上のファーストビューの画像のように、wordpressでは、ナビゲーションメニューを階層化して表示することができます。(僕のブログはページ上部に表示しています)
ナビゲーションメニューの各カテゴリーにカーソルを合わせると子カテゴリーが表示され、子カテゴリーにカーソルを合わせると孫カテゴリーが表示されます。
表示されたカテゴリーをクリックすれば、そのカテゴリーのブログ記事が表示されます。
上の写真であれば、「お金の話→支出削減→貯金・節約」という具合です。
おそらく、多くのwordpressのブロガーの方はそのようにしているのではないかと思います。
固定ファンになってもらえれば、ナビゲーションメニューに表示されているカテゴリーから記事を探したりもすると思うので、このような設定も重要かと思います。
ただ、この階層化する方法なんですが、勘違いしやすいところなので、やり方についてシェアしていきたいと思います。
この記事の内容
■【手順1】カテゴリーを作る
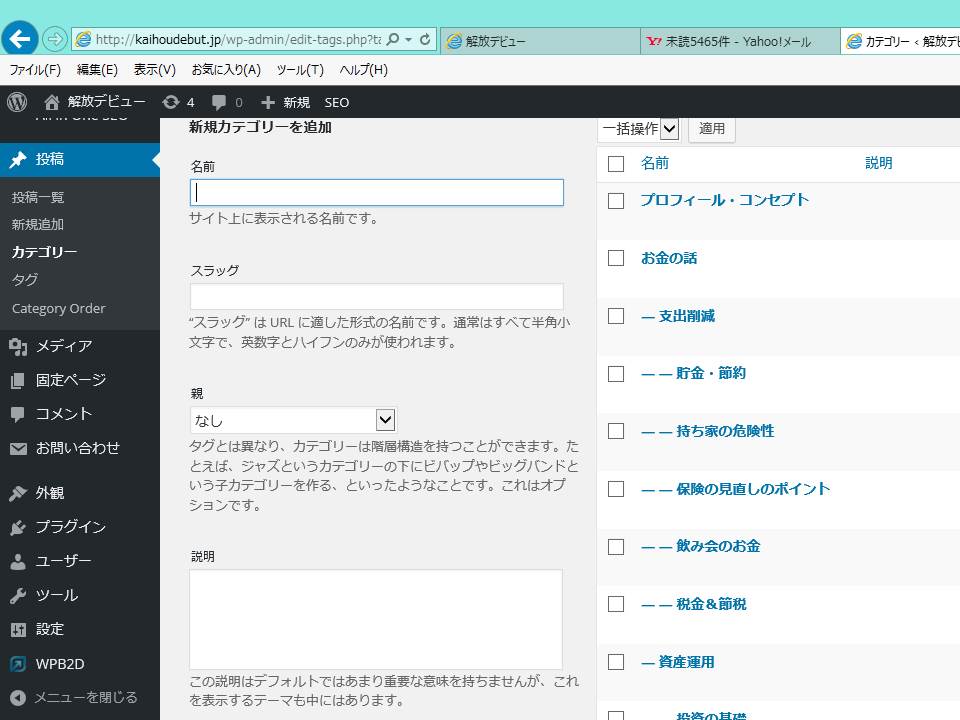
カテゴリーの新規追加についてはwordpressの管理画面のツールバーで、上の写真のように、「投稿→カテゴリー」を選択し、新規カテゴリーを設定します。
カテゴリーの名称やスラッグの変更、カテゴリーの削除なんかも、この画面で行います。
ここでは、親カテゴリーをどこにするかといった、階層も決められるので勘違いしやすいところですが、ここの設定で、ナビゲーションメニューに反映されるわけではありません。ここでは、あくまでカテゴリーを作成するだけの画面になります。
