 wordpressを開設したばかりでブログを書く際は、画像サイズをどうしようか、配置をどうしようか、そもそも大きさはどうやって設定するのか、圧縮はどうするのか、いろいろ悩むと思います。
wordpressを開設したばかりでブログを書く際は、画像サイズをどうしようか、配置をどうしようか、そもそも大きさはどうやって設定するのか、圧縮はどうするのか、いろいろ悩むと思います。
画像サイズは検索エンジンの評価には直接関係はないかもしれませんが、少なくともブログ読者に与える印象が違うので、結局PVに影響が出ることになります。
また、画像サイズの容量が大きいと、表示速度が遅くなってしまうので、圧縮することも重要です。
画像といっても、フリーの写真なのかイラストなのか、それとも自分で撮った写真なのか、フリー素材に編集を加えるのか、といった話も出てきますが、これはコンテンツによって適した方法が違ってくるので、今回は画像サイズの設定や圧縮化に特化して書いていきたいと思います。
この記事の内容
■画像サイズは横長?縦長?正方形?
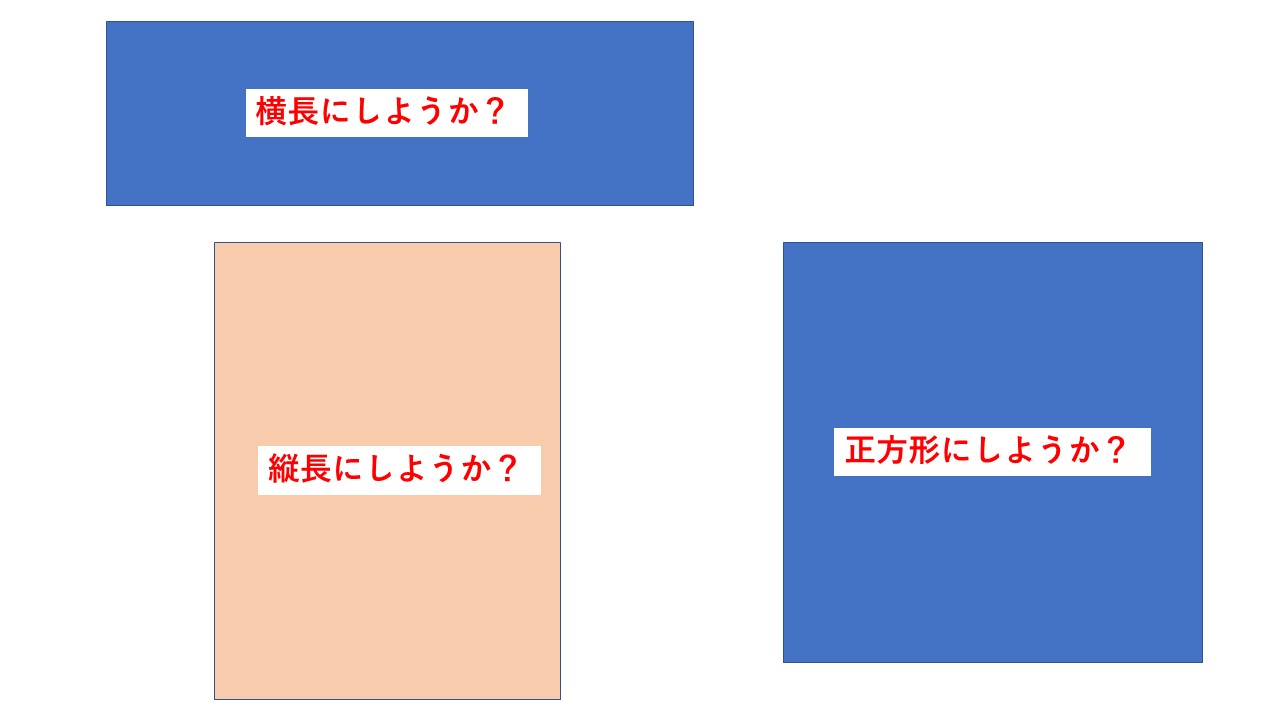
 まず、画像サイズといっても、ざっくりと横長がいいのか、縦長がいいのか、それとも正方形が良いのか、という話をします。
まず、画像サイズといっても、ざっくりと横長がいいのか、縦長がいいのか、それとも正方形が良いのか、という話をします。
結論から行くと、おすすめのサイズは順番に言うと、次の通りになります。
横長>正方形>>縦長
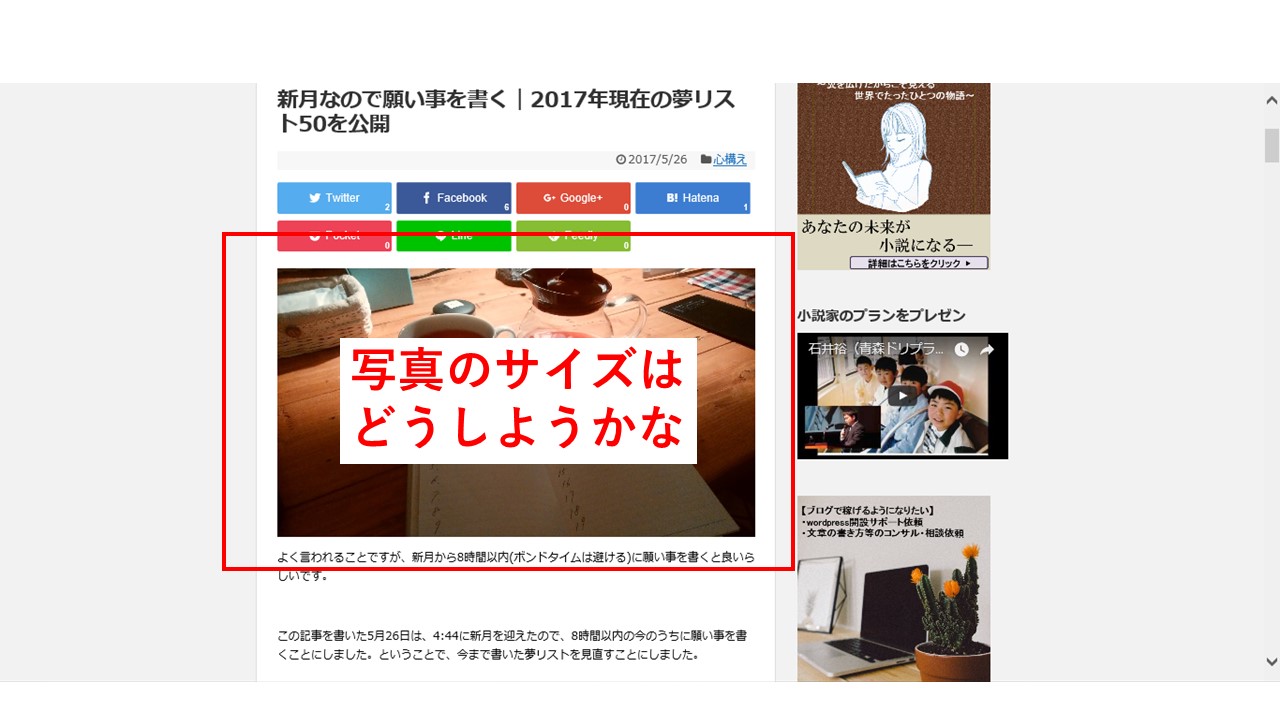
サイズは横長にした方が良いです。フリー素材を選ぶ場合でも、僕はなるべく横長のサイズの写真を選ぶようにしています。
理由としては、縦長の写真はやっぱり、どこか長ったらしい印象を受けることが多いです。
