今回は、wordpressのfacebookページの表示の方法について書きたいと思います。写真のように、サイドバーや記事下に、facebookページを表示して、「いいね」を促したりすることも可能です。
wordpressでも、SNSとの連携はうまく行えるんですよね。
なお、VA Social Buzzというプラグインを使う方法や、simplicityの機能の「いいね」ボタンについては、別記事で書きたいと思います。今回はfacebook for developersにアクセスして埋め込む方法です。
■facebook for developersへアクセス

facebook for developersにアクセスして、左のツールバーで、「ページプラグイン」というのがあるので、それをクリックしてください。(アクセスすると、最初からページプラグインのページに飛んでると思いますが)
■facebookページ表示の各設定についての説明

上の写真のような設定画面が出てきたら、貼り付けるfacebookの設定を行います。これについては、各自お好みで設定してください。設定画面について、以下に説明します。
(1)facebookページのURL
貼り付けるfacebookページのURLを記入してください。(必須)
(2)タブ
デフォルトでtimelineと書かれています。この表示のままでは、タイムラインが表示されます。非表示にしたければ、この記載を削除して空欄にしてください。
なお、このタブ記入欄は、以下の文字を入れることもできますが、自分は使ったことありません。
Events:作成されたイベントのみを表示。
Messages:メッセージが直接送信できる様に表示。
(3)幅
横幅の設定です。無記入でデフォルト値。
(4)高さ
タイムラインを含めた高さの設定です。無記入でデフォルト値。
(5)スモールヘッダーを使用
チェックを入れるとヘッダー高さを小さくできます。
(6)plugin containerの幅に合わせる
基本的にチェックを入れたままで良いです。
(7)カバー写真を非表示にする
チェックを入れると、カバー写真を非表示にできます。あまりメリットはないと思いますが。
(8)友達の顔を表示する
チェックを入れると友達の顔を表示します。チェックを外すと友達の顔が非表示になります。

各々の設定を変えた場合、すぐ下のfacebookページの表示例に反映されますので、いろいろ試してみてください。また、コードを取得する前に外観を確認するようにしましょう。
■コードを取得して、wordpressにコピペする

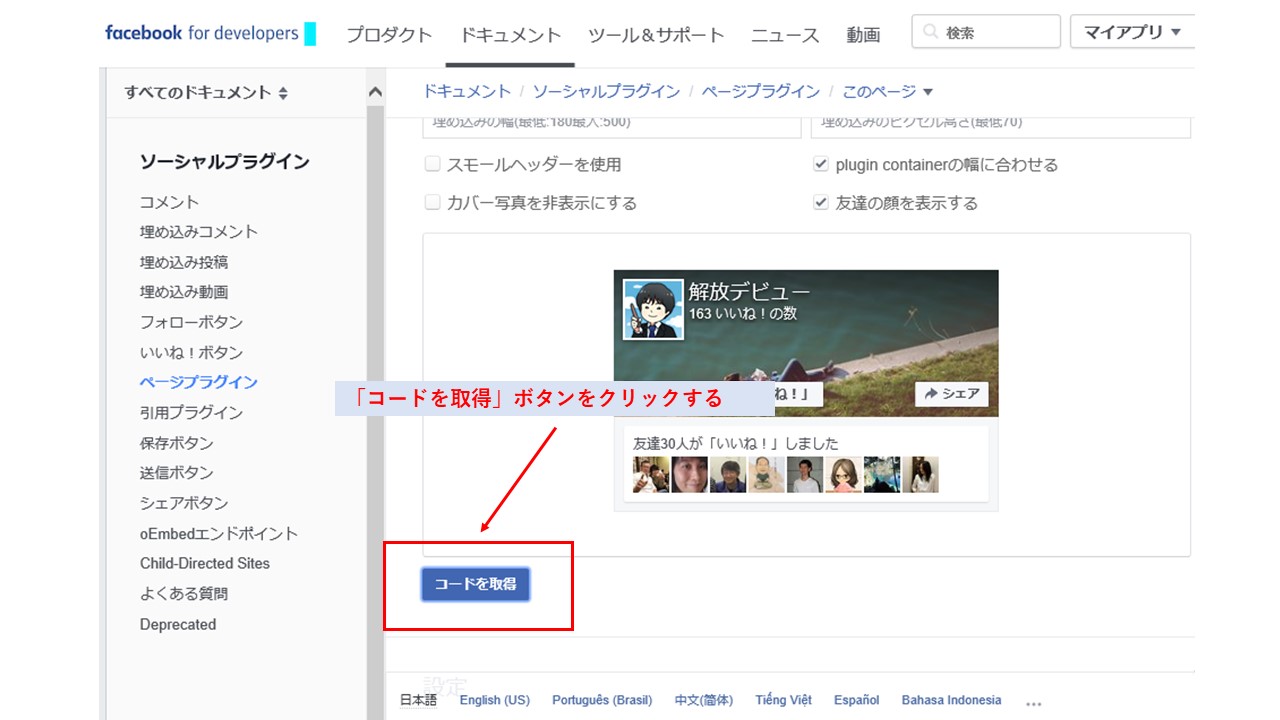
表示するfacebookページの形が決まったら、「コードを取得」ボタンをクリックします。