ここで、カテゴリーを作成する際のポイントと注意点について書きたいと思います。
○子カテゴリー(孫カテゴリー)の作り方
 子カテゴリーを作る際は、上の写真のように、「新規カテゴリーを追加」のところで、「親」のタブをクリックします。
子カテゴリーを作る際は、上の写真のように、「新規カテゴリーを追加」のところで、「親」のタブをクリックします。
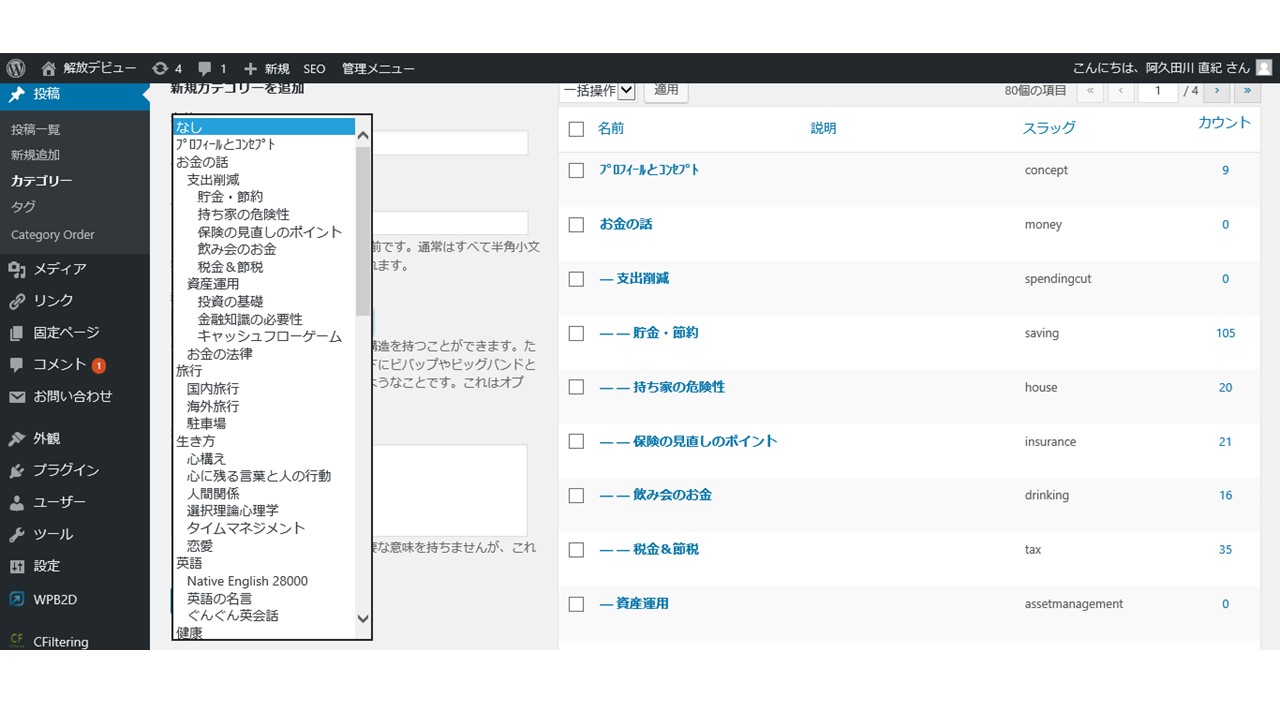
デフォルトでは、ここでは「なし」となっていますが、そのまま作成すると、親カテゴリーとして繁栄されます。
子カテゴリーにする際は、親カテゴリーにするカテゴリーを、ここで選択します。例えば「支出削減」であれば、親カテゴリーは「お金の話」になります。さらに「貯金・節約」や「保険の見直しのポイント」といった孫カテゴリーを作りたければ、「親」を「支出削減」とします。
○スラッグは英語、もしくはローマ字
スラッグは「URLの最後の部分を好きな文字列に指定できる機能」です。ここは、wordpressの管理画面で、
「通常はすべて半角小文字で、英数字とハイフン」のみ使用可能と書かれています。日本語や全角の文字は使わないようにしてください。
ここは英語かローマ字にした方が無難でしょう。数字やハイフンを使う際は、全角ではなく、ここも半角で。
詳しくは、以下の記事で書いています。
■【やり方2】category orderはサイドバーの階層化
プラグインで、category orderを追加している人も多いと思いますが、ここでもナビゲーションメニューの順番の組み換え及び階層化はできません。
