
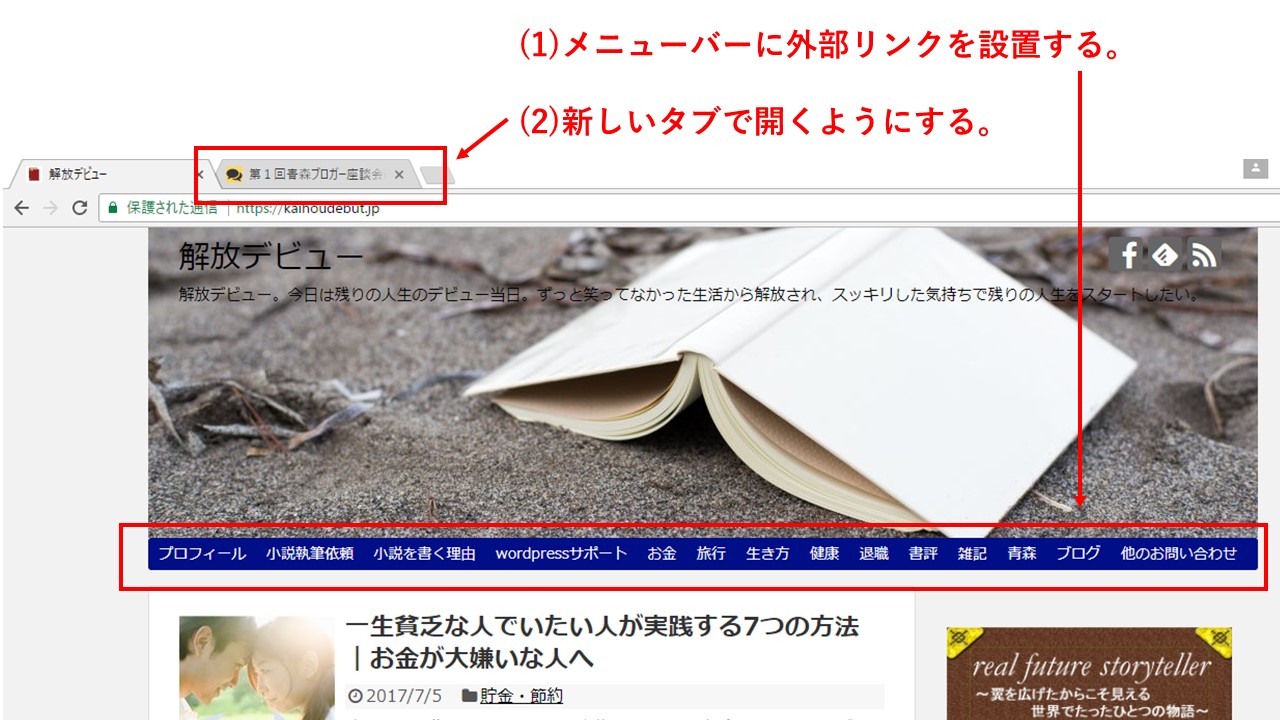
今回はwordpressのメニューバー(ナビゲーションメニュー)で外部リンク(他のサイトのURLを貼る)を表示して別ウィンドウ(新しいタブ)で開く方法について書きたいと思います。
バナーなんかもそうですが、外部リンクの場合は新しいタブで開いた方が良いです。理由については後述します。
複数のサイトを持っている方、メルマガ、note、ホームページ、ランディングページ、ネットショップを持っている方、お問い合わせフォームを別の媒体で作った方等は参考にしてください。
■まずは別ウインドウで開くリンクターゲットの設定を

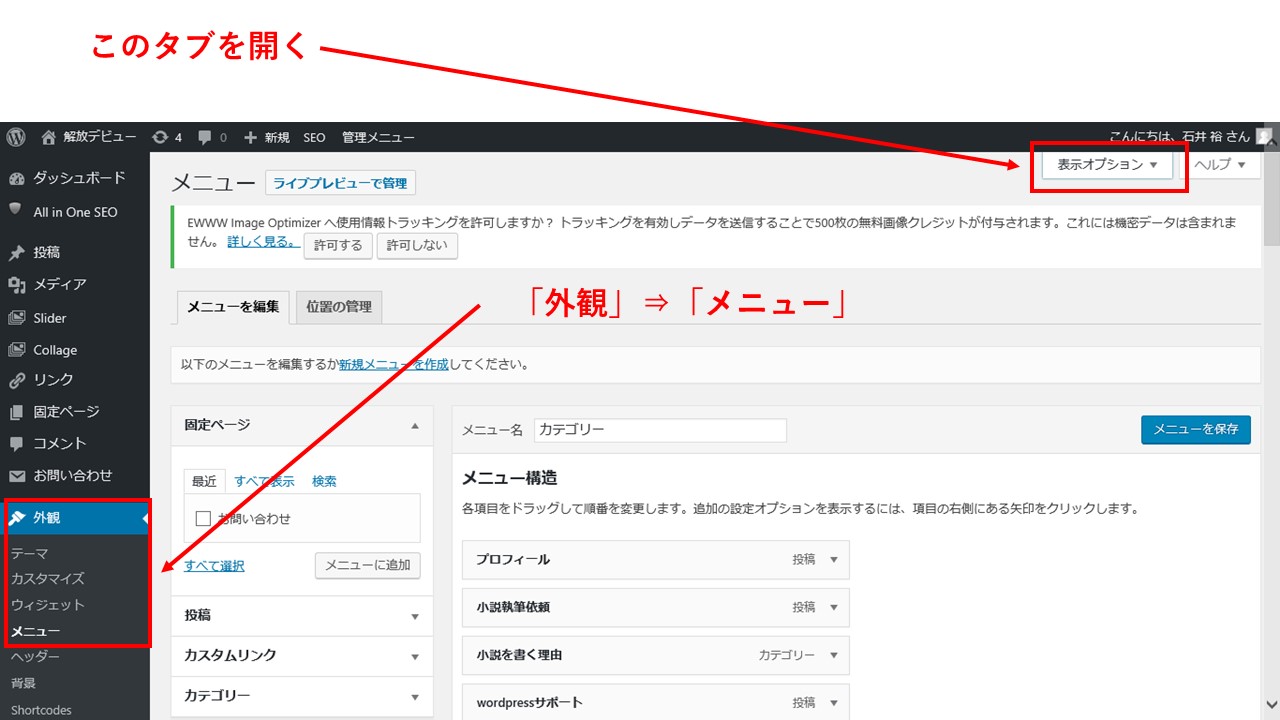
wordpressのメニューバー(ナビゲーションメニュー)の編集は、基本的に「外観」⇒「メニュー」で行います。
