
今回はwordpressのバナーの貼り方の話です。と言ってもアフィリエイトリンクではありません。自分で保有しているネットショップやHPのバナーの話です。
最近、ブログのいろんな相談を受けるんですが、自営業の方の相談を受けることも多く、アフィリエイトやアドセンスよりも自分の商品やサービスに呼び込みたいという方の相談も受けています。ということで、ご自身のHPやネットショップに呼び込みたい人向けの記事です。
この記事の内容
■バナーを貼る手順1:画像をアップロードする
 まずは、バナー用の画像をアップします。
まずは、バナー用の画像をアップします。
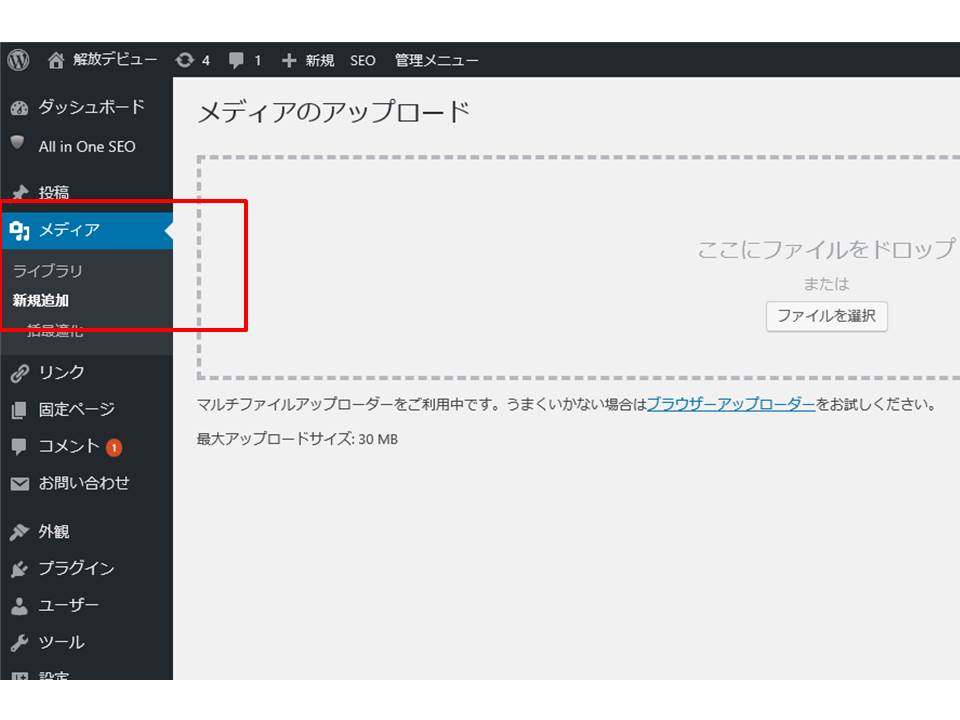
「メディア→新規追加」をクリックすれば、記事を更新するときではなくても、画像をアップすることができます。
そうすると、お馴染みの「メディアのアップロード」が出てきますので、「ファイルを選択」ボタンを押して、画像をアップロードします。
■バナーを貼る手順2:画像URLをコピーする
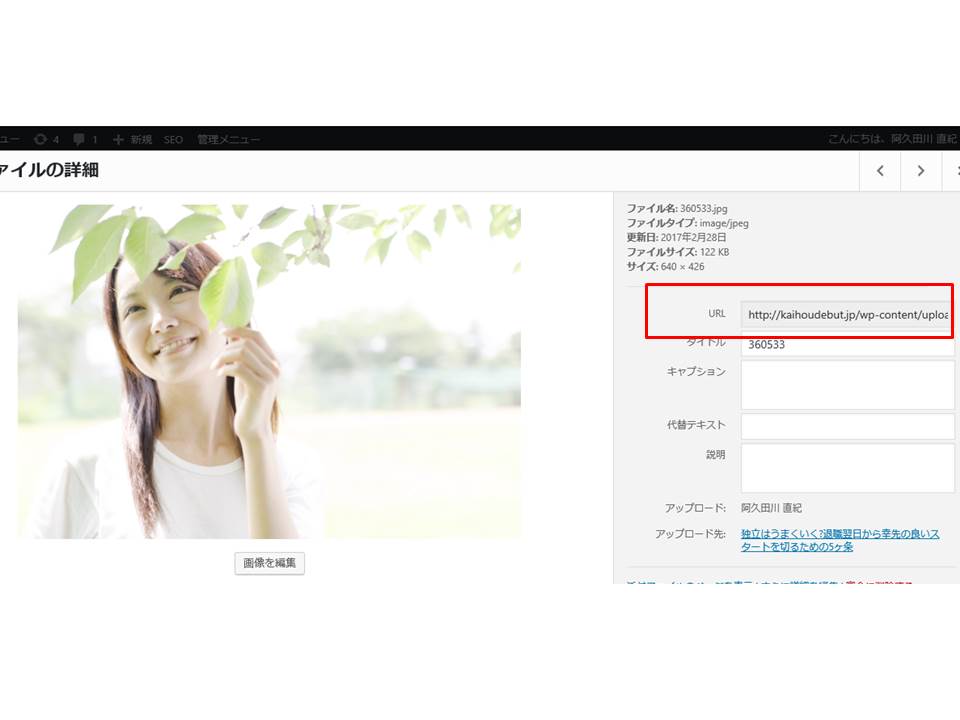
 そのあと、このように画像のURLが出てきますので、それをコピーします。
そのあと、このように画像のURLが出てきますので、それをコピーします。
■バナーを貼る手順3:ネットショップまたはHPのURLをコピー
