
リンクボタンを設置したい。画像を横並びにして表示したい……。
Shortcodes by Angie MakesはHTMLやCSSの知識がなくても、ショートコードで簡単に記事に装飾を加えることができるプラグインです。
とは言っても、このプラグイン、優れものなだけに、何をどうしたら、何ができるのか、使い方についてよくわからなかったりします。
今回は、Shortcodes by Angie Makesの使い方のなかでも、便利でニーズが高いと思われる、以下の機能を紹介していきたいと思います。
・画像を横並びにする方法
・リンクボタンの設置⇒色はもちろん、同じタブか新規タブか、No Followにするかどうかまで選べるので便利
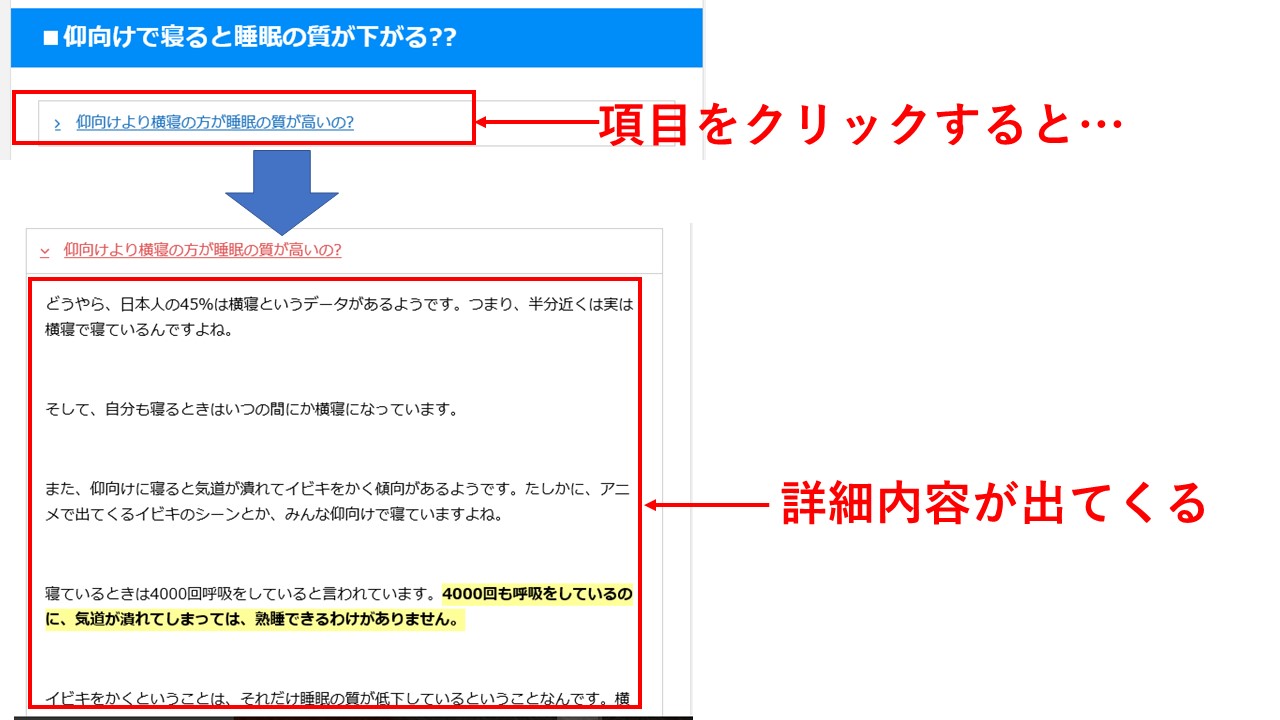
・トグルタグ⇒項目をクリックすると、詳細な文章が展開されて出てくる
この記事の内容
■Shortcodes by Angie Makesはインストール&有効化するだけでO.K.

