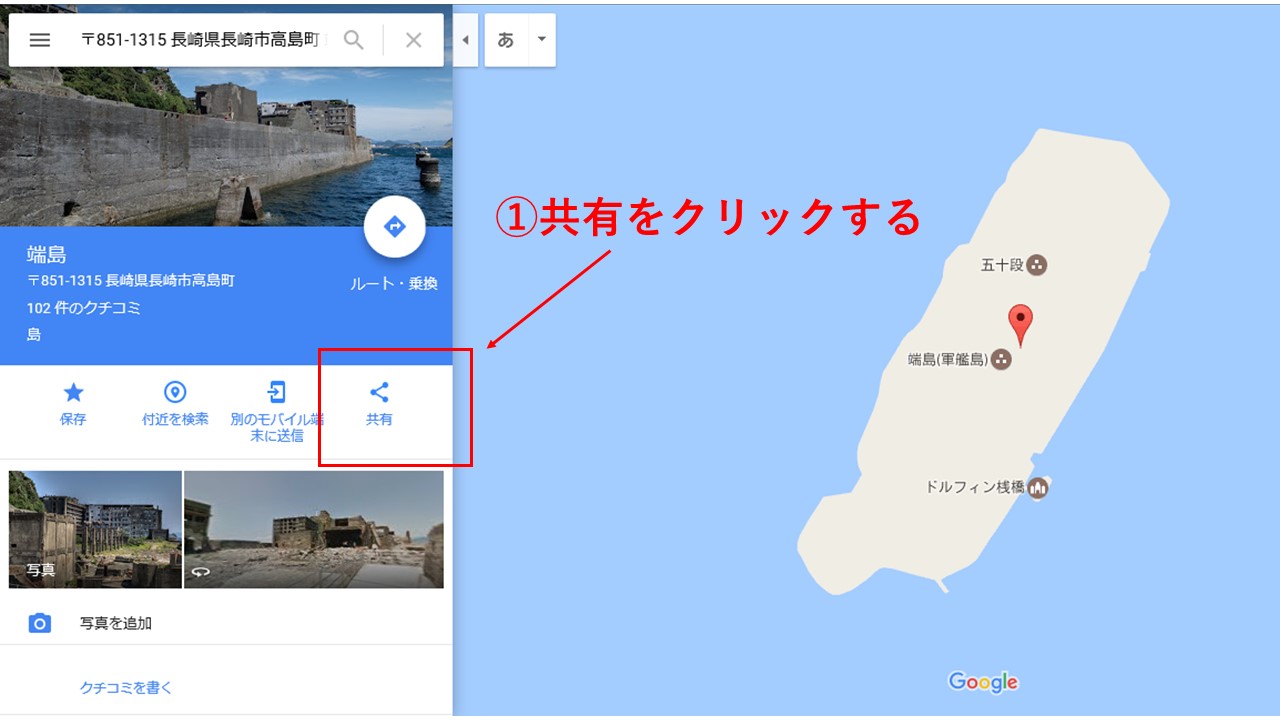
①まず、上の写真の「共有」をクリックしてください。

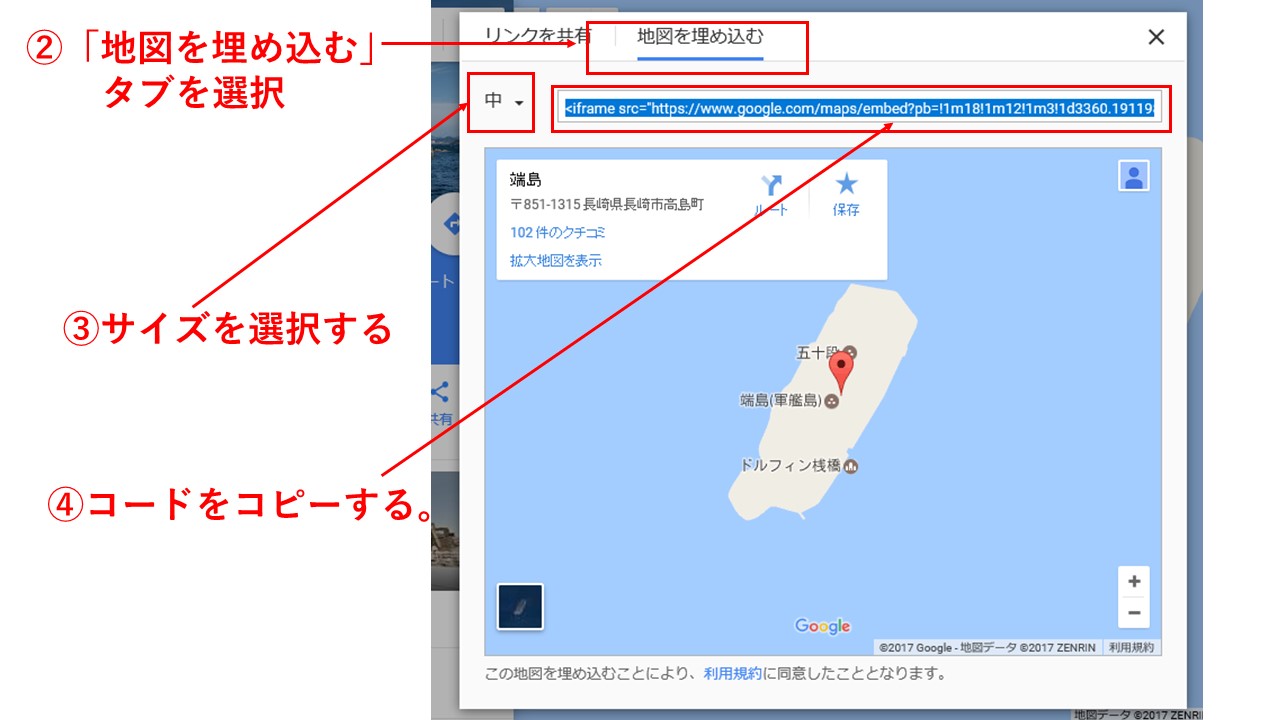
②出てきた画面で、「地図を埋め込む」タブを選択すると、上の画面が出てきます。
