
阿久田川直紀、改め石井裕です。昨日、プロフィールを本名公開&大幅リニューアルして、自分が登場しているyoutubeの動画を掲載しました。ちなみにサイドバーにも動画を貼り付け。
今回は、wordpressの記事、サイドバーにyoutubeの動画を貼り付ける方法について書きたいと思います。
特にプラグインなどは不要で、しかも簡単に貼り付けることができます。1回やってしまえば、あとは覚えられるかなと思うくらい簡単です。
※キャプチャー画像は2017年当時のものになっています。動画のサイズ設定等の設定画面については、変更になる可能性があることを予めご了承ください。ただ、基本的には操作方法は変わらないと思います。
この記事の内容
■方法①貼り付けたいyoutubeの動画のページに行く

まずは、自分が貼り付けたい動画が掲載されている動画にアクセスします。
ちなみに、この記事は、プロフィールやサイドバーに掲載している、僕が2016年の青森ドリームプランプレゼンテーションに出場した際のyoutubeを例に説明していきます。
■方法②「共有→埋め込みコード」

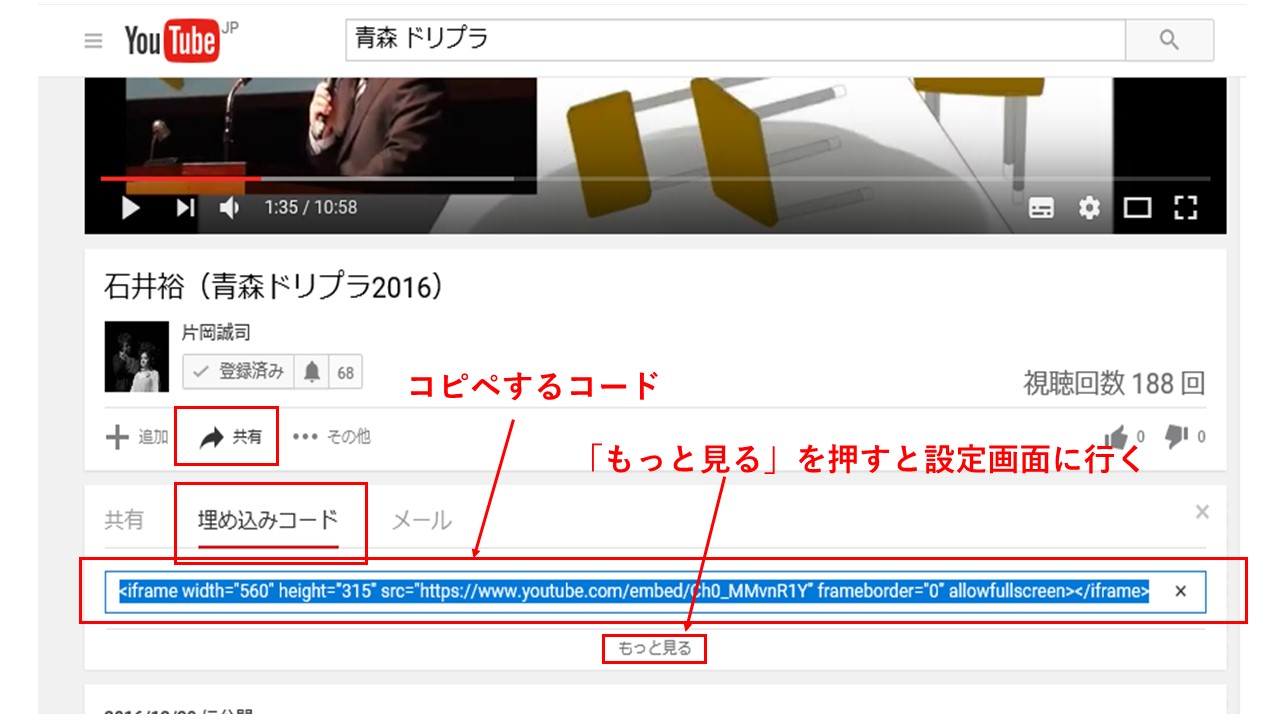
貼り付けたい動画のページで、「共有」をクリックして、埋め込みコードのタブをクリックします。
そうすることで、図のように「埋め込みコード」が出てきます。
■方法③サイズ設定、その他の設定

埋め込みコードの下にある「もっと読む」ボタンをクリックすると、サイズ設定等の設定画面が出てきます。コードをコピーする前に、これらを設定します。
○動画のサイズ設定
2017年現在、選択できる動画サイズは「560×315」「1280×720」「853×480」「640×360」「カスタムサイズ」の5パターンです。カスタムサイズでは、お好みのサイズを指定することができます。ちなみに数字の単位はpixelです。
僕は記事に投稿するときは、「640×360」、サイドバーに貼り付ける際はカスタムサイズで「320×180」としました。