プラグインには有効化してから設定が必要なものもありますが(All in One SEO PackやGoogle XML Sitemapなんかがそうですね)、Shortcodes by Angie Makesについては、インストール&有効化するだけでO.K.です。
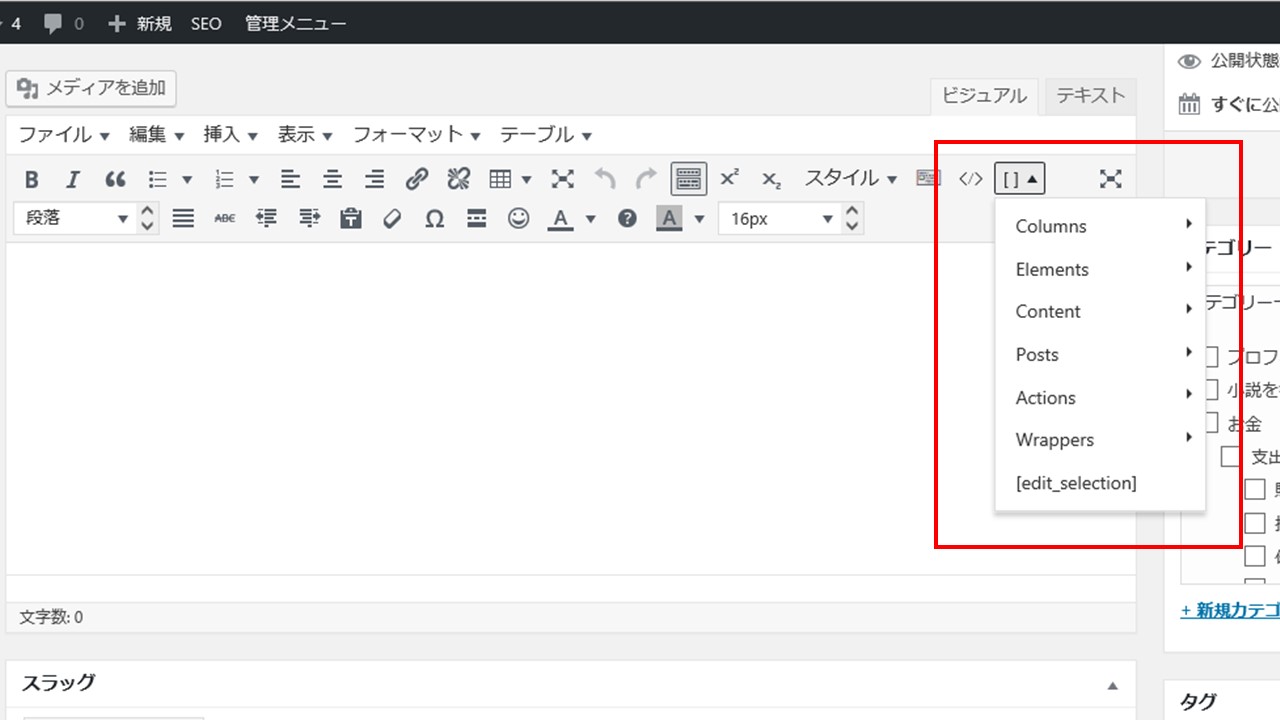
Shortcodes by Angie Makesを有効化すると、記事の投稿画面のビジュアルエディタを見ると、図のような[]というアイコンが追加されているのがわかると思います。
これで、HTMLやCSSの知識がなくとも、これから紹介するように、思いのまま記事を装飾することができます。
■WordPressで画像を横並びにする方法
Shortcodes by Angie Makesの使い方の代表的なものの1つが、WordPressで画像を横並びする方法です。
WordPressで画像が横並びになっている記事とか、結構見ますよね。例えばビフォーアフターな画像を掲載するのであれば、かなり便利ではないかと思います。
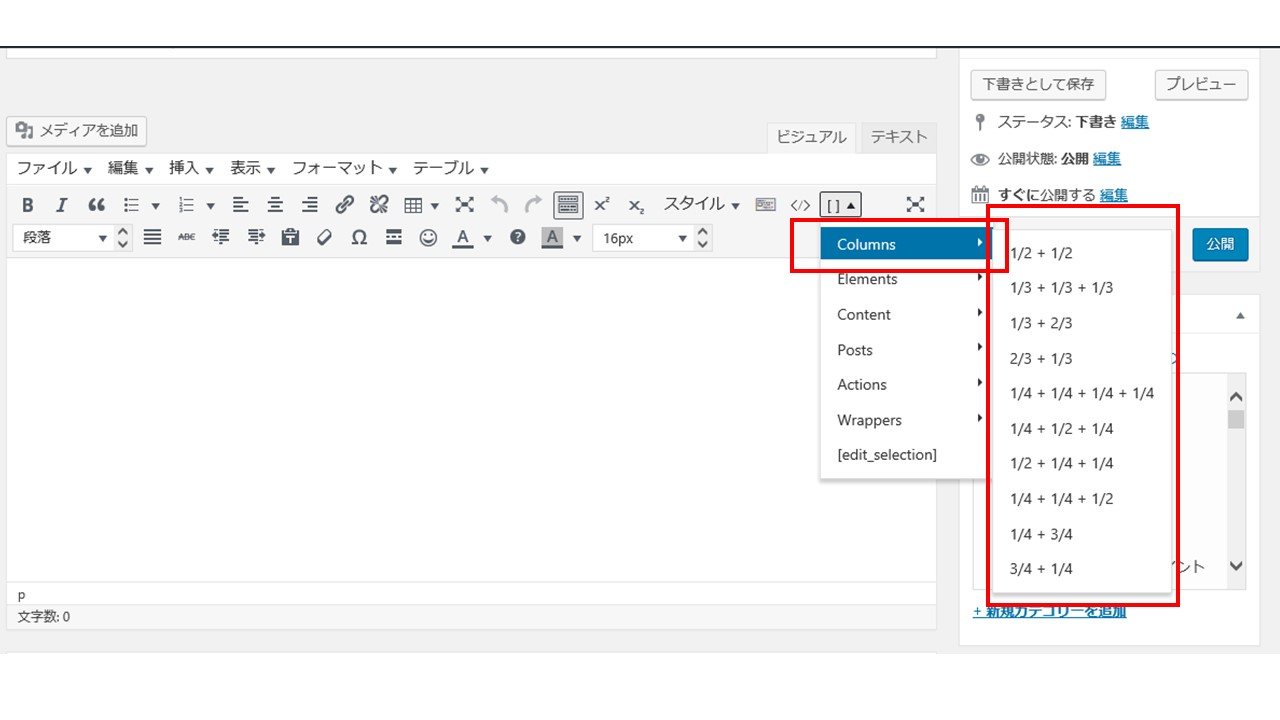