これはPCでもスマホでも同様です。縦長で画面いっぱいに表示していると、かなり面長な印象を受けると思います。
必ず横長にしろ!というわけではないですが、横長の方が、すっきりしていて違和感なく記事を読むことができます。
■推奨画像サイズとwordpress投稿画面での設定方法
 wordpressの投稿画面で、画像を挿入する際、配置や画像サイズを選ぶことができます。
wordpressの投稿画面で、画像を挿入する際、配置や画像サイズを選ぶことができます。
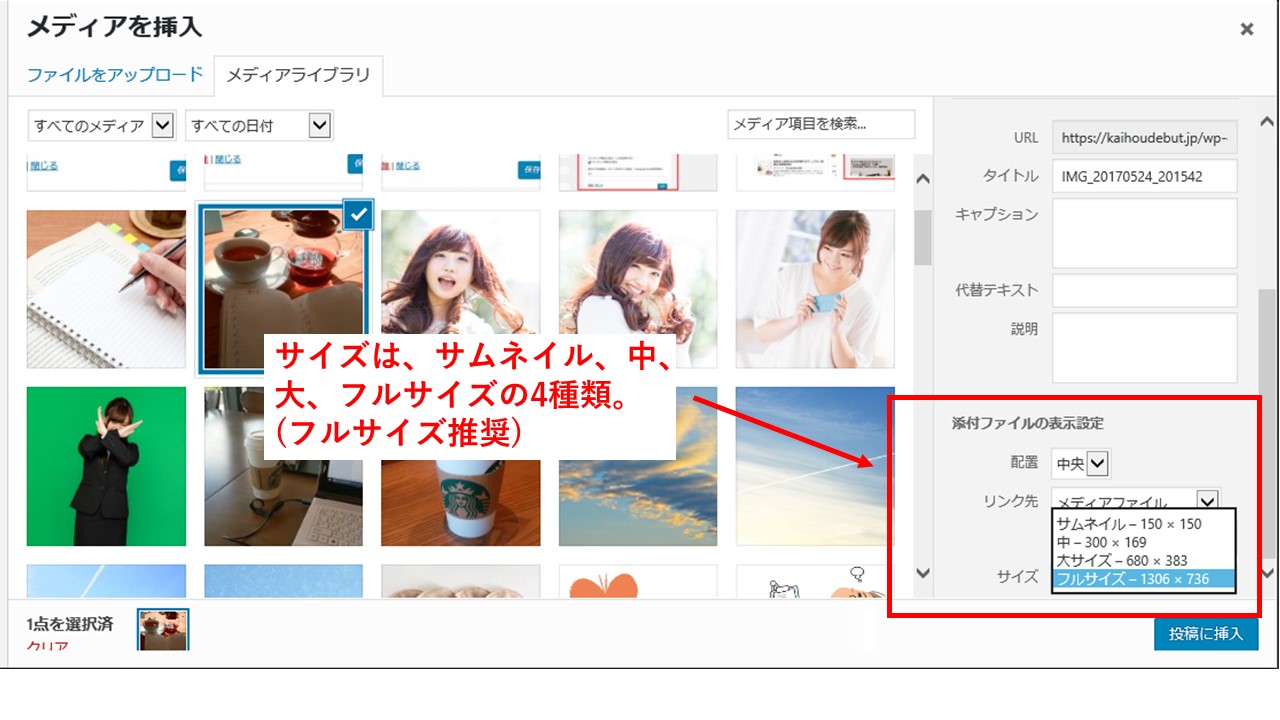
写真をアップロードしたら、「添付ファイルの表示設定」の箇所を見ます。そこにサイズの項目があります。
選択可能なのは、「サムネイル」「中サイズ」「大サイズ」「フルサイズ」の4パターンなので、お好みのサイズを選ぶことができます。
ちなみに、「配置」では、写真を中央に寄せるか、左に寄せるか、右に寄せるかを選択することができます。
