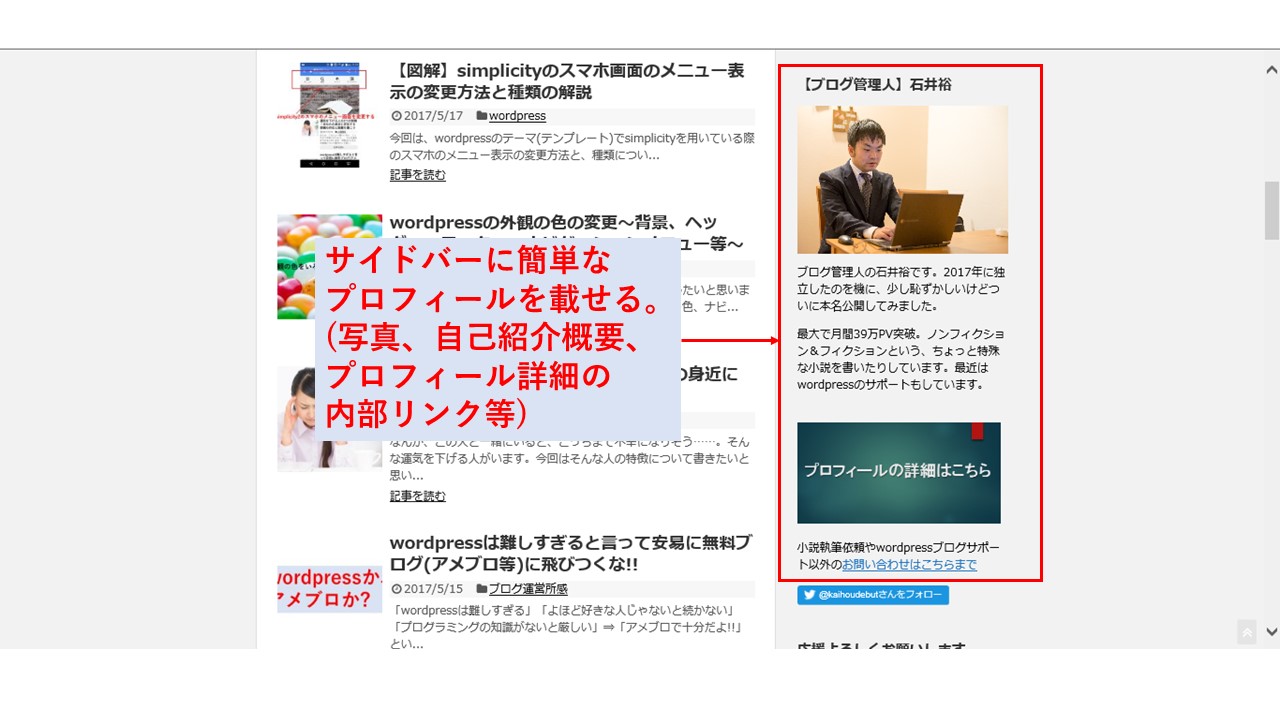
 wordpressでブログを運営している方の多くは、写真のようにサイドバーに写真を入れて簡単なプロフィールを表示していると思います。
wordpressでブログを運営している方の多くは、写真のようにサイドバーに写真を入れて簡単なプロフィールを表示していると思います。
今回は、プロフィールの写真の貼り方や、内部リンクの貼り方について書こうと思います。サイドバーや記事下の編集など、広範囲に使える技が含まれているので、wordpress開設したばかりの人は、ぜひ参考にしてください。
この記事の内容
■サイドバーのプロフィールの型
 まず、サイドバーのプロフィールの型についておおまかに説明すると、だいたい、写真のように、以下の順番で記載していくと思います。
まず、サイドバーのプロフィールの型についておおまかに説明すると、だいたい、写真のように、以下の順番で記載していくと思います。
(1)管理人の写真(顔出しNGの方はイラスト、名前はハンドルネームを使用)
(2)簡単なプロフィール概要
(3)詳細なプロフィールを書いた記事のアンカーテキスト、もしくはバナー
(4)必要であれば、お問い合わせフォーム、サービスメニューに飛ばすアンカーテキスト、もしくはバナー
