 記事の見出しの目次を自動生成してくれるプラグイン「table of contents plus」。とても便利なプラグインなので、使っている人も多いと思います。
記事の見出しの目次を自動生成してくれるプラグイン「table of contents plus」。とても便利なプラグインなので、使っている人も多いと思います。
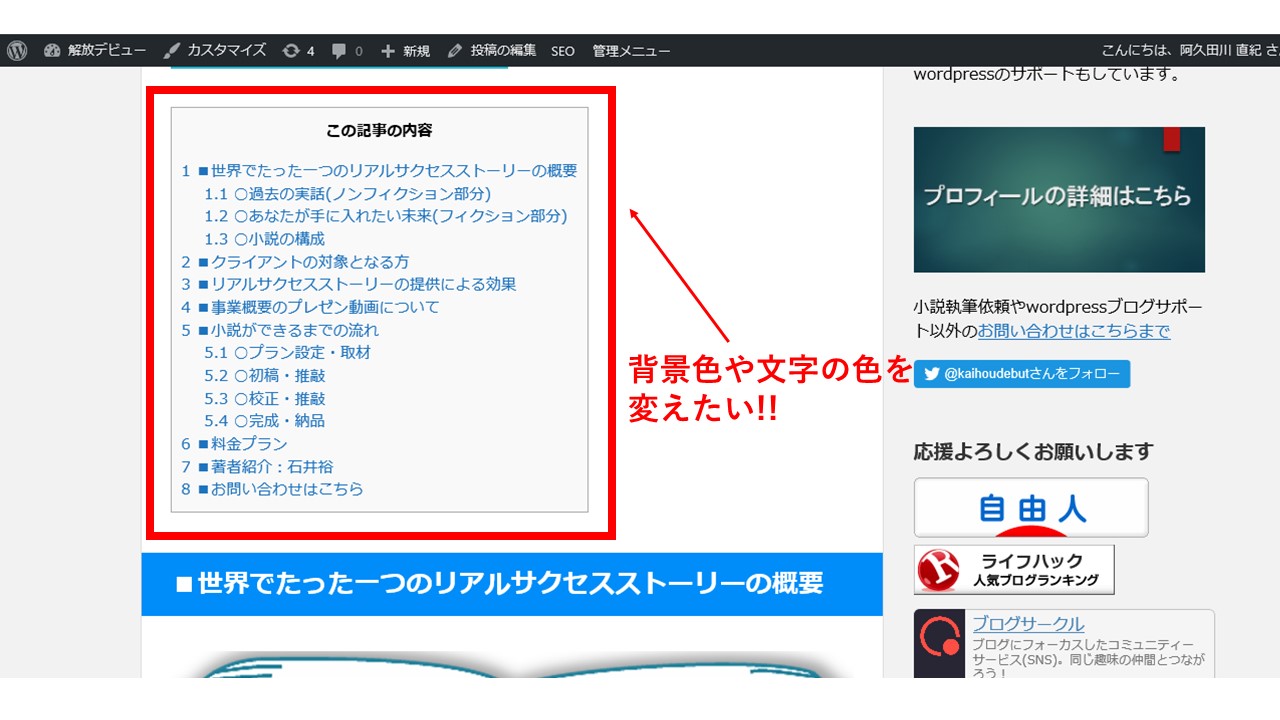
この「table of contents plus」ですが、背景色や文字色などのデザインを変更したい人もいると思います。
自分なんかはデフォルトで用意されているデザインを使っても問題ないのですが、イメージカラーがはっきりしている人なんかは、色を自分のカラーに変えたいのではないかと思います。
ということで、今回は、記事の見出しの目次の色のカスタマイズの方法について、書きたいと思います。
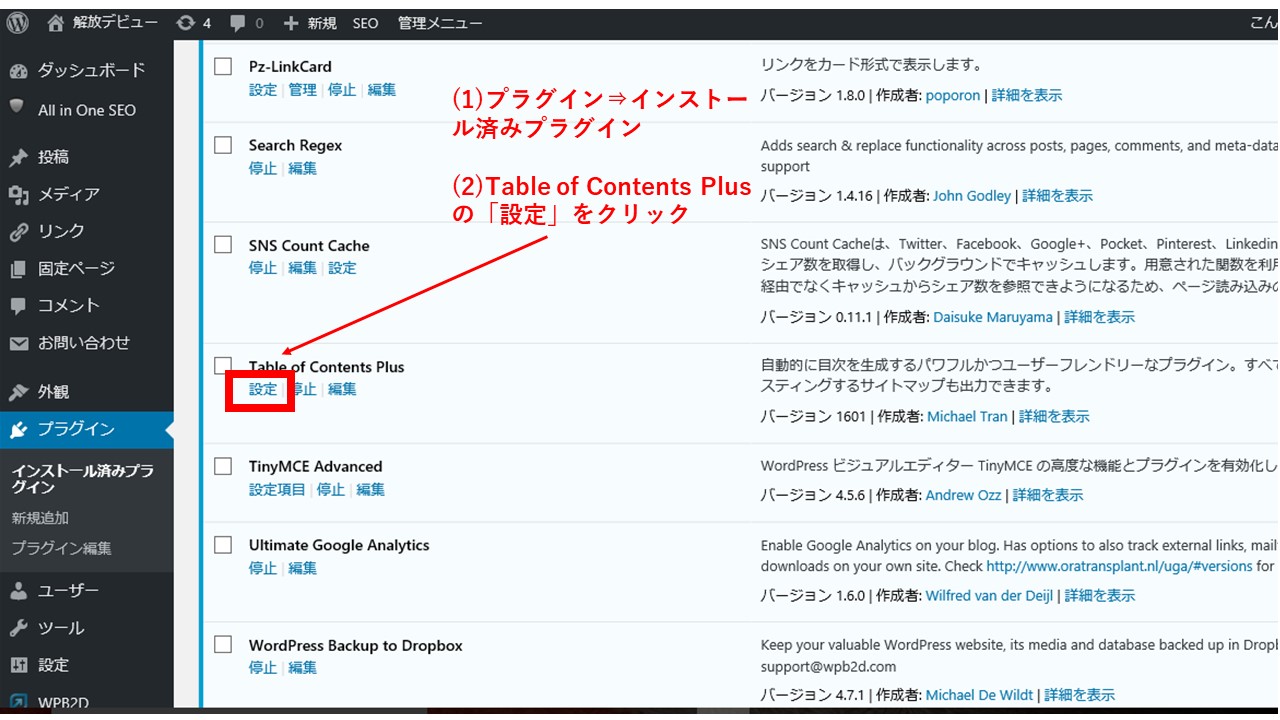
■手順①「table of contents plus」の設定画面に行く