 写真のように、「Column」を選択し、例えば同じ大きさで2つ並べる場合は「1/2+1/2」を選択します。
写真のように、「Column」を選択し、例えば同じ大きさで2つ並べる場合は「1/2+1/2」を選択します。
(なお、同じ大きさで3分割の場合は「1/3+1/3+1/3」、4分割の場合は「1/4+1/4+1/4+1/4」になります)
「1/2+1/2」を選択すると、記事の投稿欄に、以下のショートコードが記載されます。
[wc_row]
wc_column size=one-half position=first
Sample Content
[/wc_column]
wc_column size=one-half position=last
Sample Content
[/wc_column]
[/wc_row]
「Sample Content」のところにカーソルを合わせて画像を挿入すると……。
※ショートコードは反映させないように細工しているので、コピペしないでください。

このように2つの画像が横並びに表示されるわけです。これは便利です。
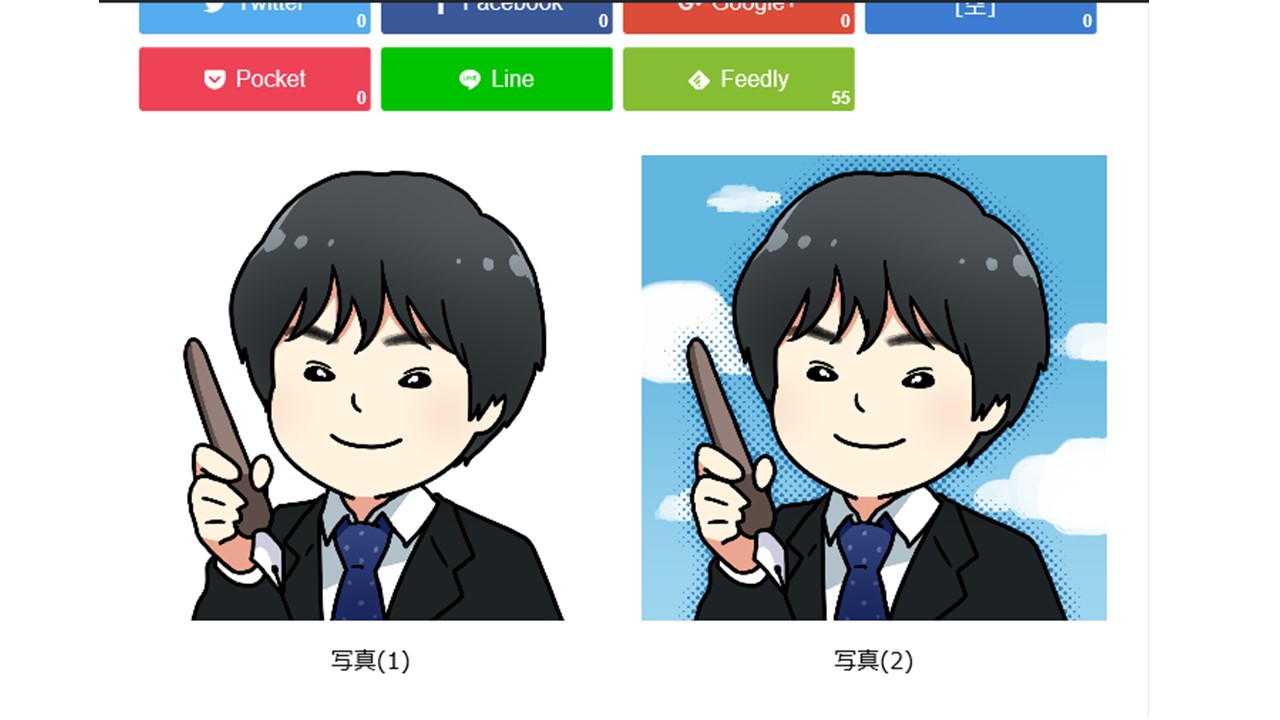
 画像の下に、何か説明を一言載せたい場合は、画像の下、つまり[/wc_column]の前に一言添えればO.K.です。(もちろん画面中央選択とか、フォントの大きさを変えたりとか、そういうことはしてくださいね)
画像の下に、何か説明を一言載せたい場合は、画像の下、つまり[/wc_column]の前に一言添えればO.K.です。(もちろん画面中央選択とか、フォントの大きさを変えたりとか、そういうことはしてくださいね)
他の分割についても、同様な方法でできるので、詳細な手順は割愛します。
多くの人は、「1/2+1/2」、「1/3+1/3+1/3」、「1/4+1/4+1/4+1/4」と同じ大きさで横並びすることが多いのかなと思います。
違う大きさで分割させたい場合は、他を選んでください。例えば「1/4+1/2+1/4」であれば、真ん中の画像が両隣の画像の2倍の大きさで表示されます。
これだけでも、Shortcodes by Angie Makesは便利なプラグインということがわかったと思いますが、まだ機能はこれだけではありません。
■WordPressでリンクボタンを設置する