カスタムサイズは、横幅サイズを入力して縦幅サイズのボックスに移動すると、縦幅サイズが自動的に表示されます。自分は、縦幅については、そのまま表示された数値を用いました。
適切なサイズは、ご自身のwordpressの記事やサイドバーの幅によって異なると思いますが、基本的には横幅16:縦幅9の割合を守っていれば不自然なく貼り付けることができるでしょう。
○その他の設定
(1)動画が終わったら関連動画を表示する
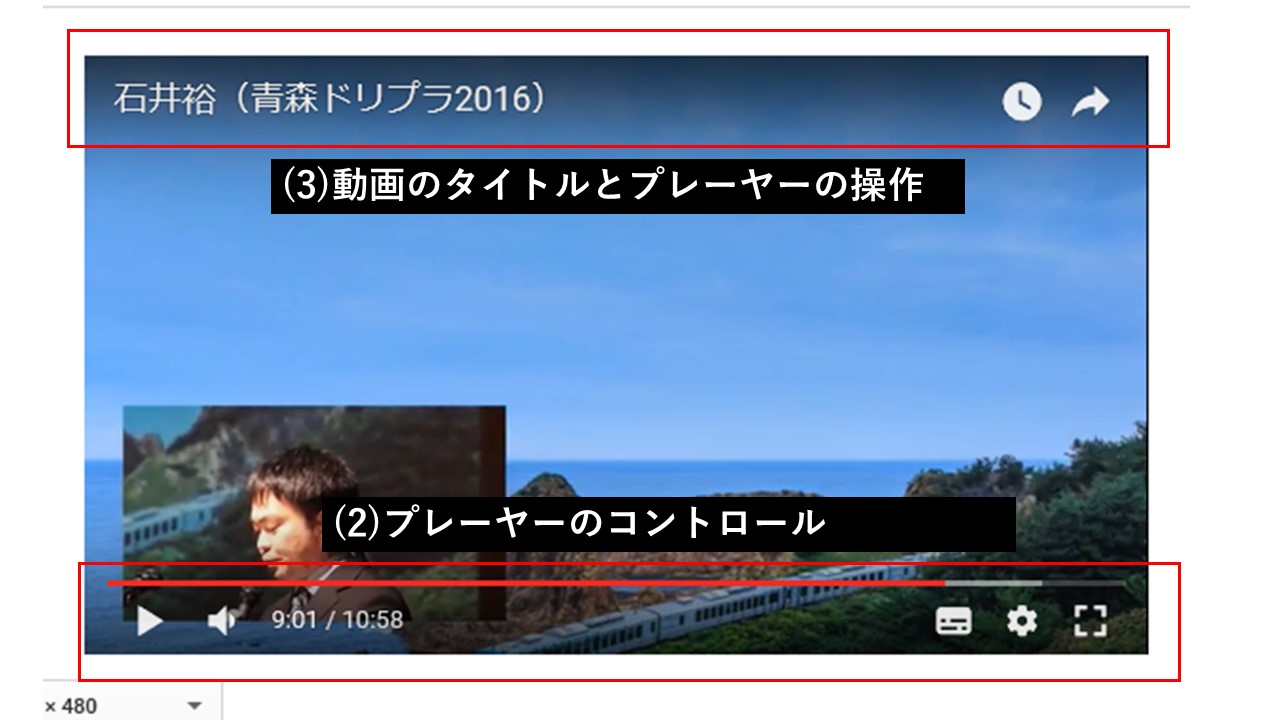
(2)プレーヤーのコントロールを表示する
(3)動画のタイトルとプレーヤーの操作を表示する
(4)プライバシー強化モードを有効にする
デフォルトでは(1)(2)(3)がチェックが入っていて、(4)はチェックが入っていません。基本的にはデフォルトの状態で問題ないと思います。一応簡単に解説しておきます。

(1)動画が終わったら関連動画を表示する
Youtubeを見ていると、動画の再生が終了した後に関連動画のリンクが表示されたりしますよね。そうです。この表示をするか、しないかを選ぶことができます。