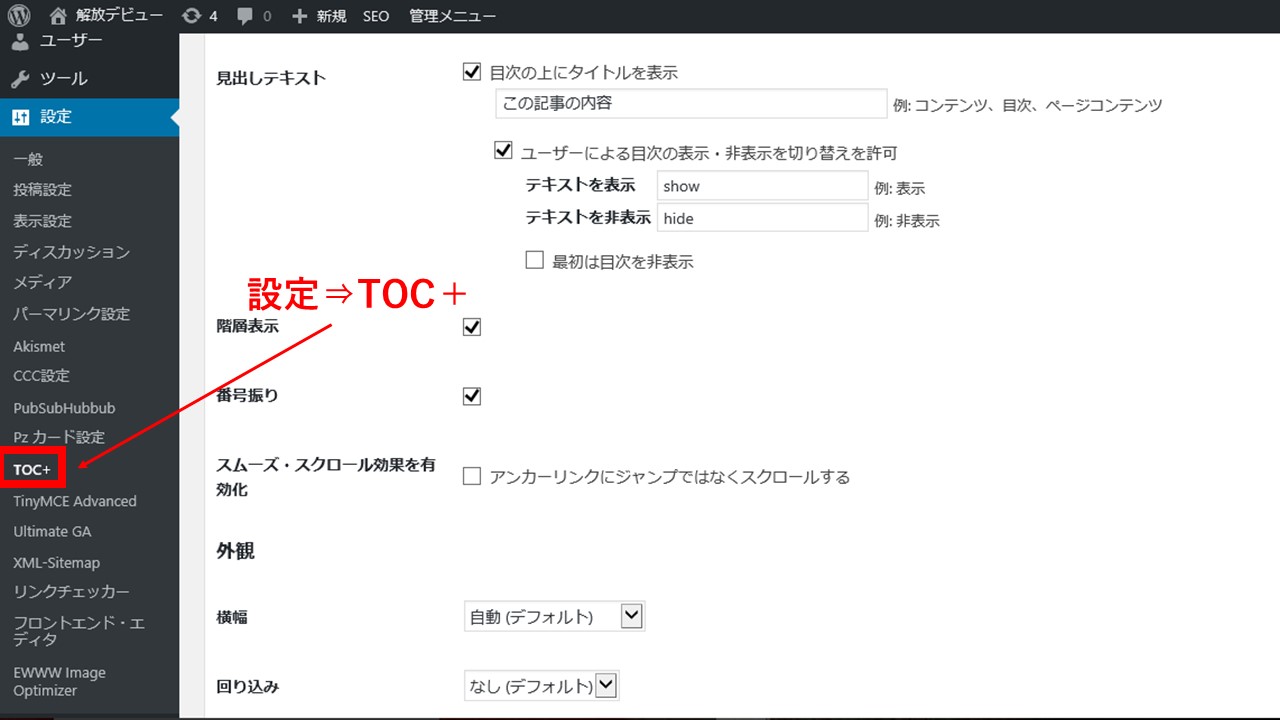
まずは、wordpressの管理画面で「プラグイン」⇒「インストール済みプラグイン」で、「table of contents」の「設定」をクリックします。

もしくは、wordpressの管理画面のツールバーで「設定」⇒「TOC+」にいってもO.K.です。
※「TOC+」はtable of contentsの略称です。
この記事を読んでいる人は、おそらく「table of contents plus」を使って見出しの目次を自動生成していて、色を変更したくなった人が大半だと思いますが、まだ「table of contents」をインストール&有効化していない人は、やっておきましょう。
今回初めて使う方は、設定方法については以下の記事をご覧ください。(重要)
■手順②「基本設定」のタブで「プレゼンテーション」

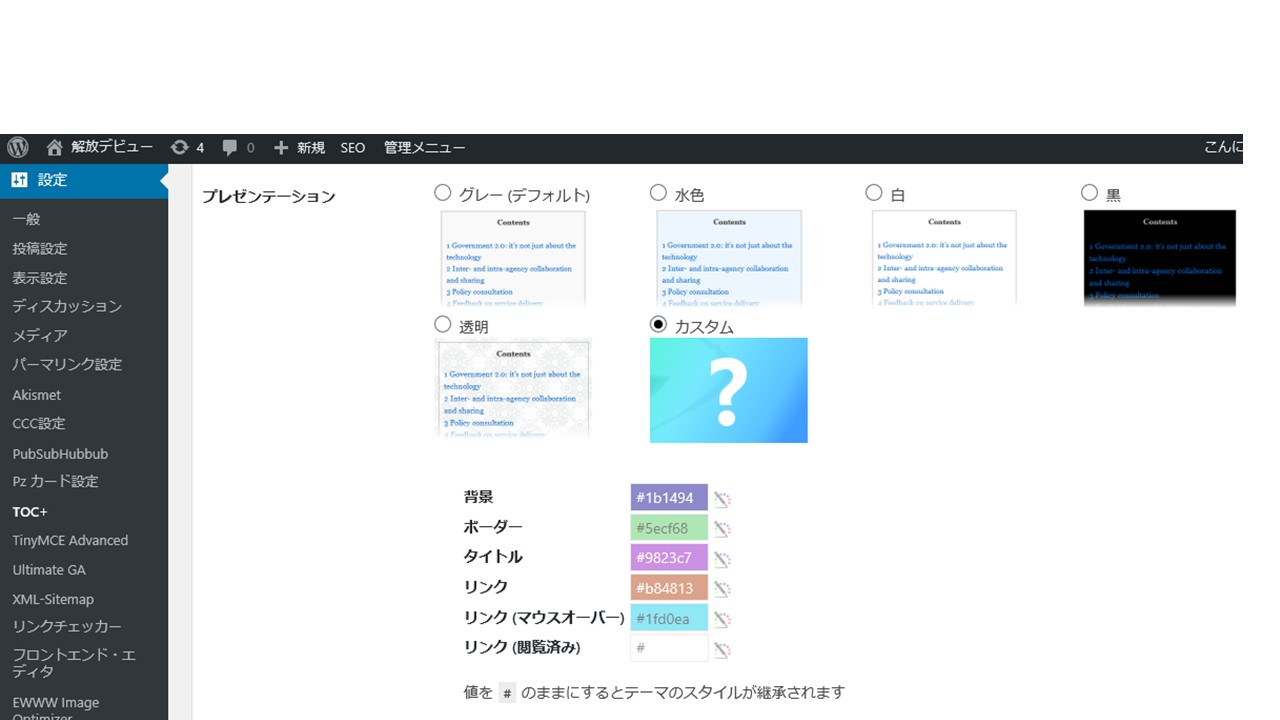
「基本設定」のタブを開いたまま(デフォルトで基本設定のタブが開いていると思います)、画面を下にスクロールすると、「プレゼンテーション」の項目が出てきます。