そして、ネットショップまたはHPのURLをコピーします。
■バナーを貼る手順4-1:サイドバーにバナーを貼り付ける
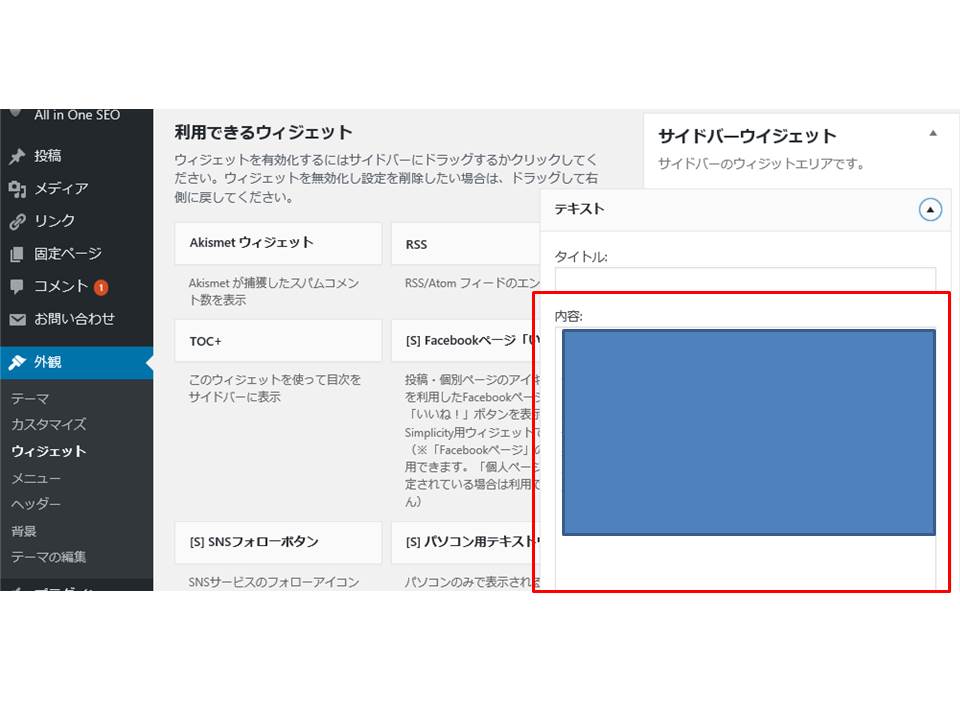
 利用できるウイジェットのところからテキストをドラッグしてサイドバーウイジェットのところに持ってきて、以下のタグを貼り付けます。
利用できるウイジェットのところからテキストをドラッグしてサイドバーウイジェットのところに持ってきて、以下のタグを貼り付けます。
※同じタブで開く場合
<a href=”ホームページやネットショップのURLを入力”>
<img src=”バナー画像のURLを入力” width=”220″ height=”210″></a>
※新しくタブを開く場合(自分のブログも表示させたままにしたい場合は推奨)
<a href=”ホームページやネットショップのURLを入力” target=”_blank”>
<img src=”バナー画像のURLを入力” width=”220″ height=”210″></a>
※widthの数値で横幅調整、heightの数値で高さ調整します。
気付いた方もいるかもしれませんが、基本的に、画像の埋め込みとURLのリンクをセットにしたものです。ただ、バナーを作る場合は、</a>を忘れないようにしてください。
