
wordpressでブログを更新していくと、内部リンクやアフィリエイトリンク等の外部リンクを貼る機会が増えてきます。
内部リンク……自分のサイトに飛ばすリンク
外部リンク……自分のサイト以外に飛ばすリンク。アフィリエイトリンクや自分自身のホームページ、ネットショップのリンクなんかがそうなる。
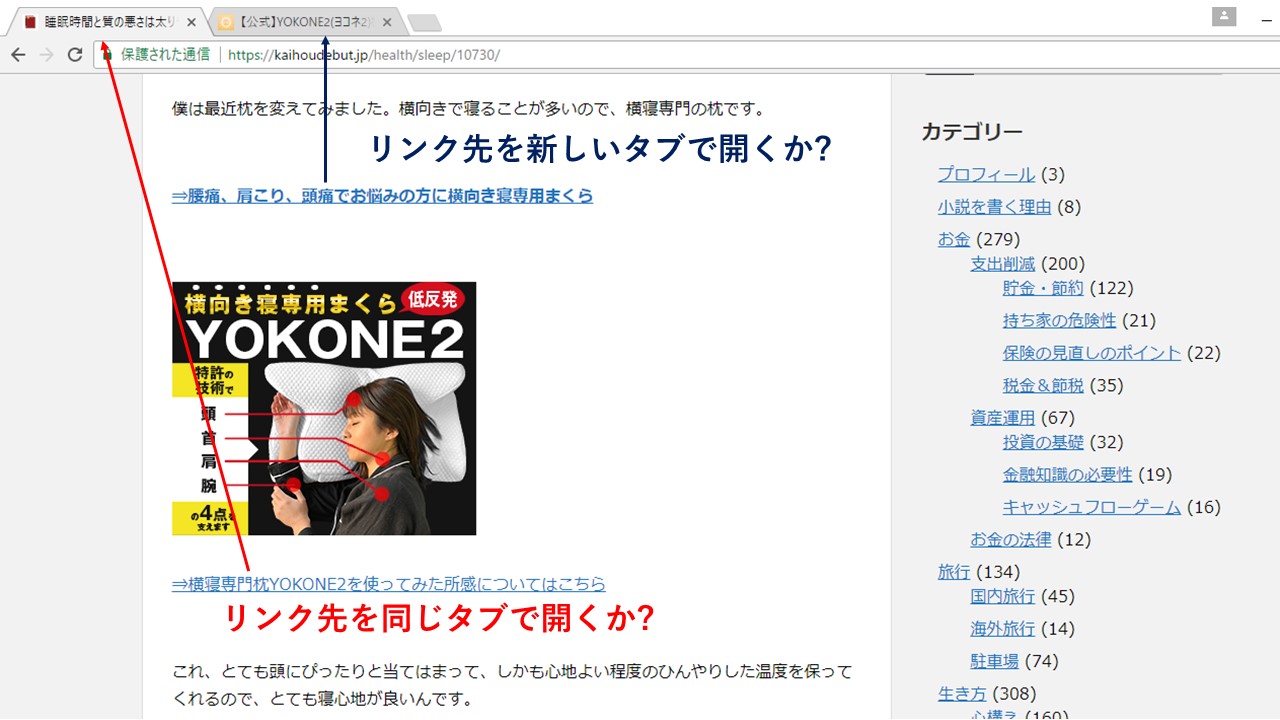
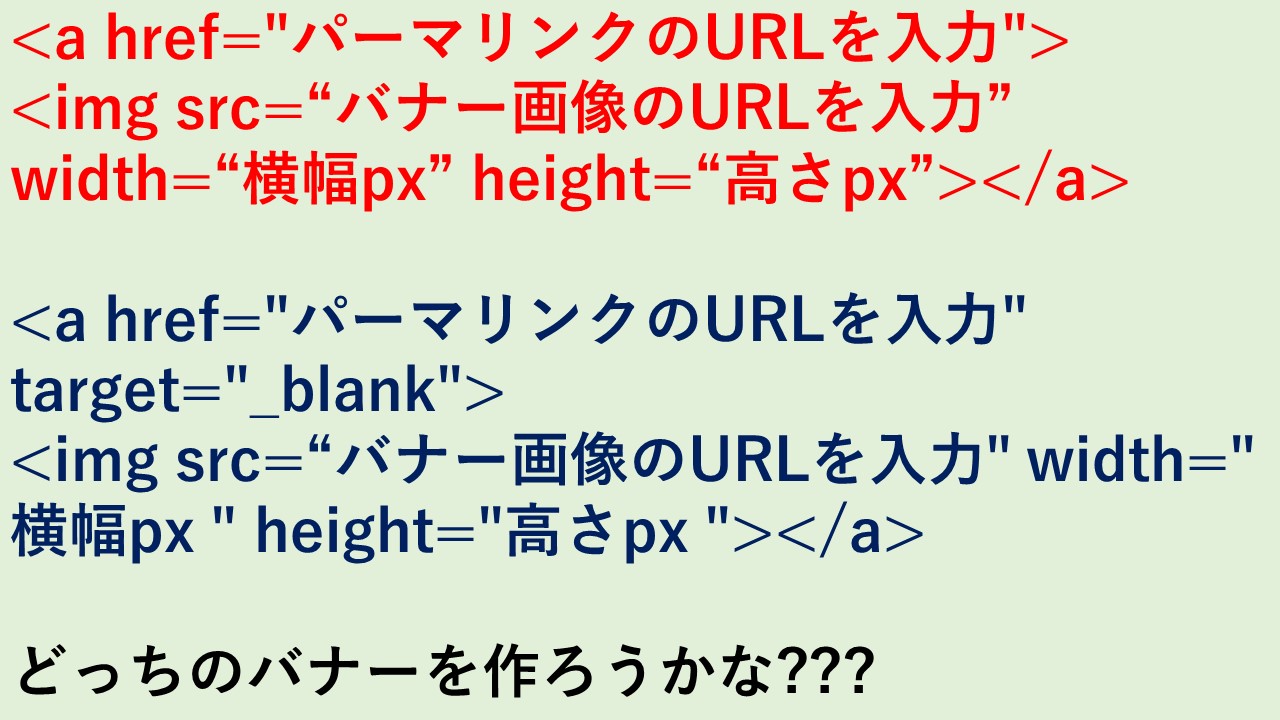
このリンク先の飛ばし方なんですが、同じタブで開くか、ターゲットブランクタグ(” target=”_blank”)を使って新しいタブで開くか、どうしようか迷うこともあると思います。
※アンカーテキスト(テキストリンク)、バナーのHTMLコードやメニューバーの設定については、別記事で紹介します。
この記事の内容
■” target=”_blank”で新しいタブを開く必要性

実は” target=”_blank”を使わなくても、リンク先を新しいタブで開くようにすることは可能です。
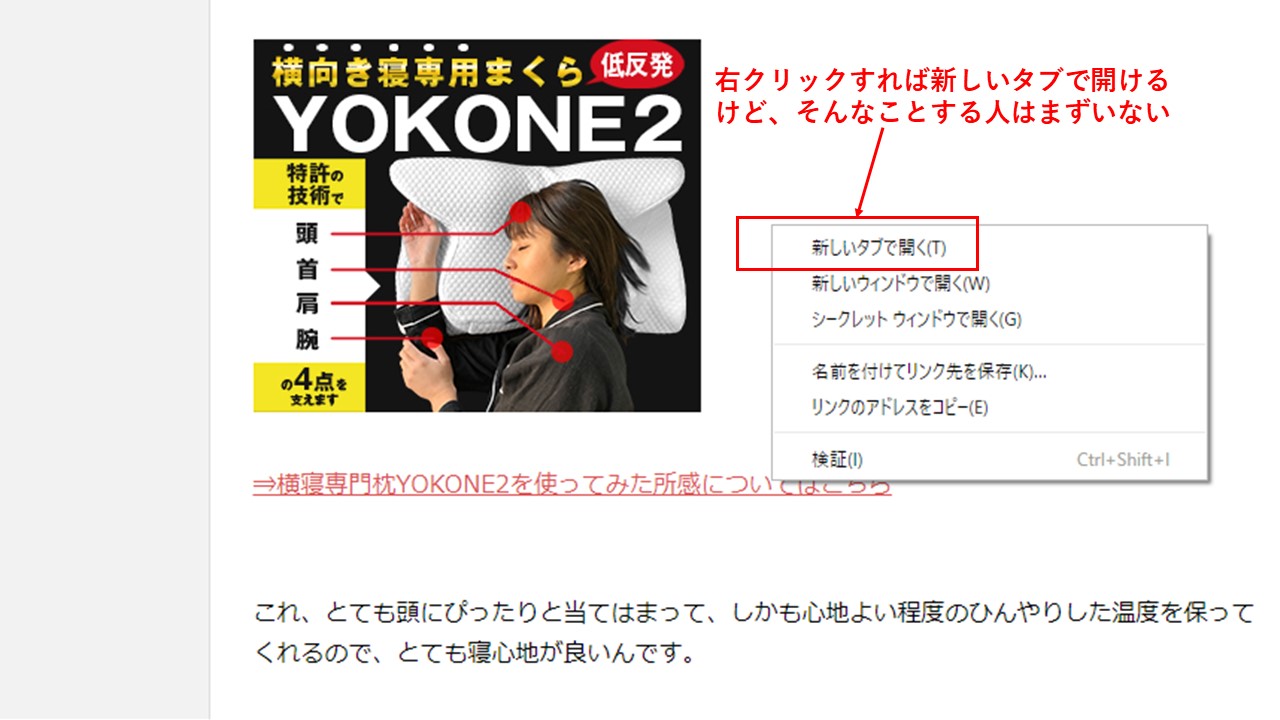
写真のようにリンクにカーソルを合わせて右クリックして「新しいタブで開く」を選択すれば良いだけです。
もしくはShiftキー&ctrlキー同時押しの状態でクリックしても新しいタブで開けます。(こっちをする人の方が多いかな)
ちなみに、自分は記事ネタの調査やwebライティングではよくやっている操作です。
しかし、多くの人はそんなことしないと思います。「へー、そんなことができるんだ~」と思った方も多いでしょう。
なので、サイト運営者が予めリンクを新しいタブで開けるか、同じタブで開くか設定しておく必要性が出てくるのです。
” target=”_blank”で新しいタブで開くようにすることで、サイトの離脱を防ぐことができますし、新しいタブで開くか、同じタブで開くか使い分けることでユーザビリティに配慮することができます。
読者の目的によっては、新しいタブで開くようにしてくれた方がありがたいこともありますよね。
■スマホでは” target=”_blank”はデメリットもある
” target=”_blank”ですが、PCでは有効かもしれませんが、スマホではあまり意味がない気がします。
スマホでは新しいタブで開いて、サイトを2つ同時に見るようなことをするかと言われれば、たぶんあまりないでしょう。
また、新しいタブを次から次へと開くことによって、タブの数がスマホの限度に達することがあります。(メッセージか何か飛んでくるのでは?)