すると、写真のような画面が出てきます。
Step1:基本的にそのままでO.K.です。
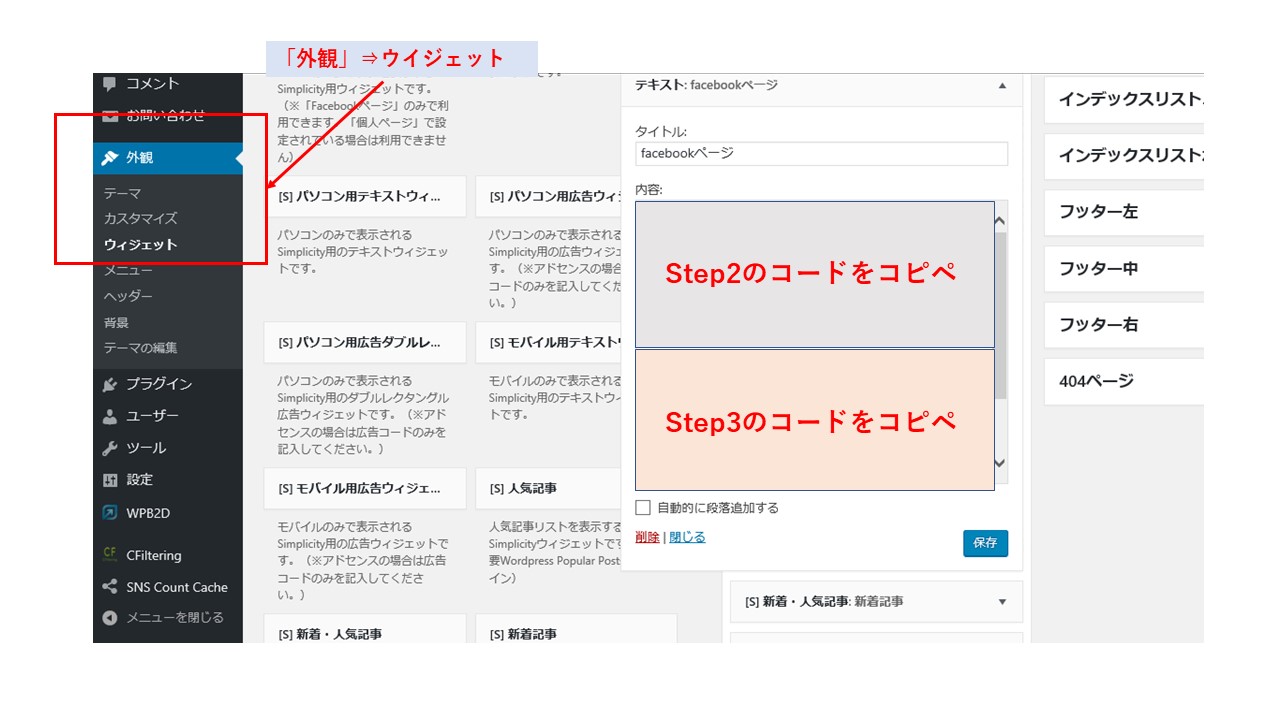
Step2:このコードをwordpressのテキストウイジェットにコピペします。
Step3:Step2で貼りつけたコードの下にコピペします。
 Step2、Step3については、wordpressの管理画面(ダッシュボード)の「外観」⇒「ウイジェット」の画面で、サイドバーか記事下等、facebookページを設置したい箇所にテキストウイジェットをドラッグして持ってきて、各々のコードを写真のようにコピペしてください。
Step2、Step3については、wordpressの管理画面(ダッシュボード)の「外観」⇒「ウイジェット」の画面で、サイドバーか記事下等、facebookページを設置したい箇所にテキストウイジェットをドラッグして持ってきて、各々のコードを写真のようにコピペしてください。
※片方のコードを貼り付けるだけでは表示できません。両方貼ってください。