さらに、「リンク先」については、アフィリエイトリンクや、ネットショップやランディングページに飛ばしたい場合を除けば、「なし」にしておくことを推奨します。(メディアファイルは非推奨)

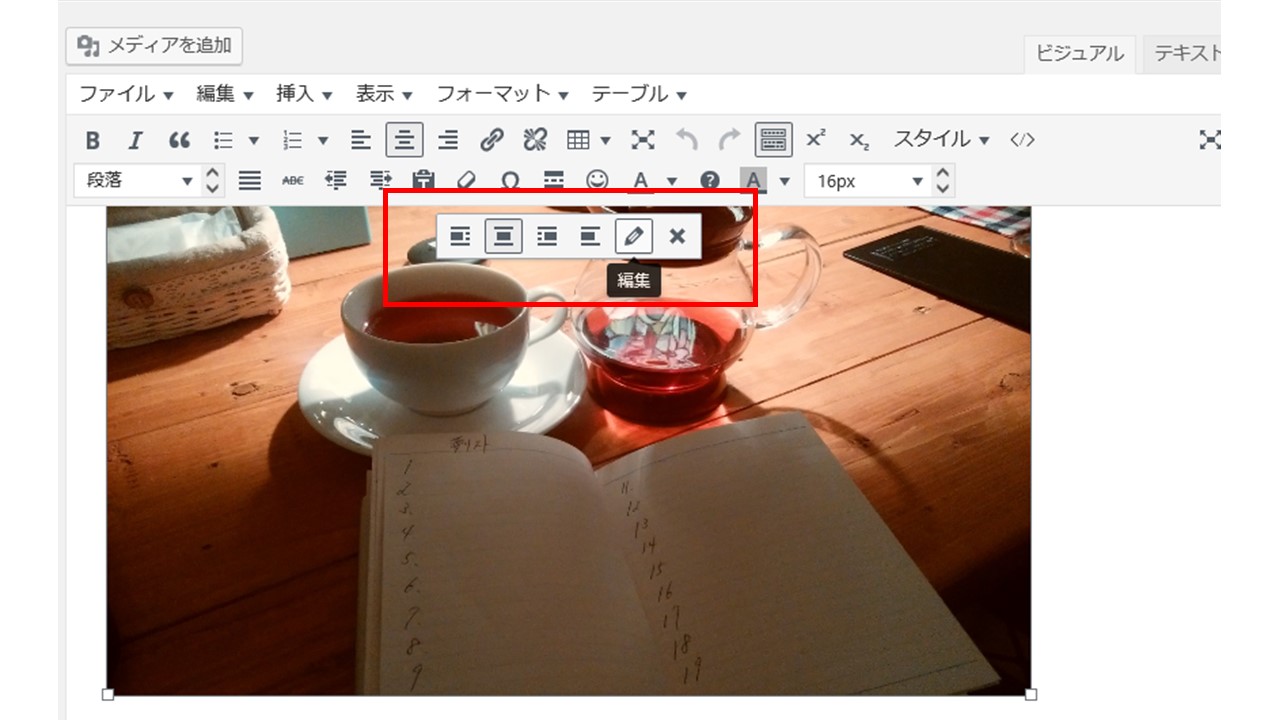
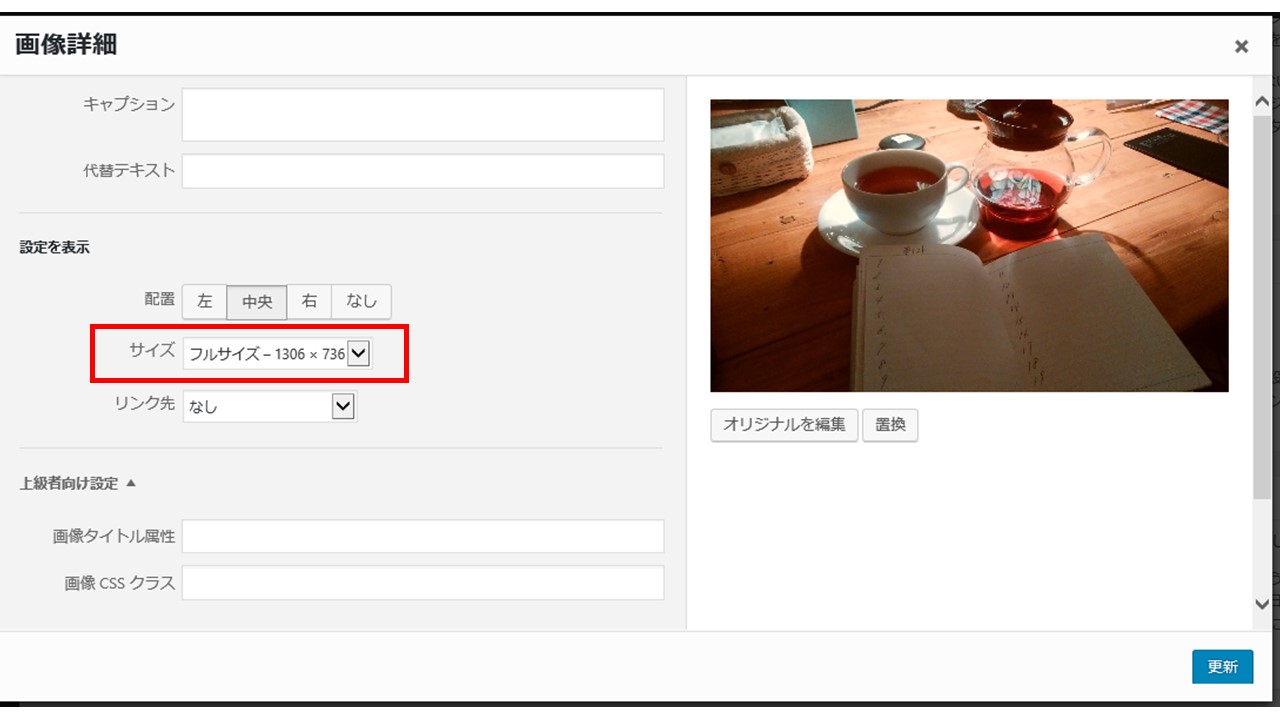
また、写真を挿入したあとに画像サイズを変更する場合は、挿入した画像をクリックして、鉛筆のアイコンをクリックします。

そうすると、上のように表示されますので、ここでサイズを選択することができます。
〇画像サイズのお勧めはフルサイズ
で、この際、4つのサイズのパターンで何を選べばいいかですが、これは一概に言えることではなく、臨機応変に対応してほしいところです。
しかし、横長の写真を使っているのであれば、なるべくフルサイズを選ぶことを推奨します。