③地図の大きさを決めます。小、中、大のカスタムサイズですが、サイズは以下の通りです。wordpressのブログ記事であれば、だいたいは小か中で問題ないと思います。自分は中を多く使っています。なお、100px≒2.65cmです。
小⇒400 × 300 px
中⇒600 × 450 px
大⇒800 × 600 px
④サイズが決まったら、コードをコピーします。
■wordpressにグーグルマップを貼り付ける

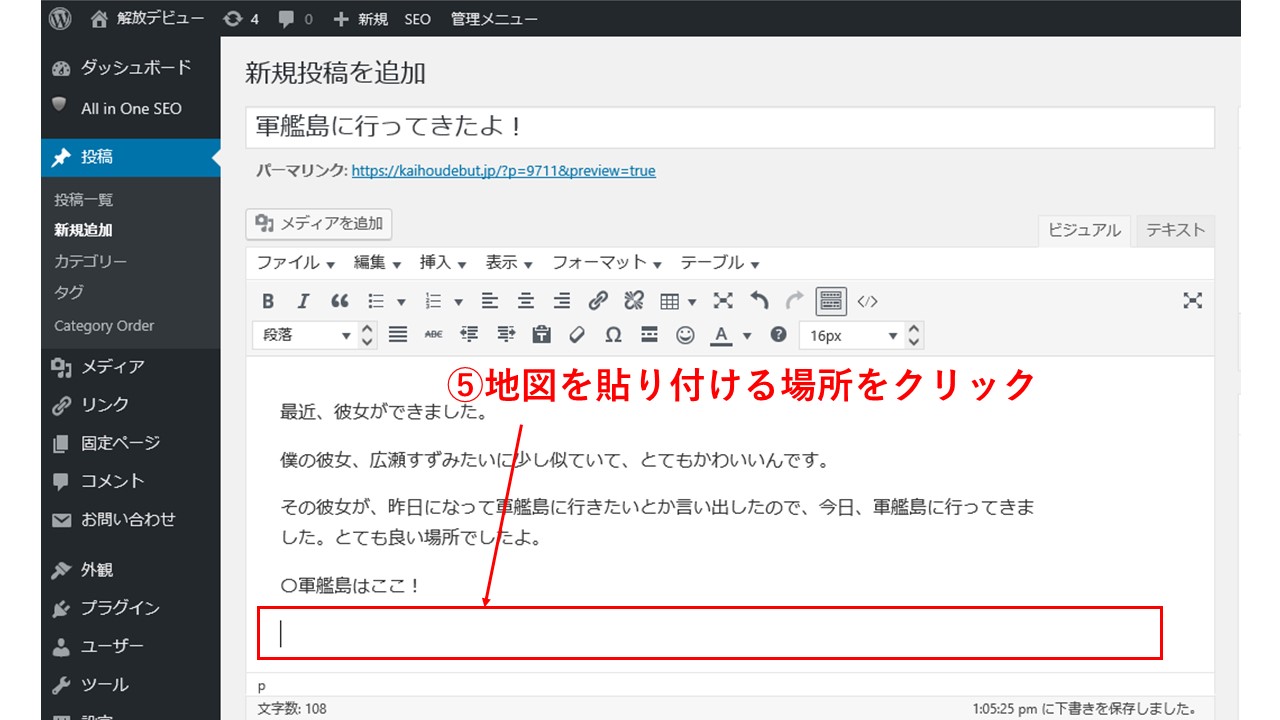
⑤上の写真のように、グーグルマップを貼り付ける場所をクリックします。

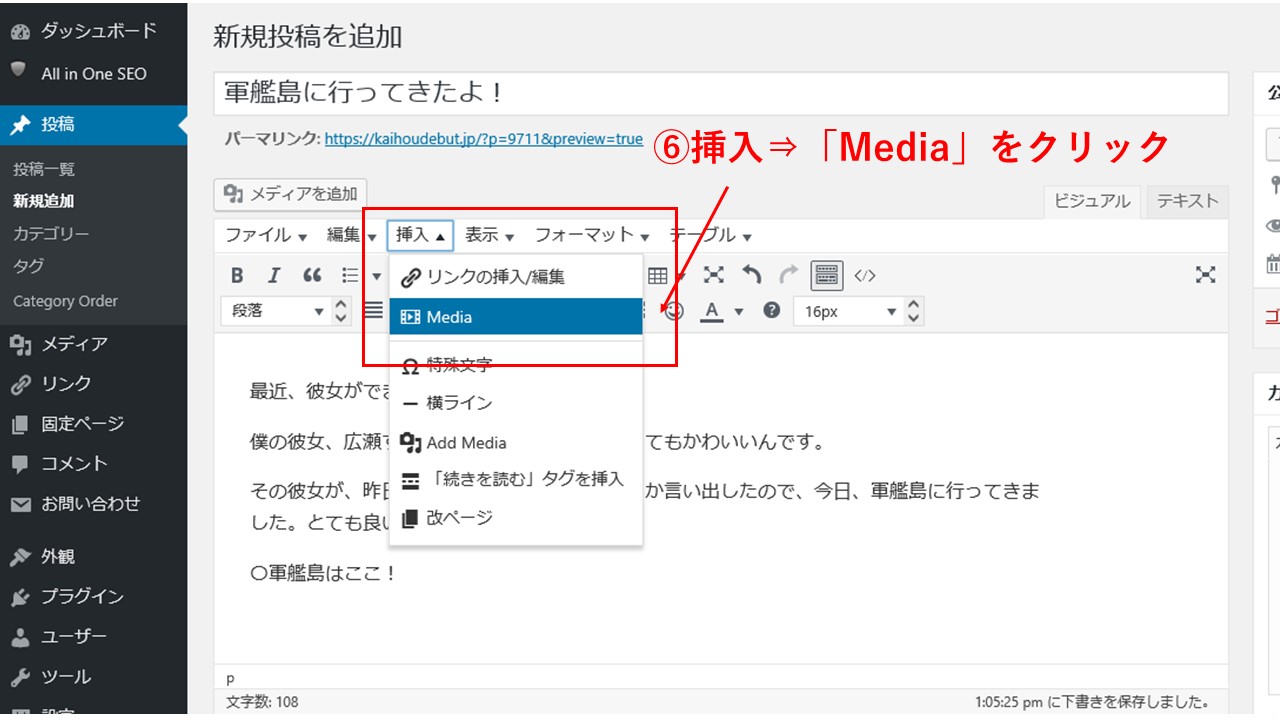
⑥挿入⇒Mediaをクリックしてください。