もう1つShortcodes by Angie Makesの使い方でニーズとして高そうなのが、リンクボタン。「お申込みはこちら」という、あのボタンです。
アフィリエイターは必須と言える機能ではないかと思いますが、このリンクボタンも、Shortcodes by Angie Makesで簡単に設置できます。
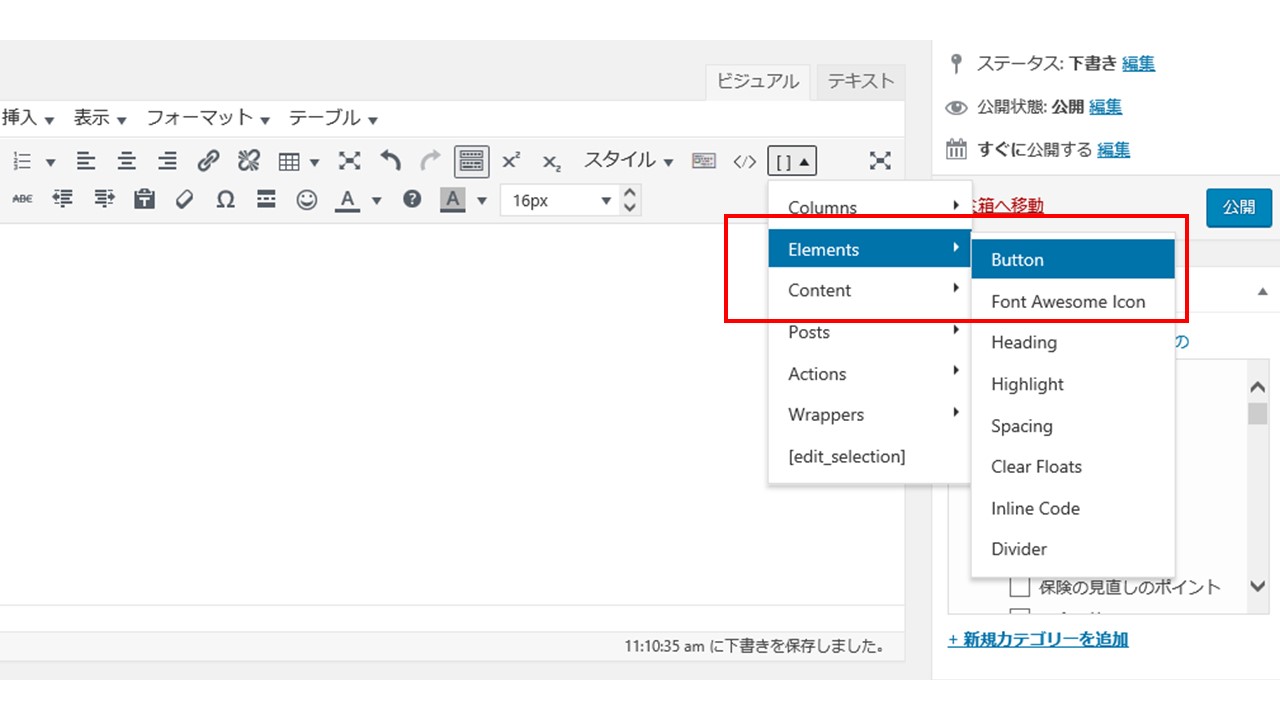
 「Elements」⇒「Button」を選択します。
「Elements」⇒「Button」を選択します。

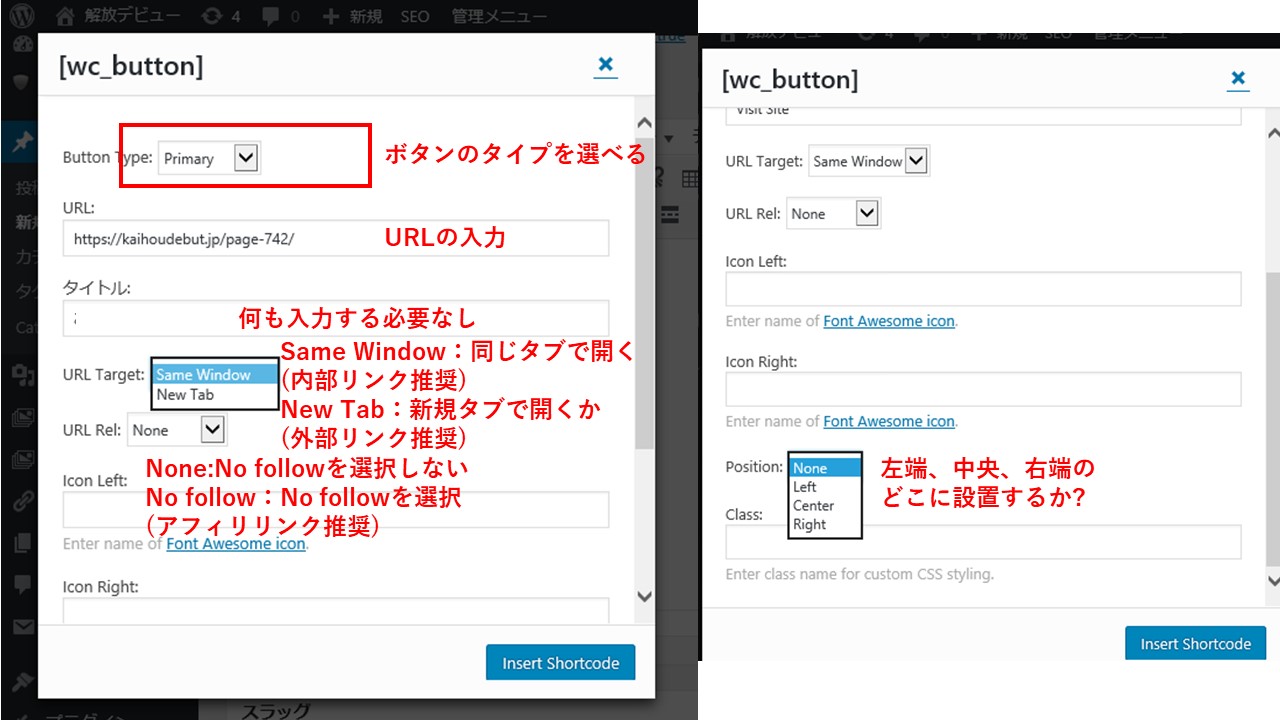
写真のように、好きなように設定していきましょう。

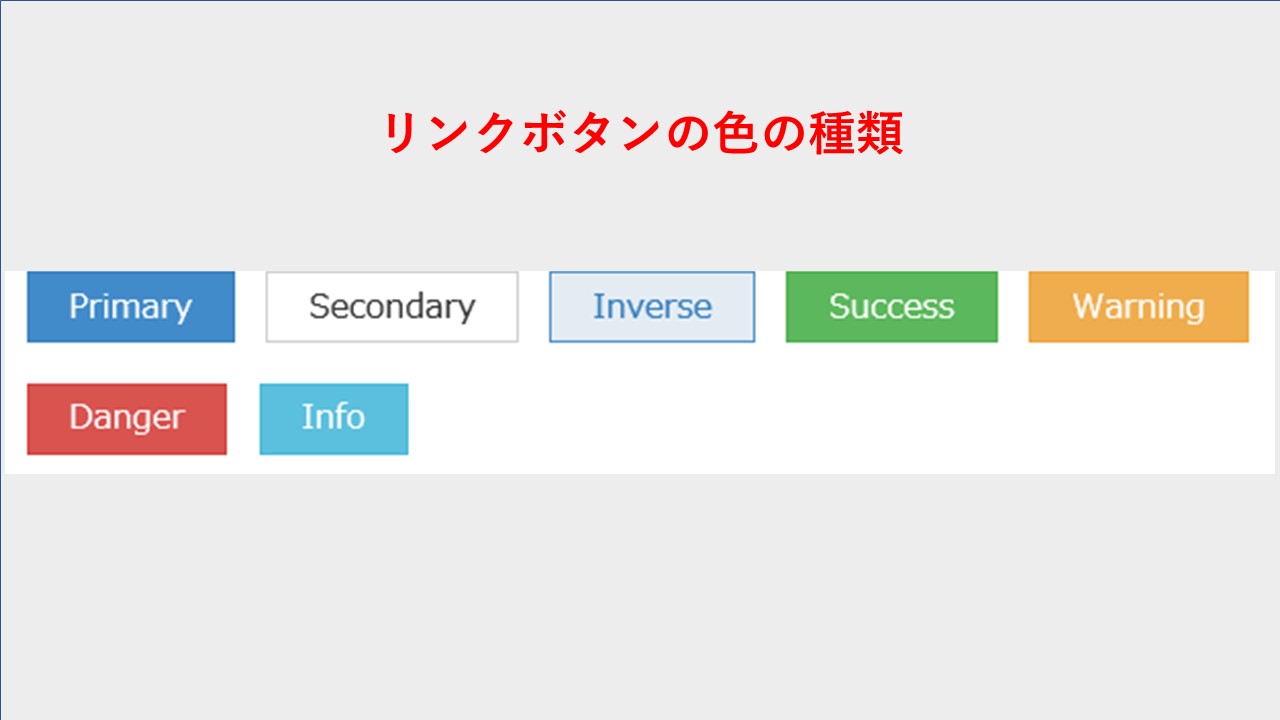
Button Type:ボタンのタイプを選びます。PrimaryとかDangerとかWarningとか、いろいろ書いてありますが、上の写真のように色の種類を差します。
URL:飛び先のURLを入力します。
タイトル:ややこしいですが、ここは何も入力しなくて大丈夫です。