フルサイズとは、画面幅いっぱいのサイズということです。記事の幅からはみ出て、途中で切れてしまうようなことはありません。
また、スマホで確認すると、スマホに合わせたサイズに自動調整されます。スマホでも途中からはみ出るようなことはありません。なるべくなら、写真は、PC、スマホともに横の幅をいっぱいに使った方が良いでしょう。
■画像ファイルを自動的に圧縮するプラグインを入れる
記事を更新していけば、当然画像ファイルが増えていきます。
そうなってくると気になるのが画像ファイルの容量が大きくなって、サイトの表示速度が遅くなってしまうことです。
サイトの表示速度が遅ければ、それだけ読者は読むのが嫌になります。結果として離脱が起こり、不利なことになってきます。
この対策として有名なプラグインが、EWWW Image Optimizerです。EWWW Image Optimizerを使えば、自動的にファイルサイズを圧縮してくれ、さらに過去にアップした画像の圧縮を一括でやってくれます。
EWWW Image Optimizerは設定が必要なプラグインですが、やることは簡単です。
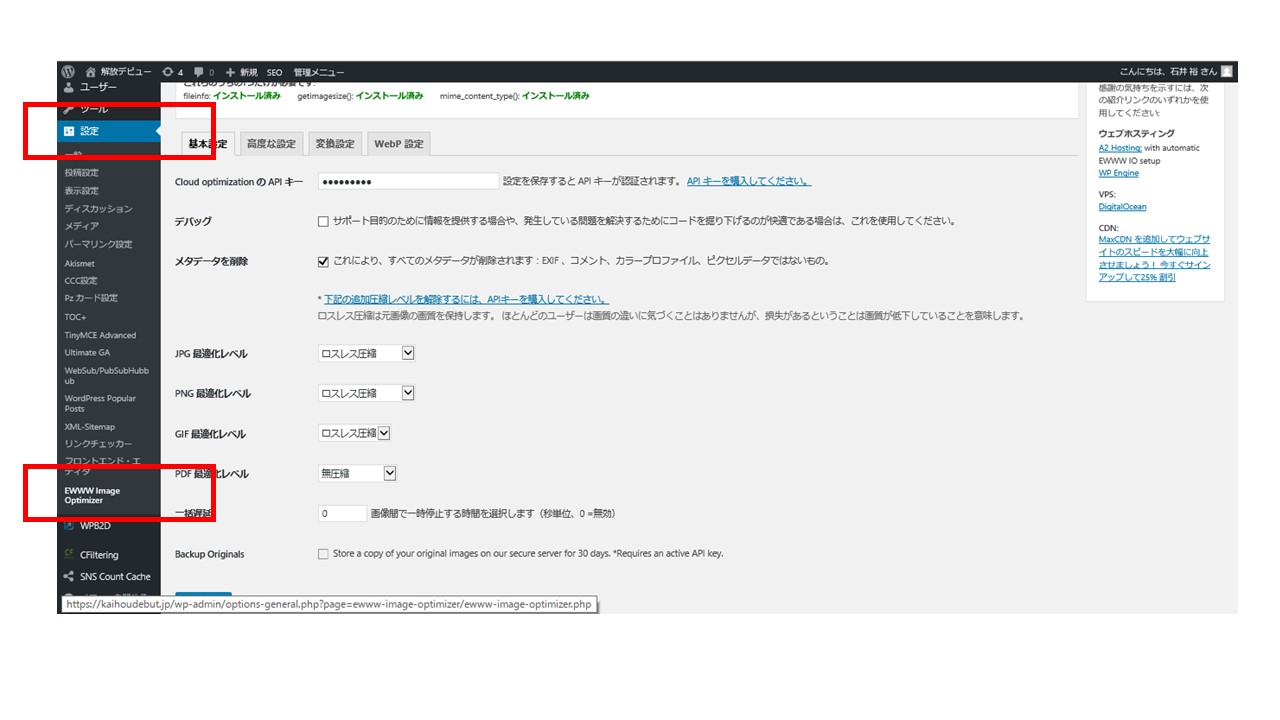
 (1)「設定」⇒「EWWW Image Optimizer」を選択する。
(1)「設定」⇒「EWWW Image Optimizer」を選択する。

(2)「基本設定」のタブで「メタデータを削除」にチェックを入れる
(3)「高度な設定」のタブで「無効にするpngout」にチェックを入れる
(4)「変換設定」のタブで「コンバージョンリンクを非表示」にチェックを入れる
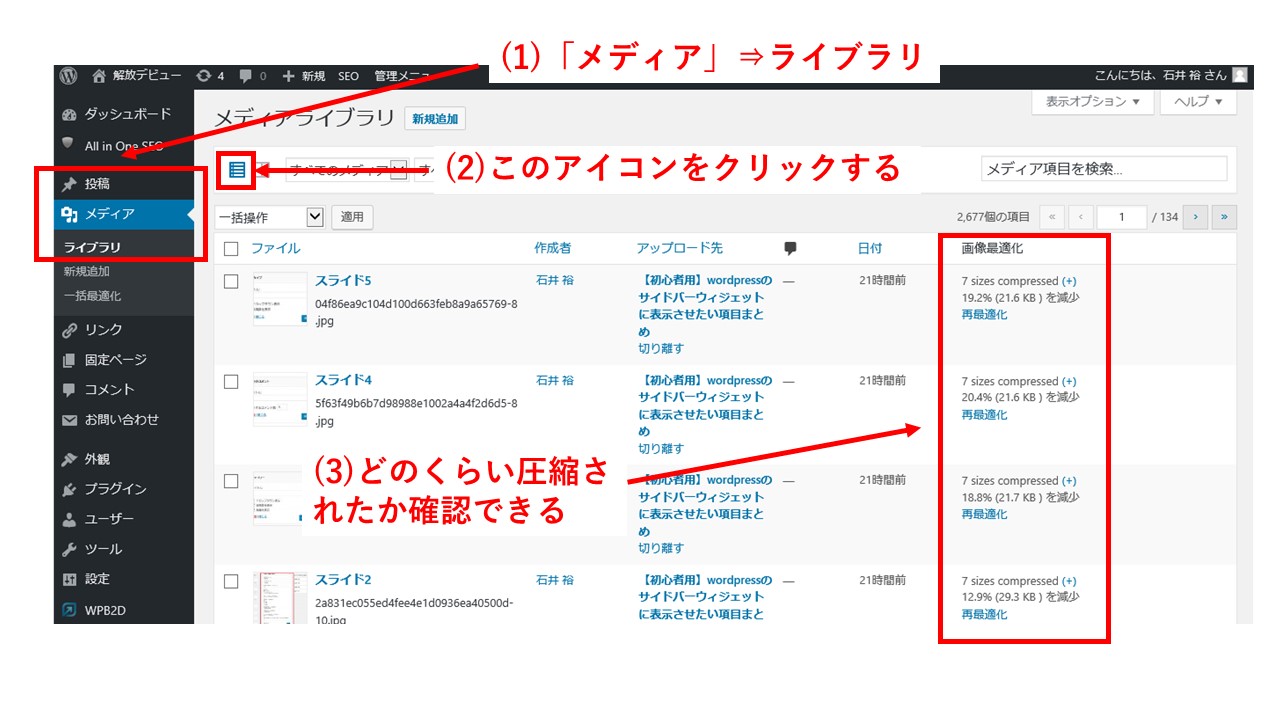
 ちなみに、どれくらい圧縮されているかどうかについては、上の写真のように「メディア」⇒「ライブラリ」でリスト形式で表示させれば確認することができます。