そうなってしまうと、タブを削除する手間が出てくるので、ややめんどくさいですね。これでサイトの離脱を招く可能性もあります。つまり、デメリットもあるのです。
いまはスマホユーザーの方がサイト閲覧者は圧倒的に多いですから(僕のブログでは8割スマホユーザー)、やたらとリンクに” target=”_blank”を使用するのは、あまりおすすめできません。
■タブの開き方は内部リンクと外部リンクで使い分ける

このように新しいタブで開ける設定の” target=”_blank”は、ユーザビリティの点でメリット、デメリット両方あるわけです。
なので、全リンクを内部リンクにするのもいかがなものかと思いますし、全リンクを外部リンクにするのもいかがなものかと思います。
ということで、自分の場合、以下を基準としています。
・内部リンクは同じタブで開くようにする
・外部リンクは新しいタブで開くようにする
ちなみに、いまはほとんどのアフィリエイトリンクは新しいタブで開くようになっていると思います。(自分の場合はそうです)
同じように、他のサイトに飛ばす場合も” target=”_blank”にするようにしています。
しかし、内部リンクは100%同じタブで開くようにしています。
自分のクライアントの方でも、バナーを作っている人が何人もいますが(起業しているお客さんが多いので)、実は上記を基準にして使い分けています。
サービスメニューやお問い合わせフォームを同じブログ内の記事で作っているなら、同じタブで開くようにしていますし、別途ホームページ、ネットショップ、メルマガ等のページがある人は新しいタブで開くようにしています。
別記事で、アンカーテキスト(テキストリンク)、バナーのHTMLコードやメニューバーの設定について書きました。
・wordpress開設サポート&ブログ相談
・wordpress関連記事まとめ
■【補足】最近話題のrel=”noopener noreferrer”とは何か?
最近一部のアフィリエイターで話題になっているrel=”noopener noreferrer”についても少し触れたいと思います。
これ、wordpress4.7.4以降、リンク先を” target=”_blank”で新しいタブに開く設定にすると自動付与されるようになりました。
rel=”noopener noreferrer”が自動付与されるようになった理由は、セキュリティ対策だそうです。リンク先のページから、フィッシング詐欺など悪意のある操作ができるのを防ぐために、自動付与したのだそうです。
僕もプログラミングのことはちんぷんかんぷんなのでよくわかりませんが、そういうものなんだと思ってください。
セキュリティ対策なんだからありがたいことではないか、と思われるかもしれませんが、これがなぜ一部のアフィリエイターで問題になっているかというと、rel=”noopener noreferrer”によって、リファラ(参照元)が取得できなくなったんです。
リファラ(参照元)が取得できないということは、どのページから、どのキーワードで成約したかがわからないということなので、アフィリエイトサイトを分析するうえで、地味に不便なんです。
これについては、自動付与を解除するコードがあるので、それで解決するみたいですが、今度はセキュリティの脆弱性が復活してしまうことになります。
ASPに特化したサイトを運営するならrel=”noopener noreferrer”の自動付与を解除した方が良いかもしれません。
しかし、自分のように雑多なブログでたまにASPの広告を貼る程度だったりすれば、rel=”noopener noreferrer”は残しても構わないと思います。
自分自身のネットショップやホームページ、ランディングページであれば、むしろrel=”noopener noreferrer”は必要なので、そのままにしておきましょう。
※まだrel=”noopener noreferrer”が自動付与されていないという方は、おそらくwordpressをバージョンアップしていないだけだと思うので、バージョンアップしておきましょう。