このメニューバーは、作成したカテゴリーや投稿記事に直接飛ばしたりするために設置するもののと思いがちですが、実は外部リンクも簡単に設置できます。
この外部リンクは別ウインドウ(新しいタブ)で開くようにした方が良いです。これはバナーやアンカーテキスト(テキストリンク)でも同様なことが言えます。
・別サイトは新しいタブで開いた方が読者にとっては親切
・新しいタブで開くようにすれば、自分のブログに戻ってくることができる
ということで、まずは新しいタブで開くことができるような設定をする必要があります。人によっては最初からその設定になっていない可能性があるので、一応確認しておきましょう。
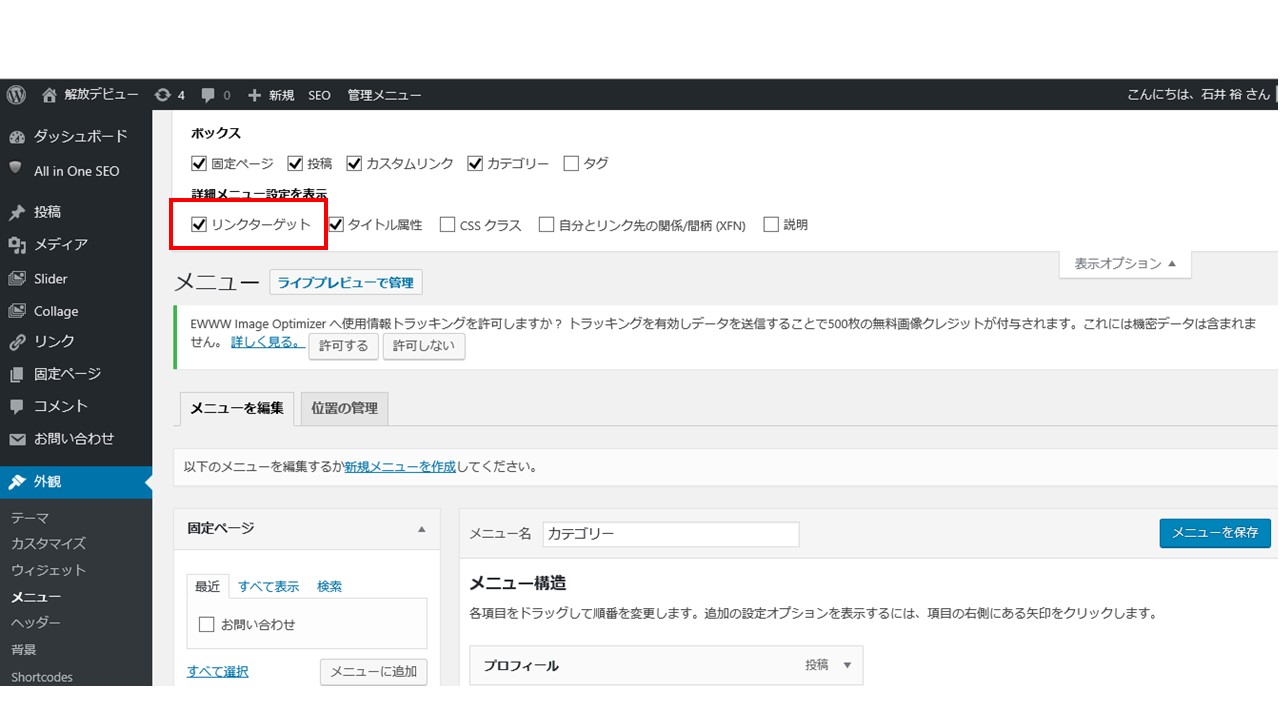
「外観」⇒「メニュー」を開いたら、表示オプションのタブを開きます。