僕は他のドリプラプレゼンターの動画を関連動画に表示させておきたいので、チェックを入れたままにしました。関連動画が出て不都合が生じる場合は、チェックを外せば大丈夫です。
(2)プレーヤーのコントロールを表示する
Youtubeの再生画面の下にある、再生や停止、音量のボタン等を表示するか非表示にするかを選びます。大半の人はチェックを入れておいた方が良いでしょう。
(3)動画のタイトルとプレーヤーの操作を表示する
タイトルに表示される動画のタイトルや共有等のプレーヤーの操作の表示です。これも大半の人はチェックを入れておいた方がいいでしょう。
(4)プライバシー強化モードを有効にする
なんのこっちゃ、という感じですが、これはcookieの制御機能です。チェックを入れておくことで、視聴者が動画を再生するまではcookieが機能しないことになります。だから「プライバシー強化モード」です。
デフォルトのままチェックを外すことで問題ないとは思いますが、気になる人はチェックを入れても構いません。
■方法④埋め込みコードをwordpressにコピペする
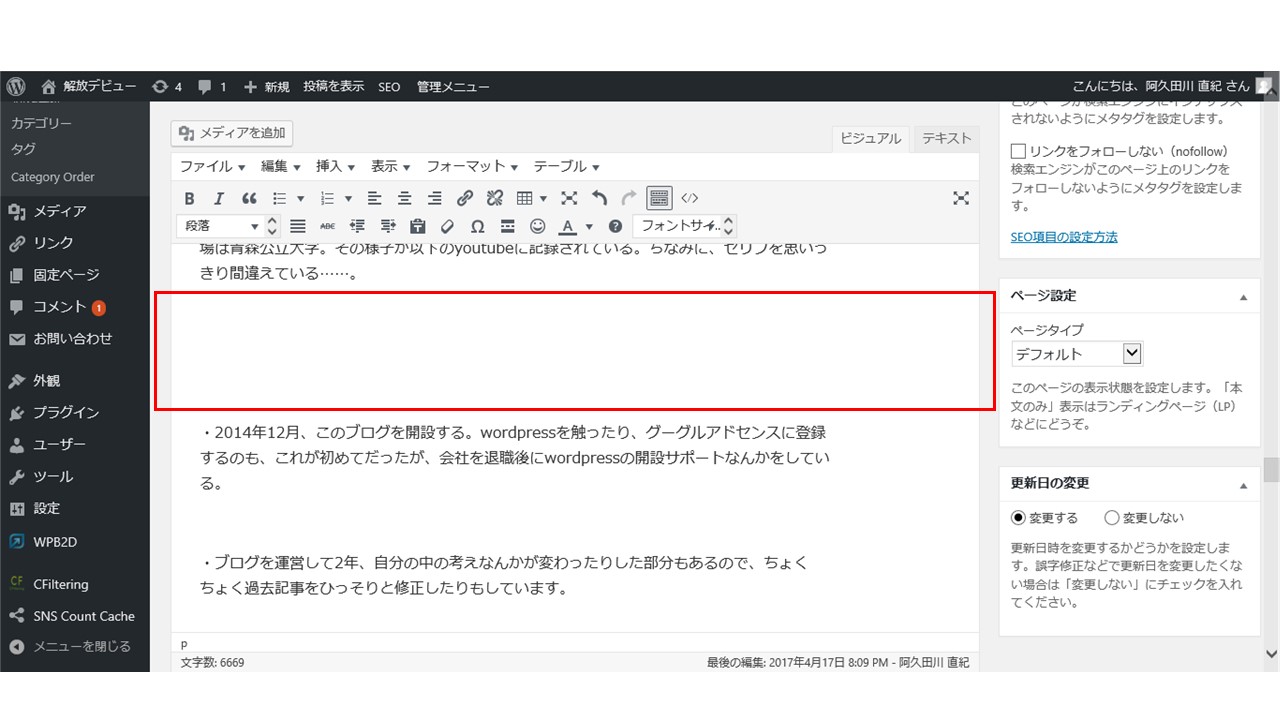
 記事に挿入するのであれば、動画を貼り付ける箇所をクリックします。クリックした箇所は、上の写真の赤枠内です。(わかりにくくてすいません)
記事に挿入するのであれば、動画を貼り付ける箇所をクリックします。クリックした箇所は、上の写真の赤枠内です。(わかりにくくてすいません)
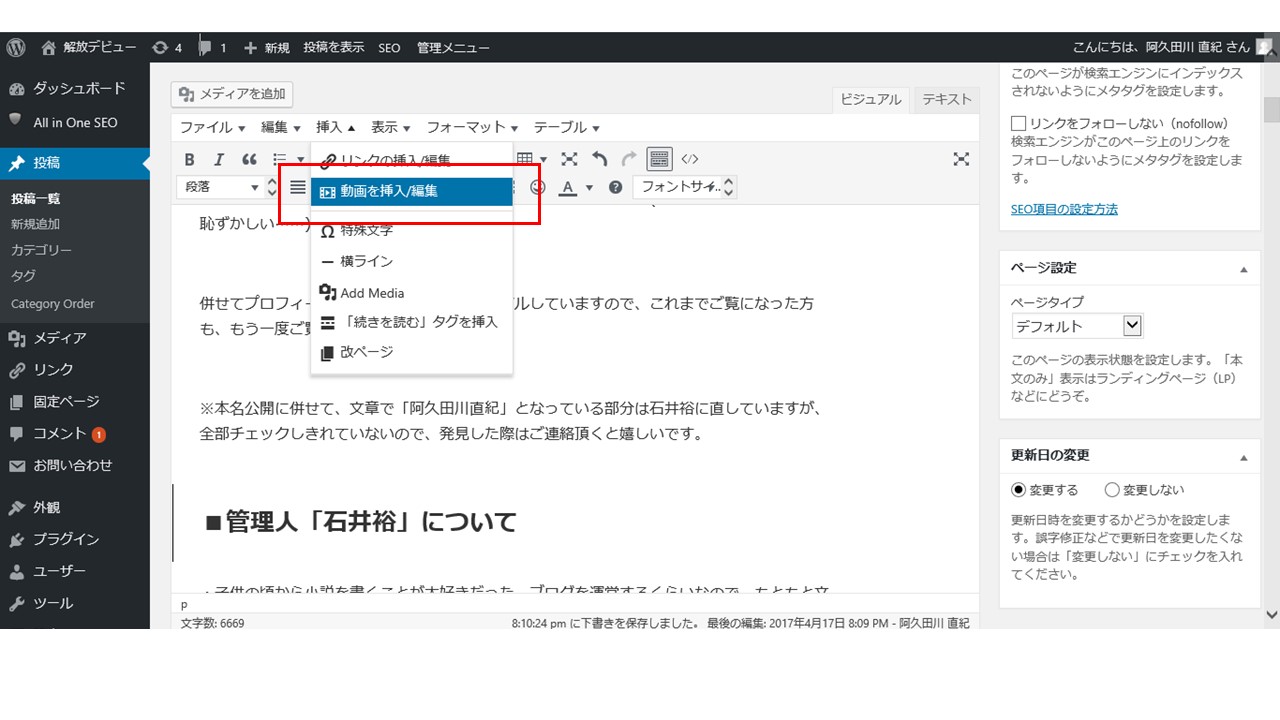
 エディタのメニューから「挿入→動画を挿入」をクリックします。(動画挿入のアイコンをエディタメニューで出している人は、そこをクリックしても可能)
エディタのメニューから「挿入→動画を挿入」をクリックします。(動画挿入のアイコンをエディタメニューで出している人は、そこをクリックしても可能)

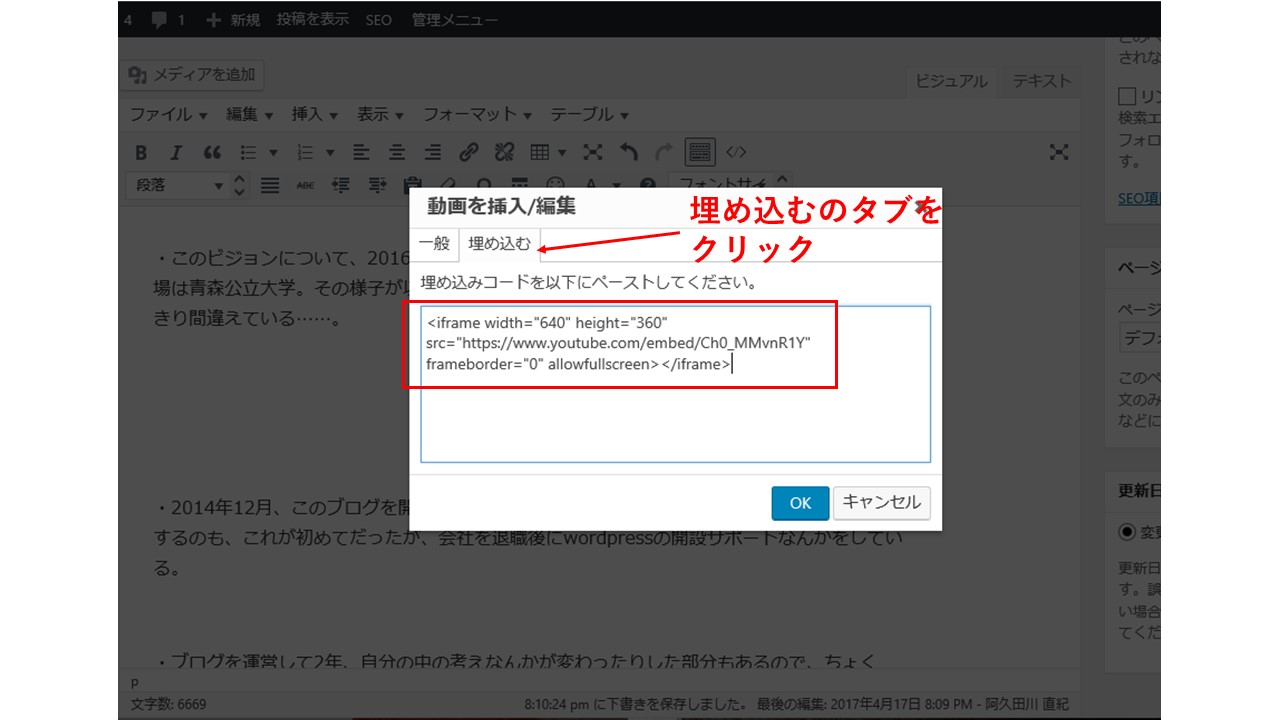