※人によっては「動画を挿入」かもしれません。僕も最近まで「動画を挿入」だったような気がしましたが、いつの間にかMediaになってますね。

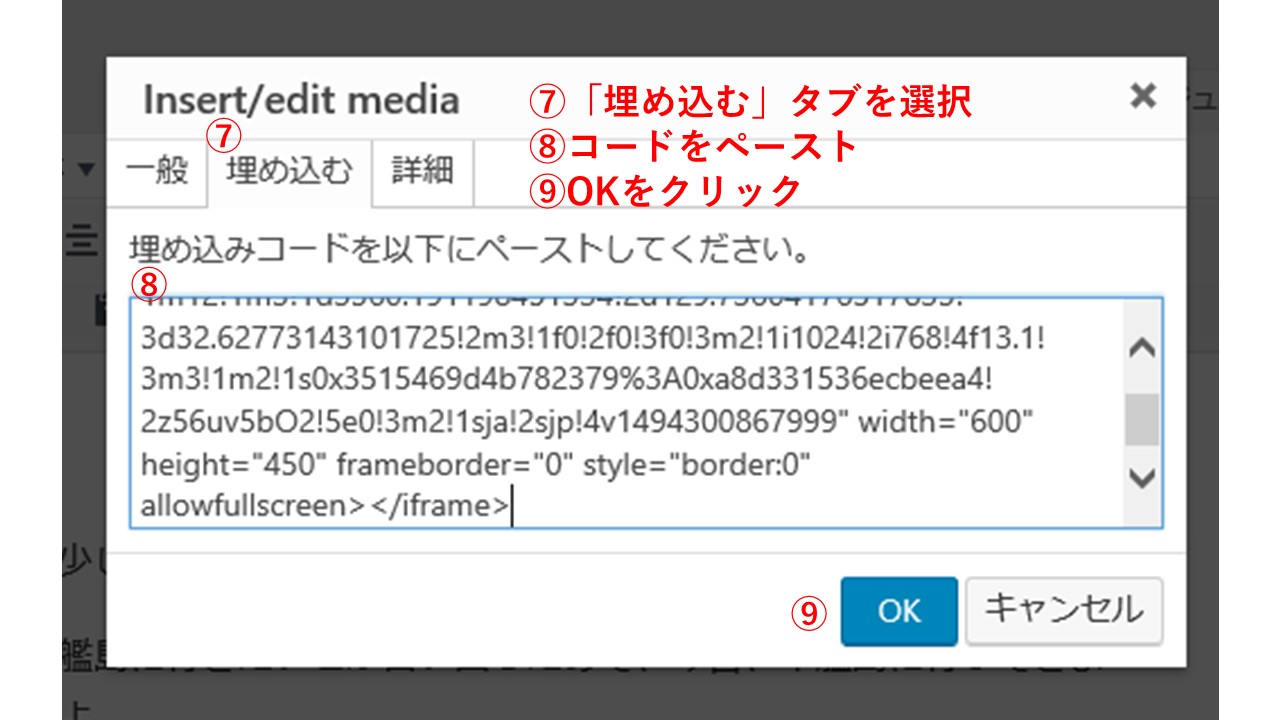
⑦「埋め込む」タブを選択してください。
⑧さっきコピーしたコードをペーストします。
⑨OKをクリックします。