表示オプションのタブを開いたら、「詳細メニューを表示」のところの「リンクターゲット」にチェックが入っているかどうかを確認します。チェックが入っていなければチェックを入れてください。
これで新しいタブで開くか、同じタブで開くかを選択できるようになります。
■外部リンクを設置する場合はカスタムリンクを選ぶ

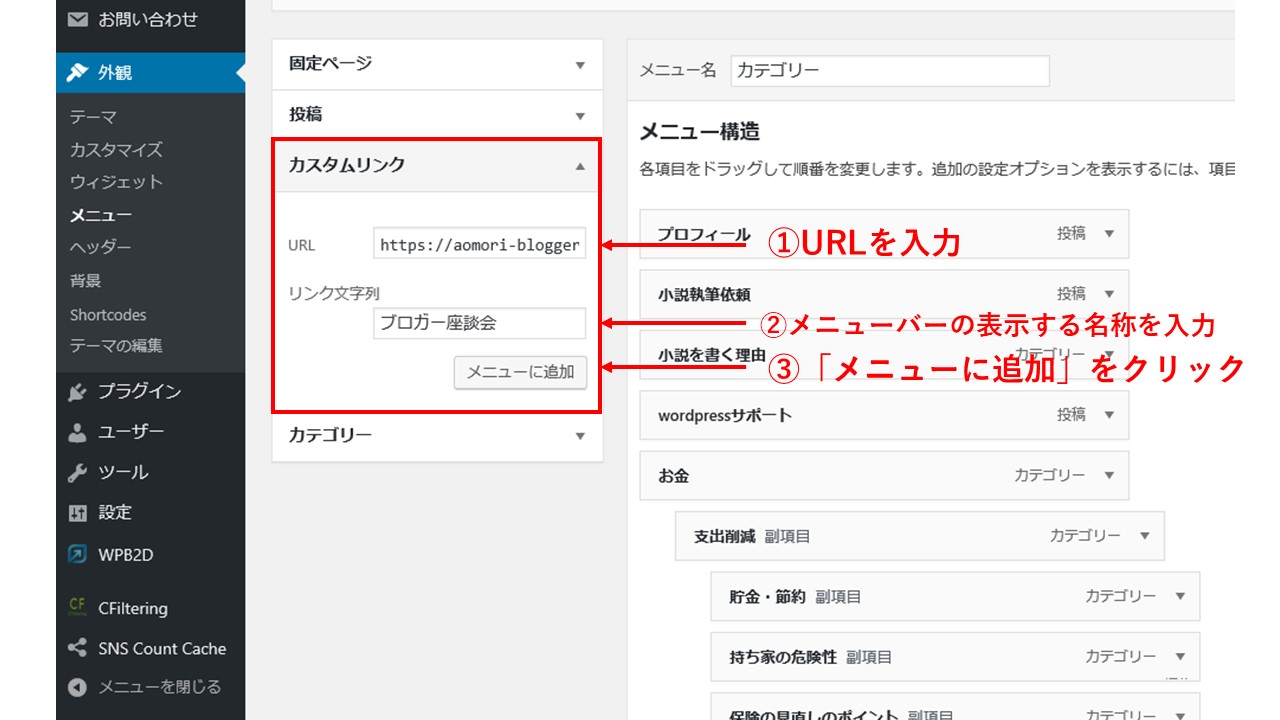
外部リンクを設置する場合は「カスタムリンク」を選択します。
(1)URLを入力
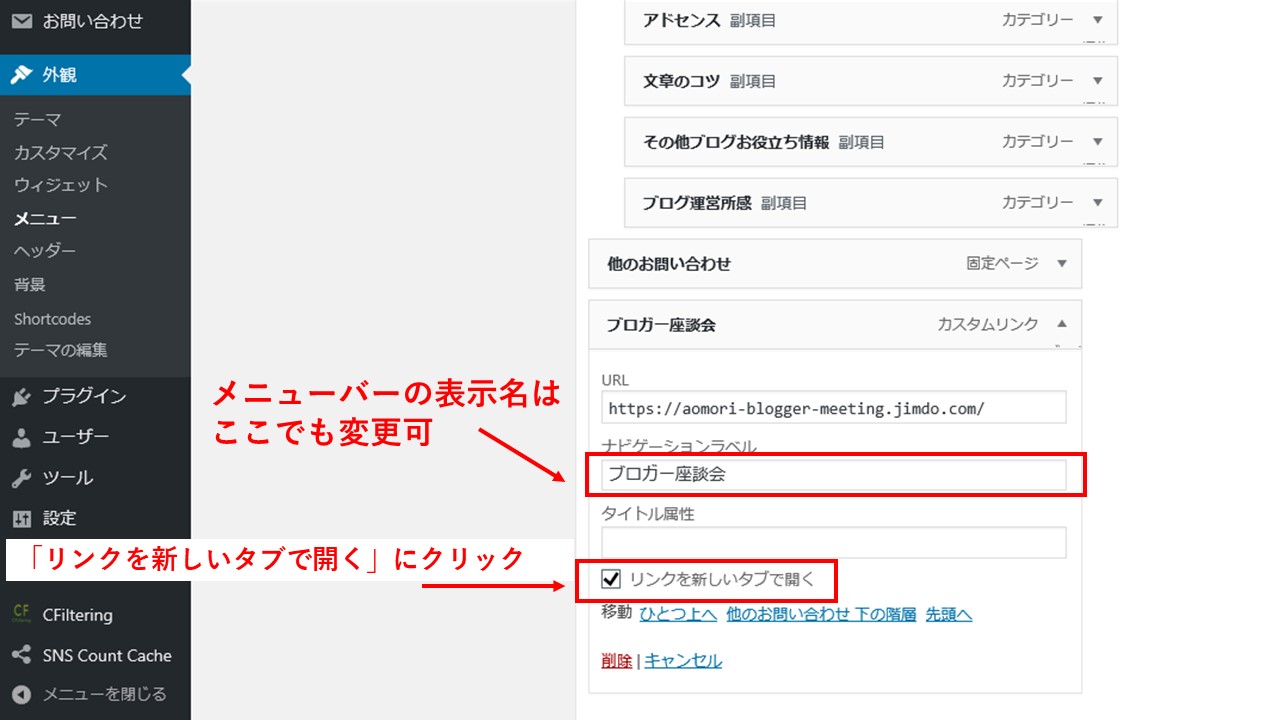
(2)「リンク文字列」でメニューバーに表示する名称を入れます。
(3)「メニューに追加」のボタンをクリック

そしたら、カテゴリーや投稿記事同様、メニュー構造に追加されます。
「リンクを新しいタブで開く」にチェックを入れれば、別ウインドウで外部リンクが開くようになります。
※関連記事:カテゴリーや投稿記事を設置する場合は、以下の記事をご覧ください。
■メニューバーに外部リンクを設置する効果
メニューバーに外部リンクを設置する効果はどれくらいか、ということですが、ほとんどの方は、PCよりもスマホの読者の方が多いと思うので、メニューバーに外部リンクを設置する効果は限定的ではないかと思います。
メニューバーに外部リンクを設置する他、サイドバーや記事下にバナーを設置したり、該当記事にテキストリンク(=アンカーテキスト)を貼ったりするようにしましょう。
特に記事下のバナーは推奨したいところですが、アドセンスを貼っている人は設置前後のCTR(クリック率)やCTC(平均報酬単価)をチェックするようにしてください。
バナーの影響でアドセンスの収益が減る可能性がありますので、そのときは必要に応じて設置箇所を調整するようにしましょう。(自己判断でお願いします)