URL Target:同じタブで開くか、新規タブで開くかを選びます。個人的には、内部リンクは同じタブ、外部リンクは新規タブで開くことを勧めます。
URl Ref:No Followかどうかを選びます。アフィリリンクであればNo Follow推奨です。
Position:画面の左端、中央、右端、どこに設置するかを選びます。まあ、だいたいは中央だと思います。
※他は入力の必要はありません。
そうすると、以下のようなショートコードが記事投稿欄に設置されます。
[[wc_button type=”primary” url=”飛び先のURL” title=”Visit Site” target=”” url_rel=”” icon_left=”” icon_right=”” position=”center” class=””]Sample Content[/wc_button]]
この「Sample Content」のところに、リンクボタンの名称を入れます。
※ショートコードは反映させないように細工しているので、コピペしないでください。

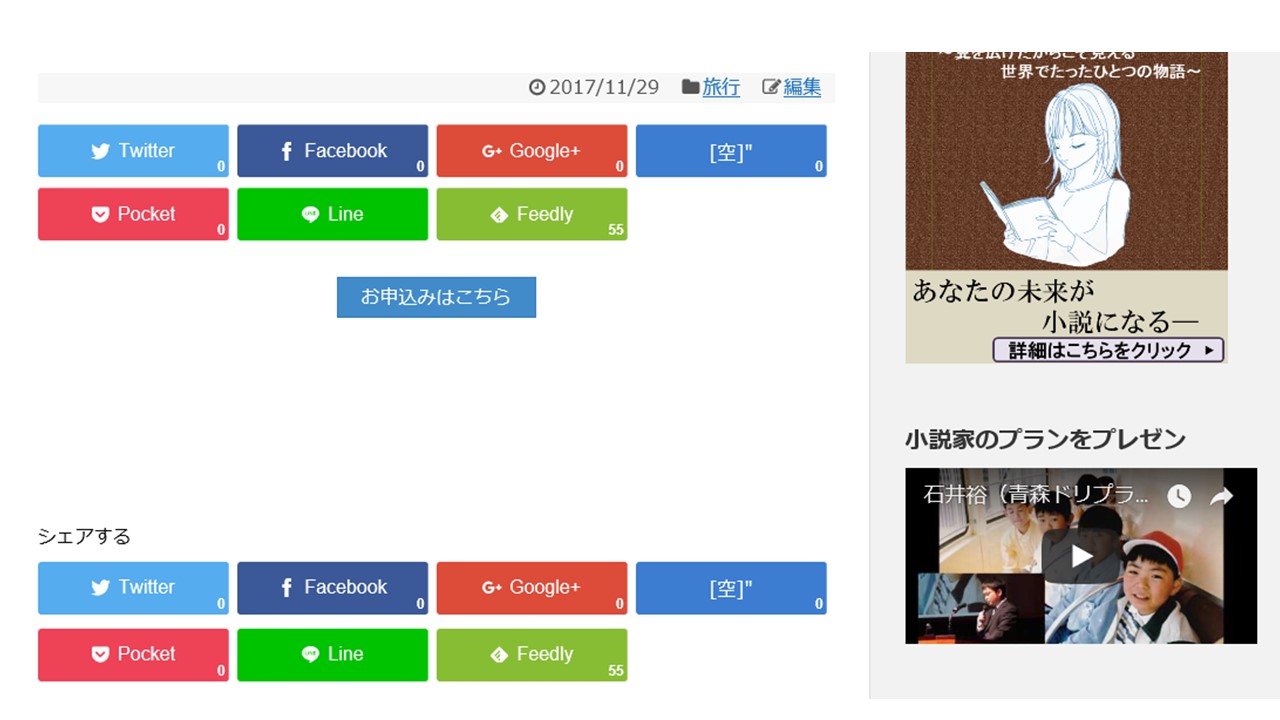