■バナーを貼る手順4-2:投稿本文に常にバナーを表示させる
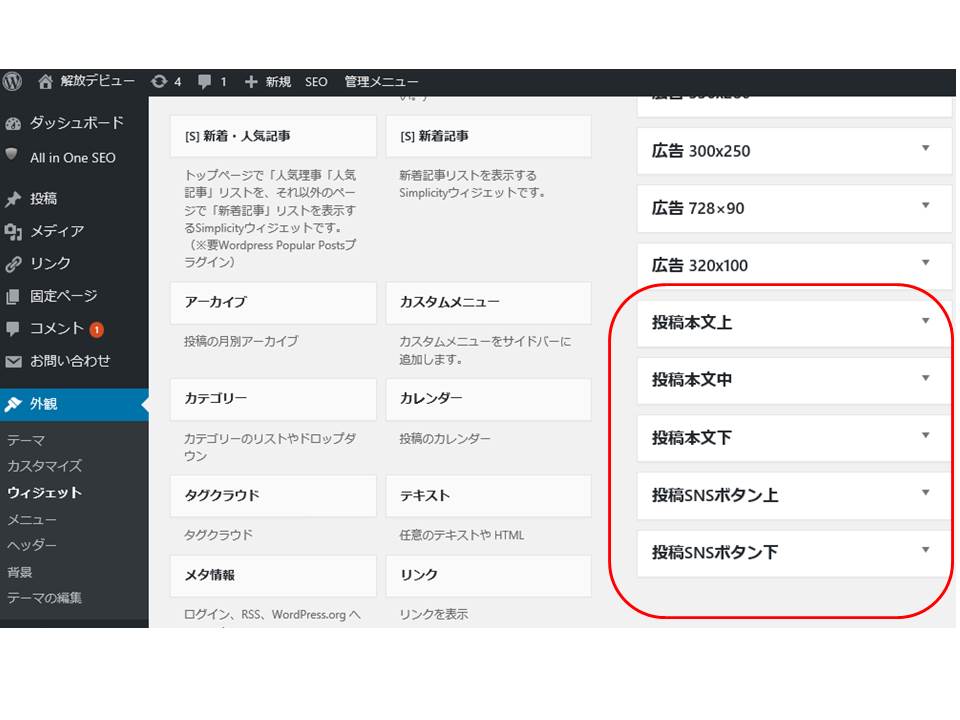
 ご自身の商品やサービスを売る場合は、アドセンスの広告を貼らない人もいると思います。その場合は、投稿本文中とか、投稿本文下、SNSシェアボタン上、SNSシェアボタン下にも、手順4-1と同じ要領でバナーを張り付けましょう。
ご自身の商品やサービスを売る場合は、アドセンスの広告を貼らない人もいると思います。その場合は、投稿本文中とか、投稿本文下、SNSシェアボタン上、SNSシェアボタン下にも、手順4-1と同じ要領でバナーを張り付けましょう。
こうすることで、記事を書く都度、自動的にバナーが表示されるようになります。
ただ、これはsimplicity1or2の場合です。
もしかしたらお使いのテンプレートによっては、投稿本文中とか、投稿本文下に貼り付けることができないかもしれません。その場合は、少し手間ですが、記事を書く都度、バナーを記事本文中に貼り付ける必要があります。
また、simplicity1or2をお使いの場合は、記事の見出しを付ける際は、「見出し2」で付けるようにしてください。見出し3では、記事中にバナーを自動設置することはできません。
※これはバナーを貼り付ける話ですが、実際にバナーを作成する場合については、以下の記事をご覧ください。