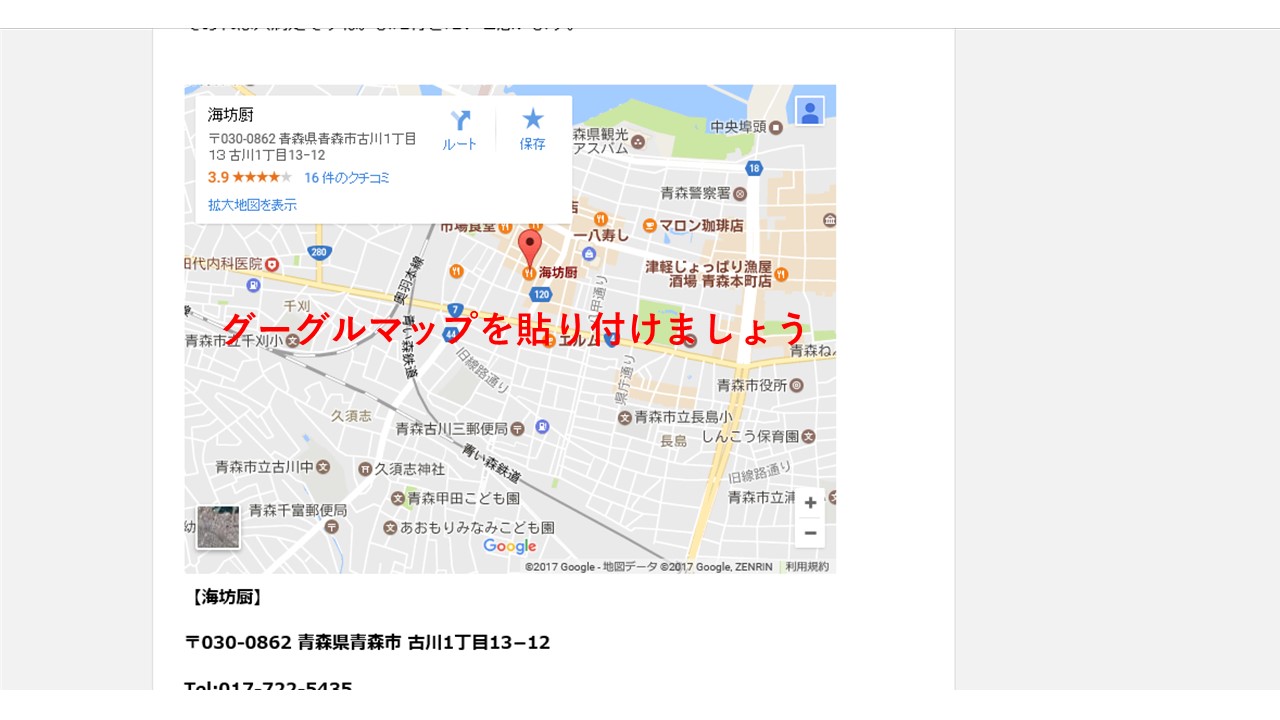
手順は以上になります。こうして貼った地図は、以下のように表示されます。なお、ここはyoutubeの動画を貼り付ける際と、手順は一緒です。
なので、すぐに流れ作業のようにできると思うので、特に実店舗をお持ちの方で集客向けのブログを書いている方は活用した方が良いと思います。