wordpressではファビコン(wordpressではサイトアイコンともいう)を独自に表示させることが可能です。
wordpressではファビコン(wordpressではサイトアイコンともいう)を独自に表示させることが可能です。
この際、サイズに気を付けないと、うまく表示できないという点に注意すれば、ロゴの生データ等さえ用意できれば、簡単に表示させることが可能です。
ちなみにファビコンとは、上の写真のように、ブラウザ上のタブや、お気に入り一覧で表示されるアイコンです。これ、独自で設定しているサイト、よく見ないですか?
■ファビコンは表示させた方が良い
ファビコン(サイトアイコン)によるSEO的な効果はほとんどないと思いますが、読者が親しみを持ちやすくなります。皆さんも、無意識のうちにそういったサイトに興味を持ったりしませんか?
もしかしたら、ブランディング力の向上とか、サイトをクリックしてもらいやすくなったりするかもしれないので、ファビコンについては表示させないよりは表示させた方が良いでしょう。(目に見える効果は期待できませんが)
もし、自営業や経営者の方でロゴを持っている方がいれば、そのロゴのデータをファビコンにすれば良いでしょう。
まだロゴを作っていない場合は、当面はイメージする写真やイラストを貼っても良いと思います。イメージする昆虫や食べ物とか、何でも良いです。
ただ、いずれにせよ、ファビコンの表示は肉眼で見るにはとても小さいので、わかりやすくシンプルで大きめの画像やイラストを用いるようにしましょう。
ちなみに、自分は小説も書いていることから本のイラストになっています。屋号決めて、ロゴを作成してもらったら差し替えるつもりですが。
■wordpressでファビコン表示させる場合

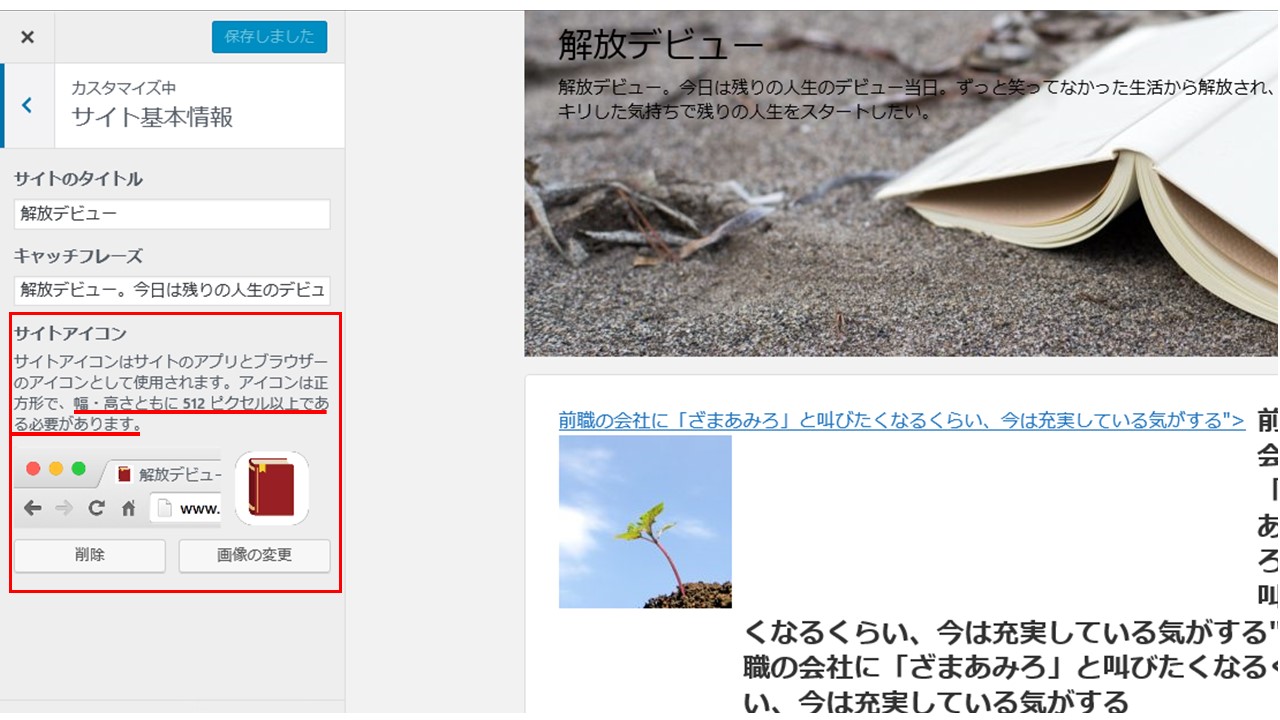
wordpressでファビコン表示させる場合は、「外観」⇒「カスタマイズ」⇒「サイト基本情報」を開きます。
ここで「サイトアイコン」というのがあるので、ここで画像を選択して挿入します。ここで注意点としては、以下の2点です。
・正方形であること
・サイズの大きさ≧512px×512px≒13.55cm×13.55cm
もし、生データのサイズが上述したようになっていなければ、パワポやイラストレーターを使って、該当するサイズにしておきましょう。サイズが小さいと、うまく表示させることができません。
※パワポでサイトアイコンやバナーを作成する方法なんかも、別途記事に書きたいと思います。
なお、1pxをcmに換算すると、1÷96×2.54≒0.0265cmとなります。
wordpressのカスタマイズではpxは頻繁に使う単位なので、100px≒2.65cmと覚えるようにしてください。