ただ、この時、写真はどうやって貼れば良いんだ?アンカーテキストやバナーはどうやって貼れば良いんだ?ということになると思いますので、以下に解説していきます。
■サイドバーウイジェットで任意のテキストを挿入する

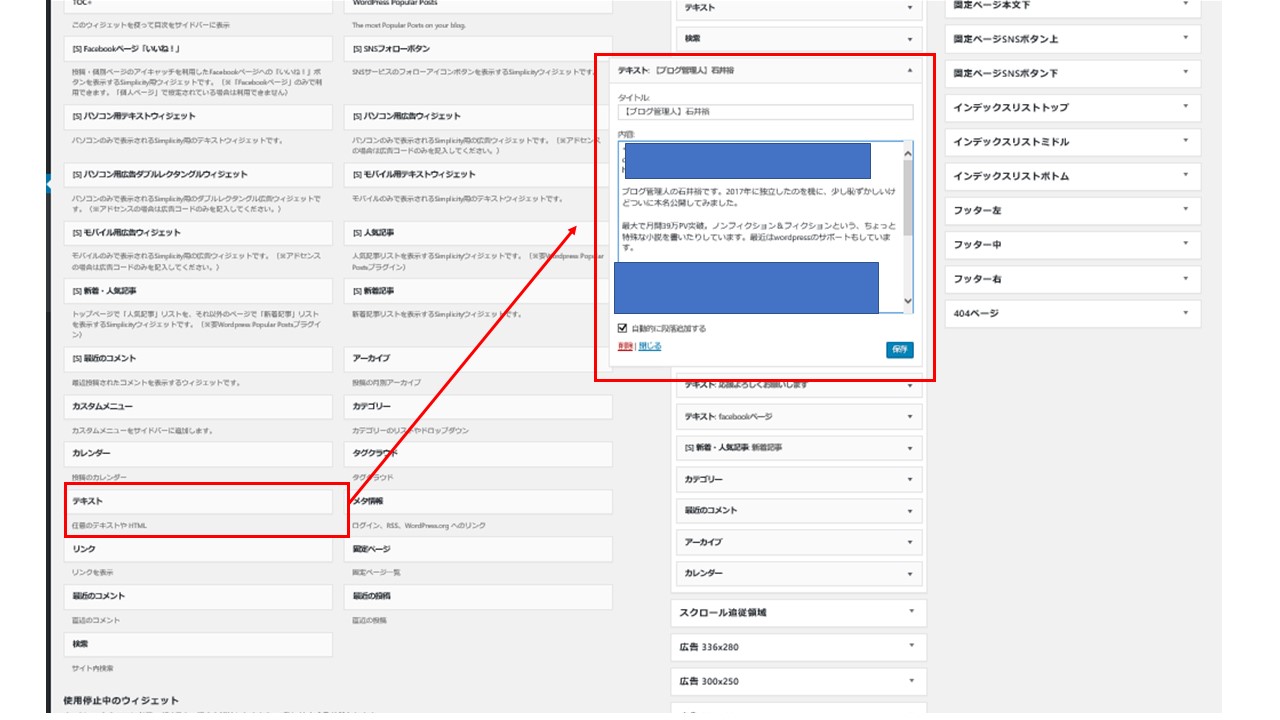
まず、wordpressの管理画面(ダッシュボード)で、「外観」⇒「ウイジェット」で写真のように、任意のテキストウイジェットをドラッグして、サイドバーウイジェットのお好みの場所に挿入します。
■プロフィール写真のショートコードを貼る

基本的には、バナーの貼り方に似ていますが、写真のみの場合、ショートコードが少し異なってきます。
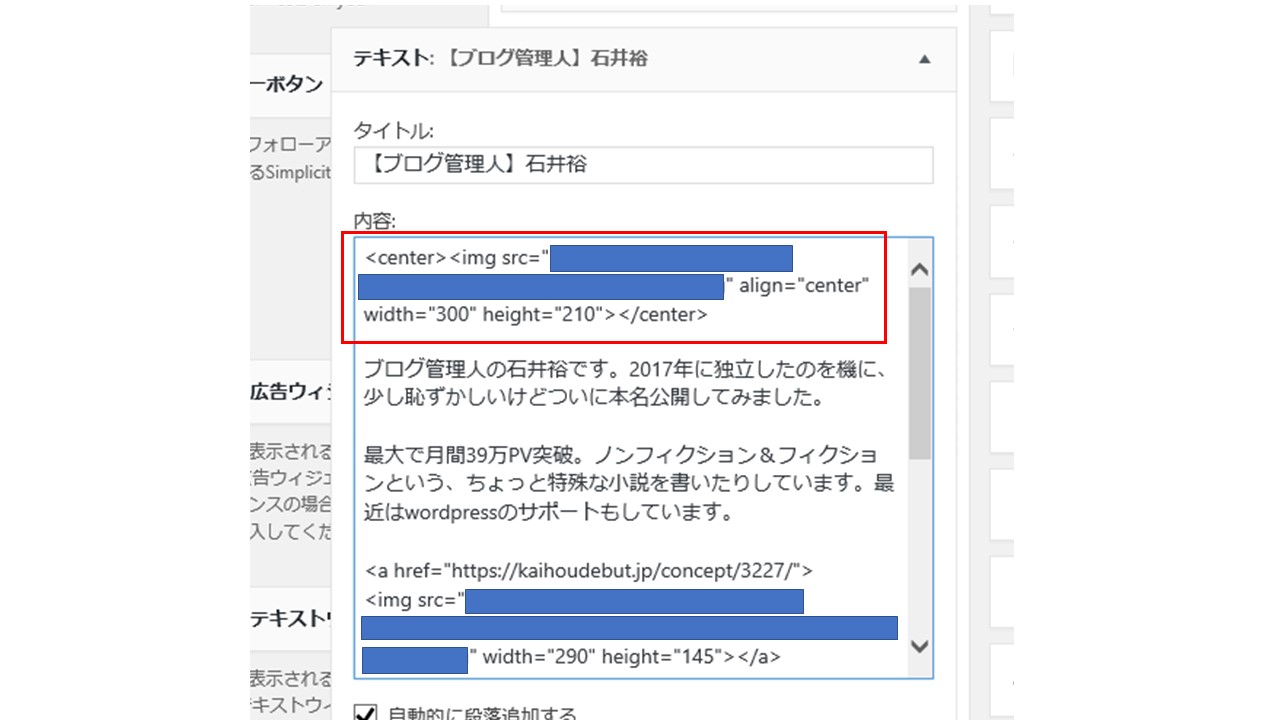
中央に写真を配置する場合は、以下のようなショートコードを貼り付けてください。
<center><img src=”画像のURLを入力” align=”center” width=”300″ height=”210″></center>
 画像のURLの取得については、まずは、貼り付けたい写真を「メディア」⇒「新規追加」で挿入します。