「埋め込む」タブをクリックして、表示される空欄に、先ほどの埋め込みコードをコピペして「OK」を押します。これで、動画の貼り付けは完了です。
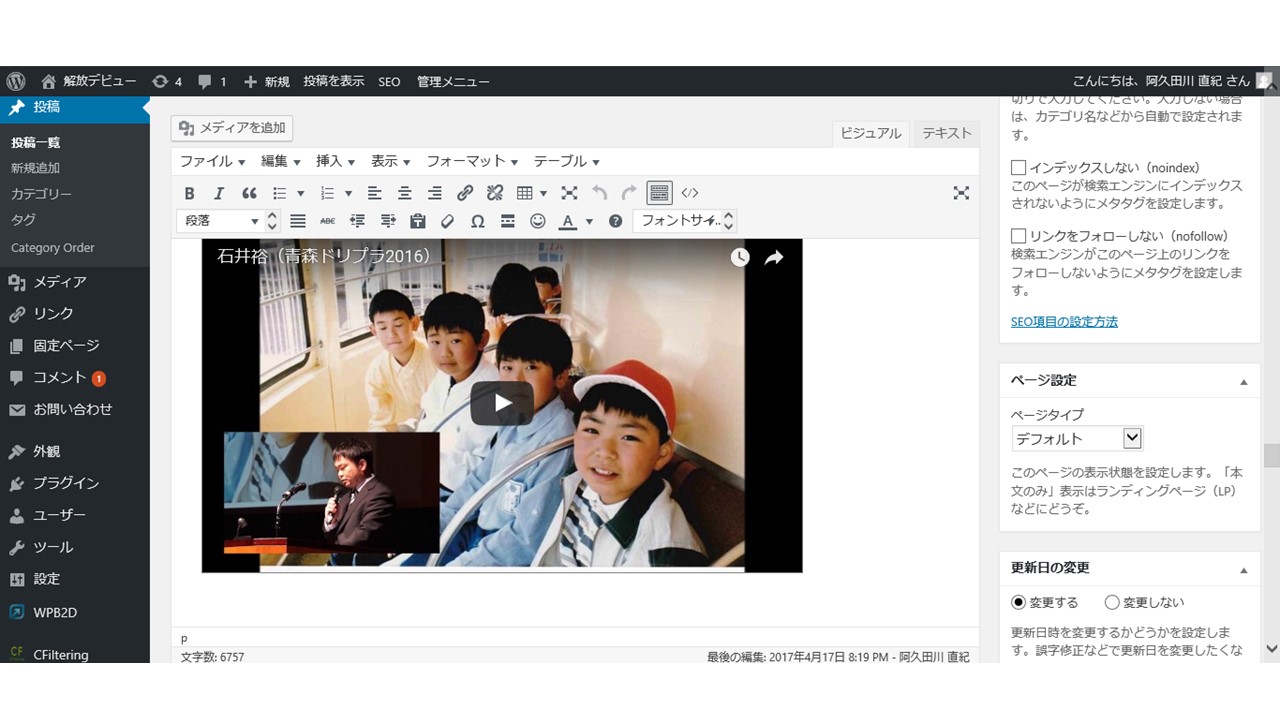
 こんな感じで表示されます。
こんな感じで表示されます。
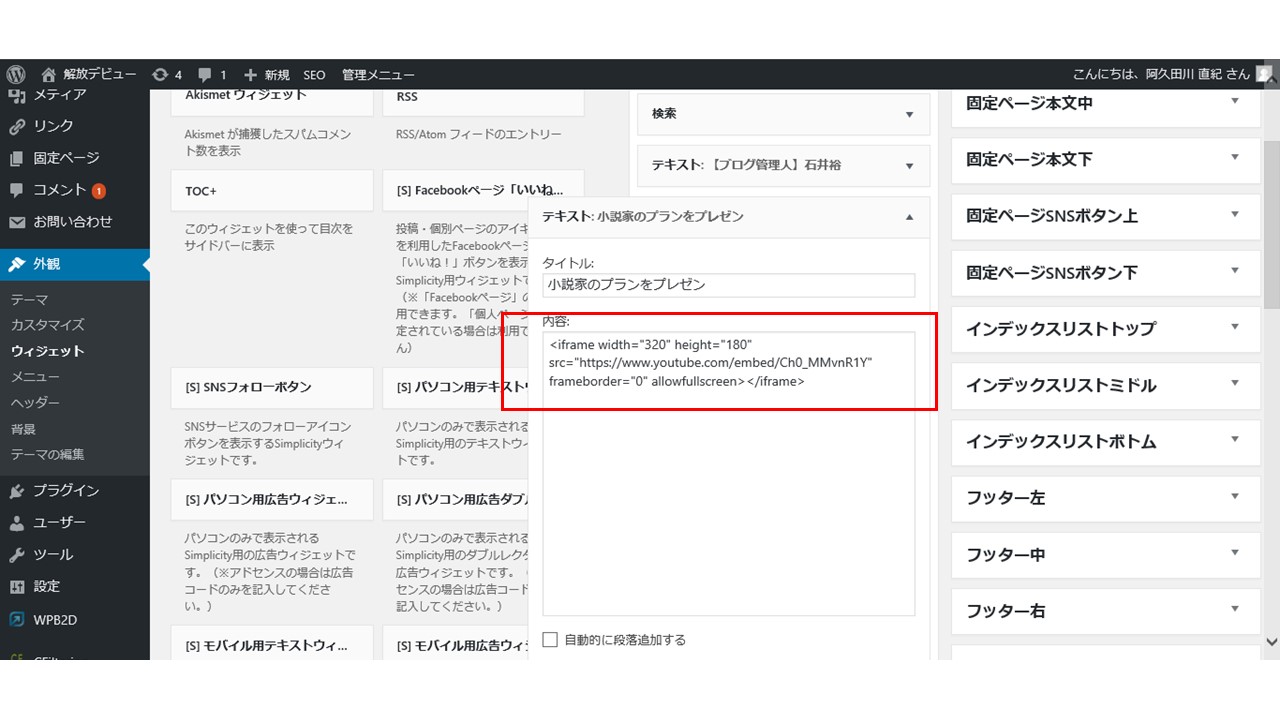
 なお、サイドバーに貼り付ける際は、「外観→ウイジェット」の画面のサイドバーウイジェットで、上の写真のようにコードを貼り付ければ大丈夫です。
なお、サイドバーに貼り付ける際は、「外観→ウイジェット」の画面のサイドバーウイジェットで、上の写真のようにコードを貼り付ければ大丈夫です。
■実際の動画
ちなみに、このようにして貼り付けた動画は、上のような感じで表示されます。
スマホではどうかという話ですが、スマホでも適切なサイズで貼り付けられていました。(横幅は画面いっぱいになっていて、16:9の比率が守られています)