ここで、「カスタム」を選択します。背景から文字色まで完全にお好みの色を設定する場合は、ここで操作することになります。
■手順③背景色や文字色を選んでいく
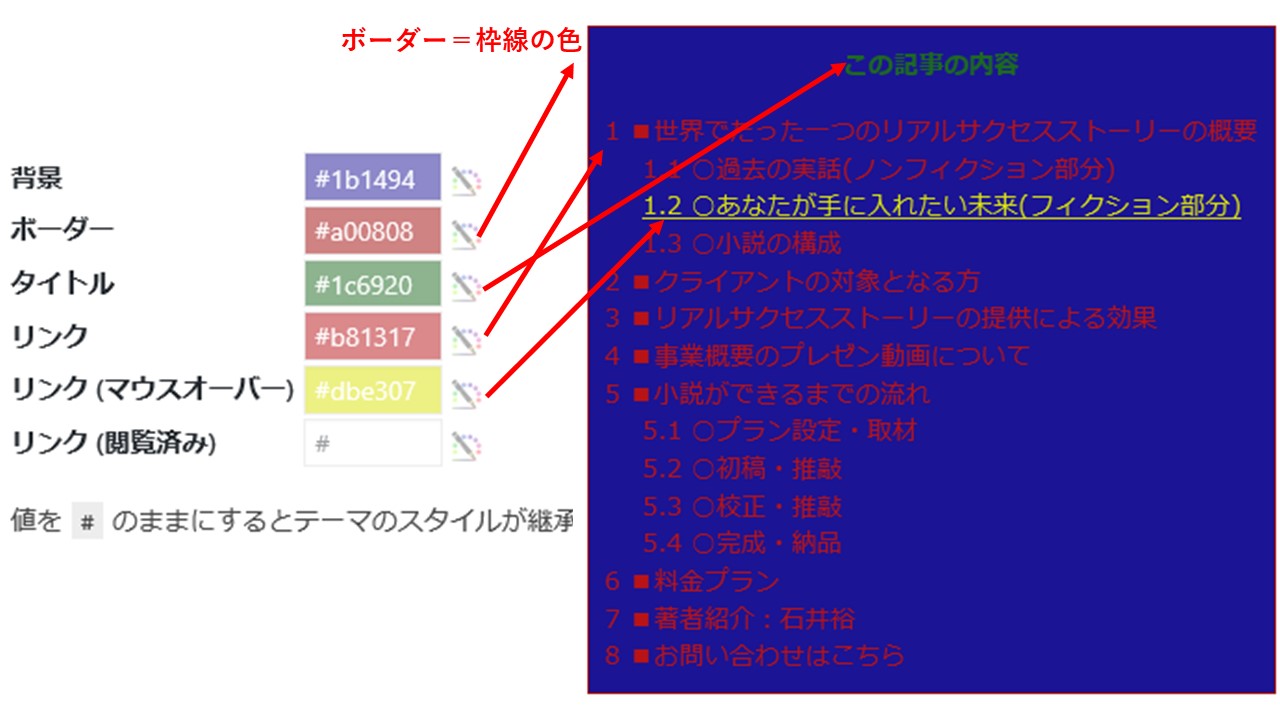
 ここで、どこが、何の色に該当するか、簡単に説明していきます。
ここで、どこが、何の色に該当するか、簡単に説明していきます。
なお、写真の見出しの色は、説明用に一時的に色を変えています。既に元のデフォルトの色に戻しています。少なくとも、皆さんはこんなセンスのない着色をしないようにしましょう……。
色の変更については、HTMLカラーコードとか知らなくても設定できるように、各項目の右側に、色を選べるボタンがあります。鉛筆のマークみたいなのが、それです。
一応、各項目について説明していきます。
背景=いうまでもなく背景色です。
ボーダー=周りの枠線です。かなり細く、背景色によっては全然目立ちません。
タイトル=一番上に表示される見出しテキストの文字色です。
なお、僕のブログは「この記事の内容」とデフォルトにしていますが、記載を変更したい場合は、基本設定タブに「見出しテキスト」の項目があるので、ここで記載を変更してください。
例:「ここで書いていること」「詳細な内容」「これから話すこと」※ただし、全記事に、この記載が反映されることを考慮して変えてください。
リンク=各見出しの色です。
リンク(マウスオーバー)=各見出しにカーソルを合わせたときに表示される色です。スマホだと、あまり気にならないところです。
リンク(閲覧済み)=閲覧したリンクの色の表示です。ここは、あまり気にしなくて良く、リンク色と同様で良いと思います。特に各記事1ページの人とかは。
■注意点
色の設定は以上になります。結構、ここデフォルトのままにしている人が多いですが、明らかに自分のイメージカラーが青とかグレーではなく、他の色の場合もあるので、その場合は、サイトの背景色に合わせるなど、お好みの色に変えていった方が良いでしょう。
ただ、1つ注意点があって、これは記事本文に使う色でも同じことが言えるのですが、あまり目がチカチカするような色は使わないようにしましょう。