category orderで設定できるのは、サイドバー(僕のブログでは、ページの右側に表示されている)の順番です。
※なお、category orderを含め、必須と思われるプラグインについては、以下の記事で紹介しているので参照してください。
■【やり方3】「外観→メニュー」で階層化
僕はwordpress始めたての初期設定の段階で、やり方1と2のみを実施して、それでもナビゲーションメニューが反映されなくて途方にくれてしまいました。
デフォルトであった「ホーム」(←※)以外のナビゲーションメニューが全然表示されず、困ってしまい、少し途方にくれてしまいました。
※「ホーム」はブログのトップページのことですが、今はメニューから外しています。ブログタイトルの「解放デビュー」の文字をクリックすればトップページになるからです。多くのwordpressはデフォルトでそういう設定です。
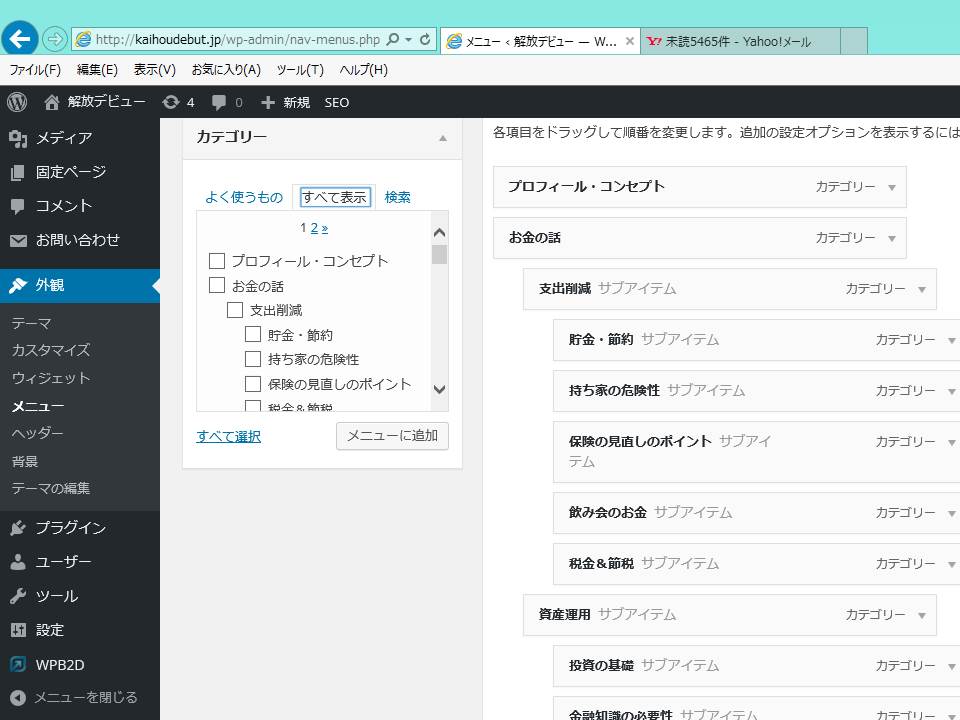
いろいろ調べてみたら、上の写真のように、wordpressの管理画面のツールバーの「外観→メニュー」にて設定するのが正しい方法のようです。
(1)新しくカテゴリーを追加したら、「外観⇒メニュー」の「メニューを編集」のタブで、左の「カテゴリー」のタブを開いて、当該カテゴリーを追加します。
すべてを表示のタブを開けば、追加したいカテゴリーが出てくると思うので、それにチェックを入れて、「メニューに追加」ボタンをクリックします。
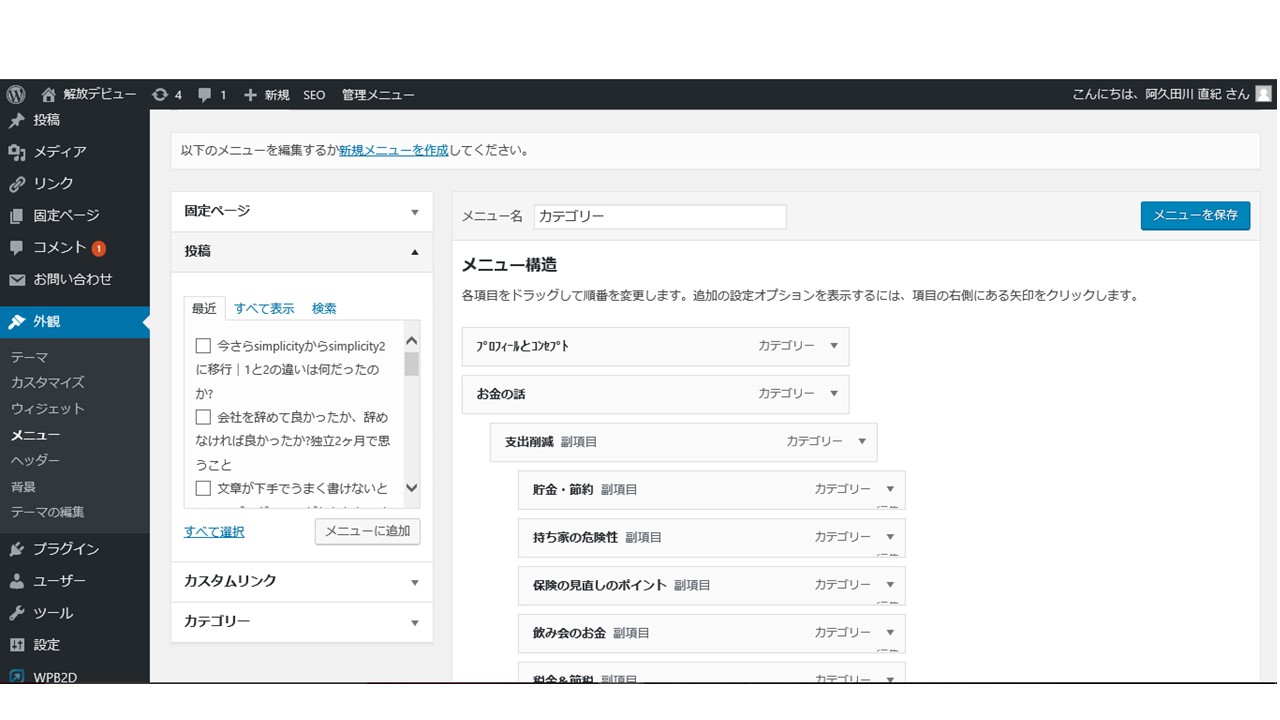