ちなみに、どれくらい圧縮されているかどうかについては、上の写真のように「メディア」⇒「ライブラリ」でリスト形式で表示させれば確認することができます。

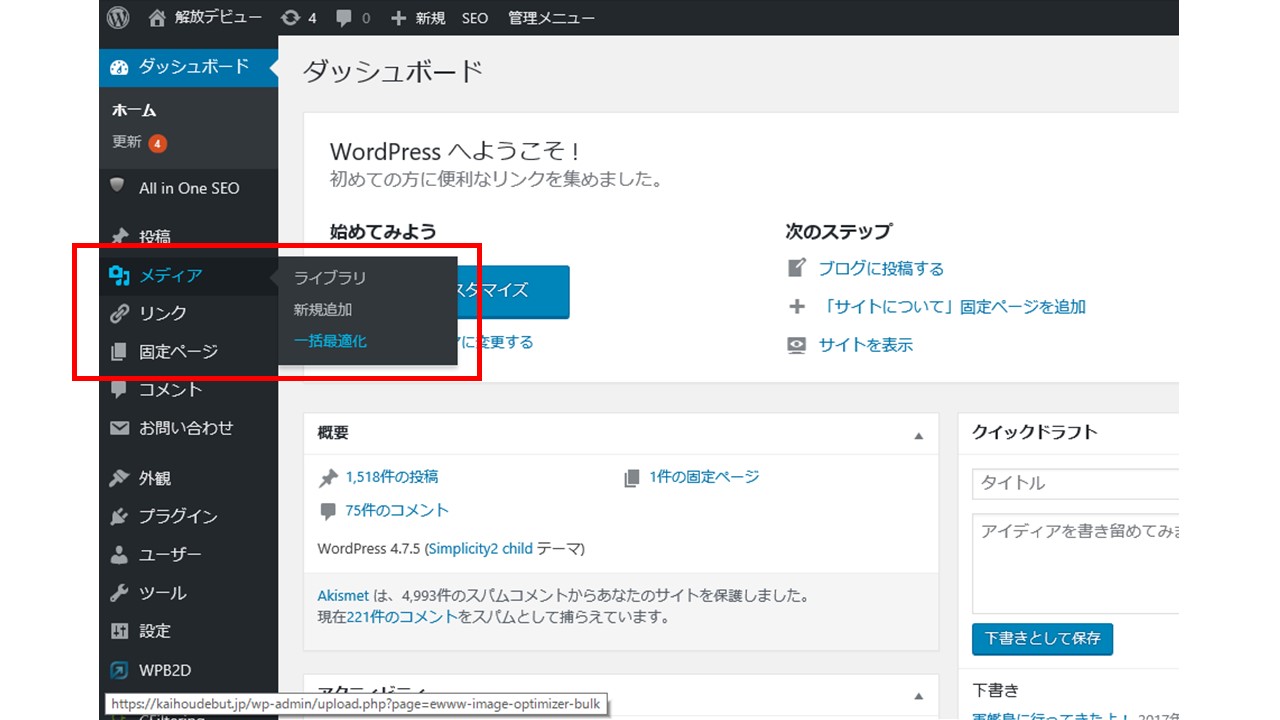
画像の一括圧縮については、EWWW Image Optimizerを有効化すれば、wordpressの管理画面(ダッシュボード)で「メディア」のところに「一括最適化」という項目が追加されますので、それをクリックします。

すると、「最適化されていない画像をスキャンする」という青いボタンが表示されているので、そのボタンをクリックすれば一括で再最適化することができます。

■この記事のまとめ
挿入した画像の推奨サイズと圧縮化については、だいたい以下のようにすると良いと思います。
(1)横長>正方形>>縦長
(2)wordpressの記事投稿画面ではフルサイズを選択
(3) EWWW Image Optimizerを使用して自動圧縮