例えば、「お申込みはこちら」と入れれば、写真のようなボタンが設置されます。
■WordPressでトグルタグを設置したい

個人的にShortcodes by Angie Makesで便利だと思うのが、トグルタグの設置です。
トグルタグとは、写真のように、項目をクリックすると展開するコンテンツを表示できるものです。写真を見ればイメージが湧くと思います。
Webサイトでよく見かけますよね。興味のある人だけ読んでもらえれば良い場合なんかは、トグルタグを使うと便利だったりします。
※トグルで文章を隠すことで、SEO上不利になることはありません。トグルタグの用途については、別記事で解説してみたいと思います。当然、なんでもかんでも使えば良いわけではないので……。キラーページのように文章の長い記事には有効かと思います。
トグルタグの作り方についての手順です。
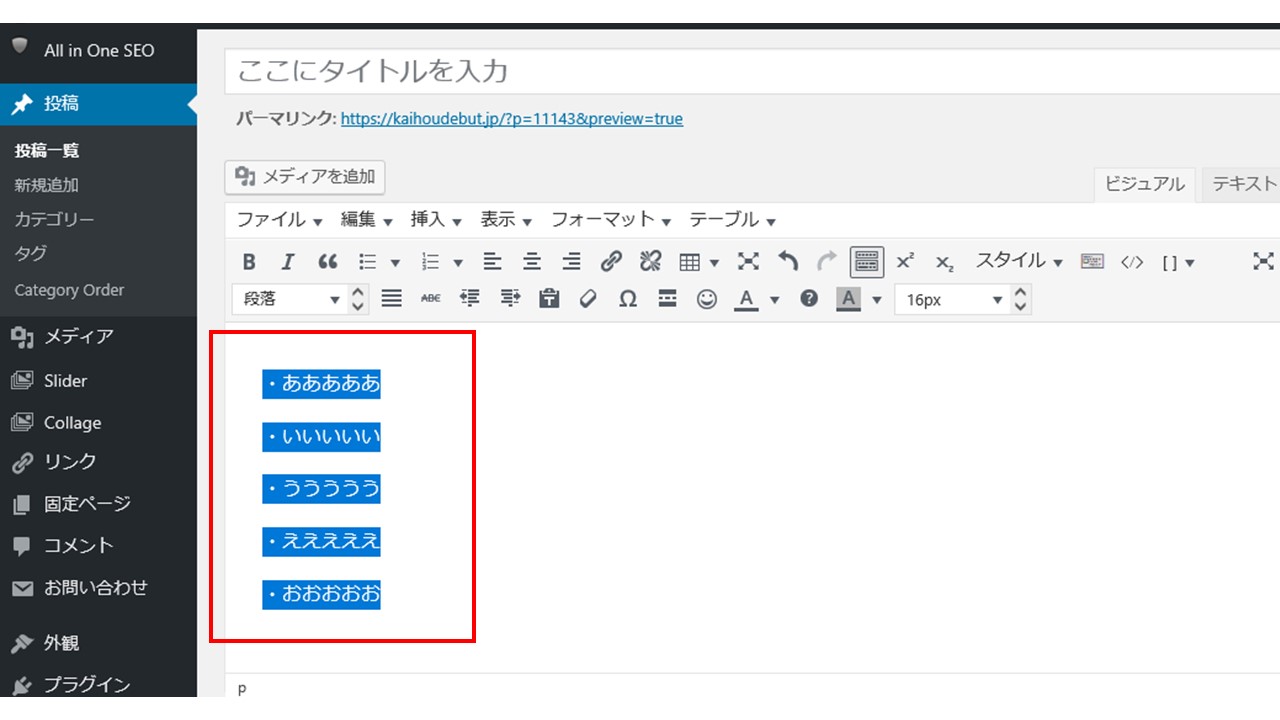
(1)文章を隠す場所をカーソルで選択します。

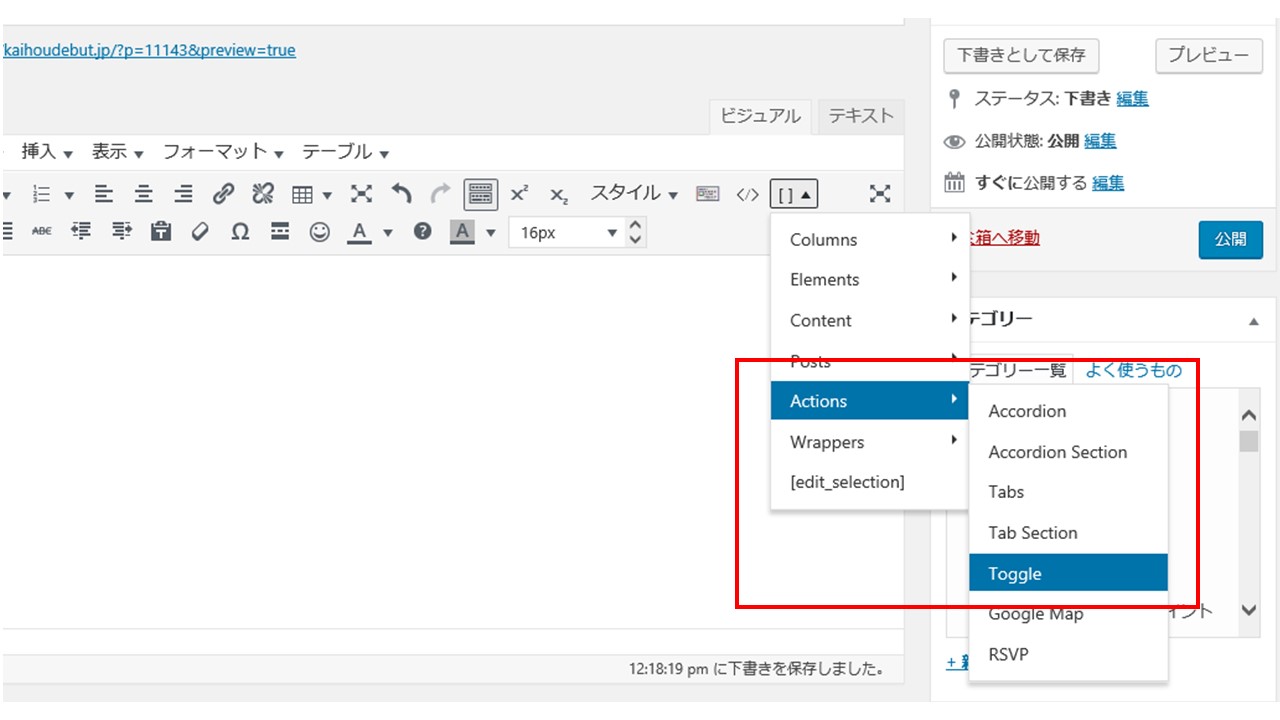
(2)「Actions」⇒「Toggle」を選択します。