(2)右の「メニュー構造」で追加したカテゴリーが出てくるので、ドラッグして適切な位置に配置します。子カテゴリーの場合は、親カテゴリーの下の方に挿入して、ちょっと右にずらせば階層化された表示になります。
(3)「メニューを保存」をクリックします。
ナビゲーションメニューの階層化は、どこでやれば良いか、少しわかりづらいですね。Category Orderでできるのは、あくまでサイドバーのカテゴリーの編集です。
なお、カテゴリーの名称を変更したい場合、「投稿→カテゴリー」の画面に戻り、名称を変更すれば、サイドバー、及びナビゲーションメニューに自動的に反映されます。
■サービスメニュー等、直接ページに飛んでほしい場合
士業やカウンセラー、セラピスト等の方は、サービスメニューや料金プランを必要とする方もいると思います。
この場合は、カテゴリー化せずに、ナビゲーションメニューに直接に入れて、クリックしたら直接そのページに飛ばすことができます。
このようにすることで、読者のクリックの手間を省くことができます。
この場合、まずはサービスメニュー等を記事として投稿し、左の「投稿」のタブを開き、該当する記事(サービスメニュー、料金プラン等)にチェックを入れ、「メニューに追加」を押します。
あとは、右の「メニュー構造」で追加したカテゴリーが出てくるので、ドラッグして適切な位置に配置します。これでO.K.です。
なお、サービスメニューや料金プランは、お問い合わせフォームやカウンセリングフォーム同様、固定ページで作ってしまっても構いません。たぶん、その方がやりやすいでしょう。