画像のURLの取得については、まずは、貼り付けたい写真を「メディア」⇒「新規追加」で挿入します。
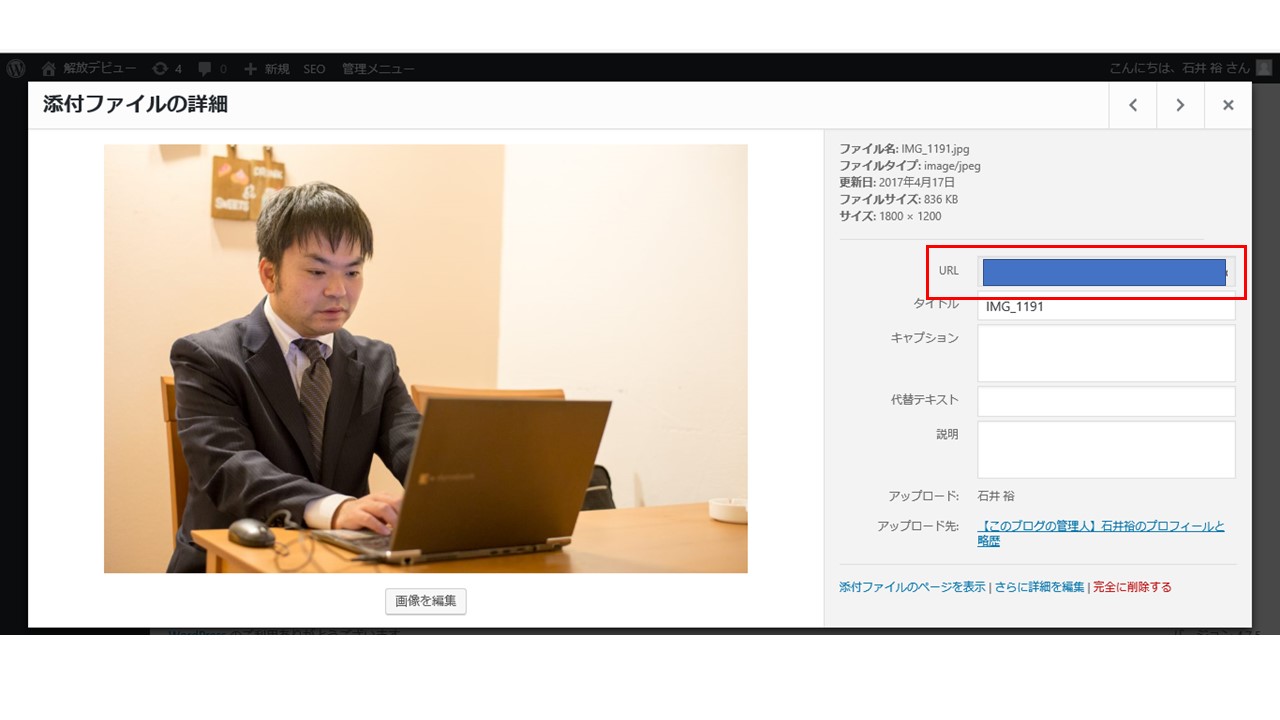
その後、「メディア」⇒「ライブラリ」で貼りたい写真を選ぶと、写真のように画像のURLが記載されているので、それをコピペしてください。
なお、widthで横幅の調整、heightで高さの調整を行います。(単位はpx、1px≒2.65cm)
縦横比については、生データの縦横比を予め把握しておけば、調整しやすいと思います。
※wordpress4.8以降、画像ウイジェットの追加によって、この操作の必要性がなくなり、簡易に画像を貼ることができるようになりました。
■詳細なプロフィールや問い合わせフォームの内部リンク
 サイドバーのプロフィールの内部リンクについては、バナーを貼るパターンと、アンカーテキストの両方のパターンが考えられますので、両方について解説します。
サイドバーのプロフィールの内部リンクについては、バナーを貼るパターンと、アンカーテキストの両方のパターンが考えられますので、両方について解説します。
〇バナー
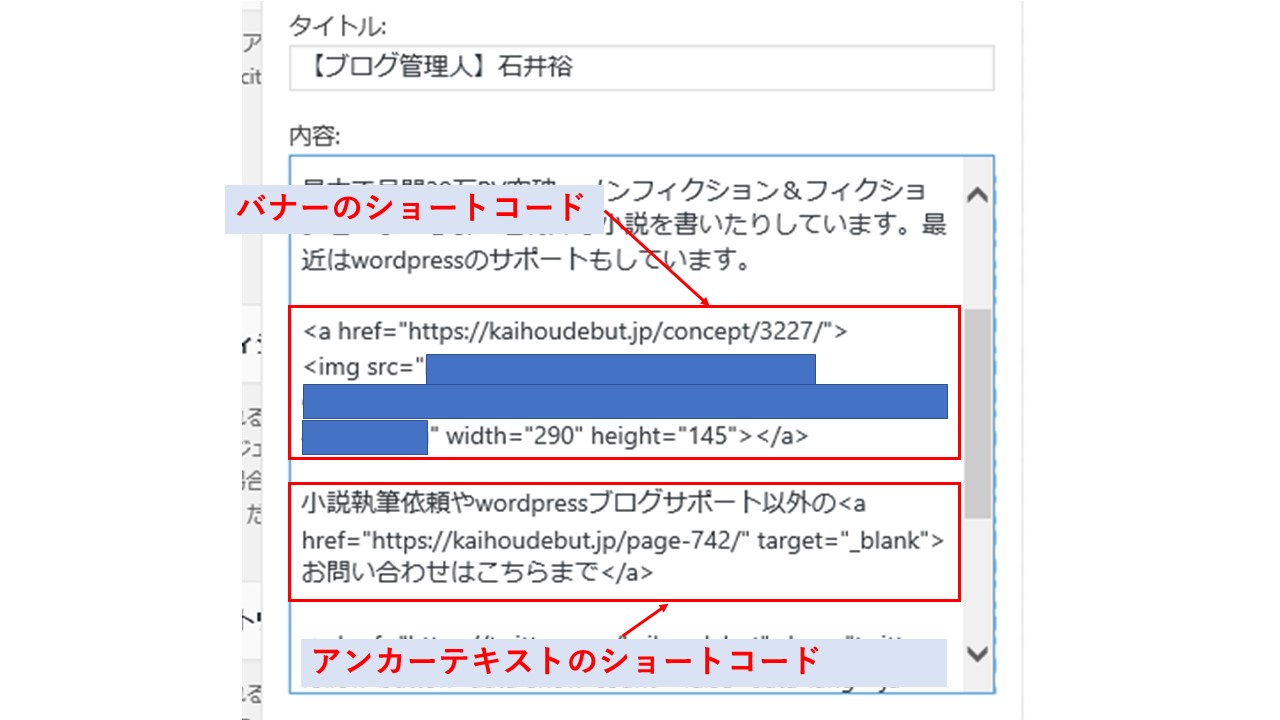
バナーについては別記事を書いていますが、以下のショートコードを貼ればO.K.です。
<a href=”貼りたい記事のURLを入力”>
<img src=”画像のURLを入力” width=”290″ height=”145″></a>
※画像のURLの取得方法は、上記同様です。
※widthで横幅の調整、heightで高さの調整を行います。(単位はpx、1px≒2.65cm)
なお、プロフィールやサービスメニュー、お問い合わせフォームのバナーに限らず、ホームページ、ネットショップ、メルマガのバナーを貼り付ける際も、当然同じショートコードになります。
詳細は、以下の記事をご覧ください。
〇アンカーテキスト
アンカーテキストの場合は、以下のショートコードを貼り付けてください。この辺については、記事中のアンカーテキストとは、異なってくるので、これはこれで方法を身に付けてください。
<a href=”貼りたい記事のURLを入力” target=”_blank”>お問い合わせはこちらまで(※)</a>
※任意で、アンカーテキストの文言を入力
※※wordpress4.8以降、テキストウイジェットでビジュアルエディタが追加されたことによって、この操作の必要性がなくなり、簡易にリンクを貼ることができるようになりました。