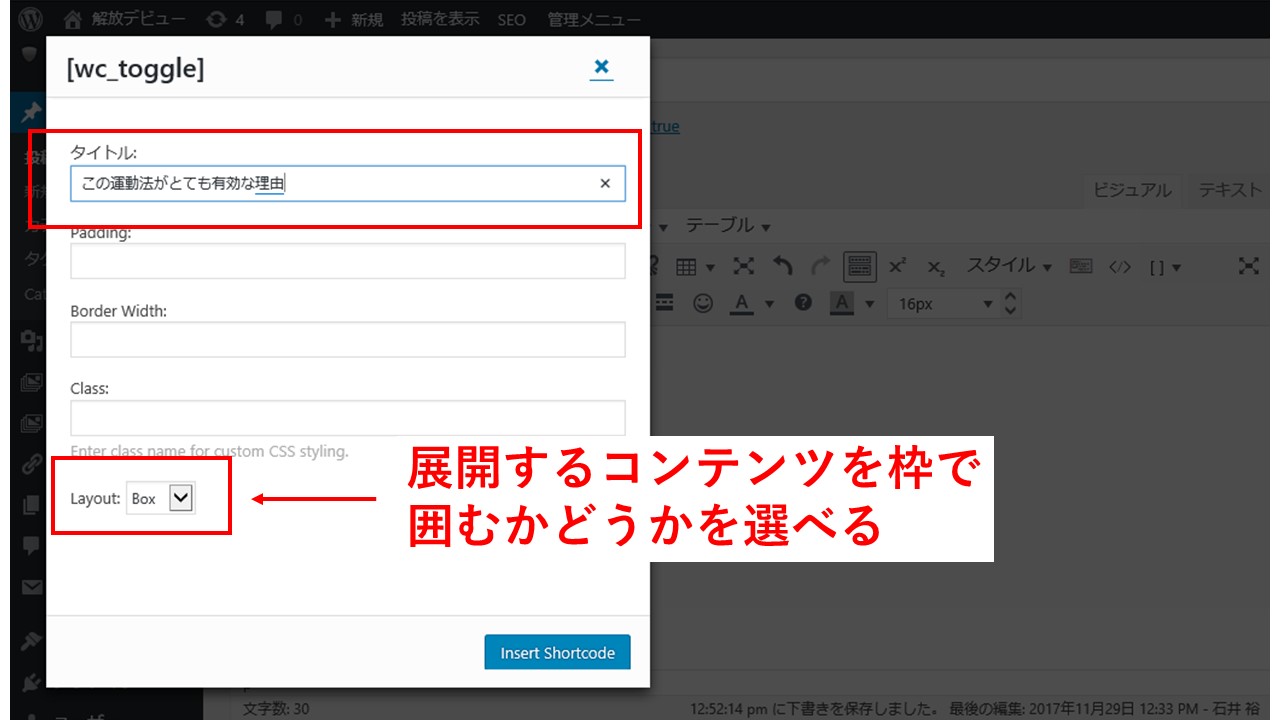
(3)タイトルに、項目に記載する言葉を入れます。Layoutは、展開するコンテンツ(隠す文章)を枠で囲むかどうかを選ぶことができます。

これでトグルタグが完成します。これもかなり簡単です。
■Shortcodes by Angie Makesのその他の機能
Shortcodes by Angie Makesの使い方の代表例としては、今のところ上記で書いたとおりですが、他にも、様々な機能がありますので、いろいろ試してみて下さい。
上記のように、実際やってみたら、強く勧める機能という印象はなかったので、詳細な説明は割愛しておきます。例えば……
・価格表:「Content」⇒「Principle Table」
・お客様の声:「Elements」⇒「Testimonial」
・テキストをボックスで囲む:「Content」⇒「Box」
・満足度・進捗状況:「Elements」⇒「Skillbar」
装飾関係は、Shortcodes by Angie Makesで解決できることがかなり多いです。入れておいて損はないプラグインです。


