simplicity2ではPHPやCSSをいじらずに、カスタマイザーでヘッダー画像を、お好みの画像に変更することができます。
simplicity2ではPHPやCSSをいじらずに、カスタマイザーでヘッダー画像を、お好みの画像に変更することができます。
しかし、ヘッダー画像をカスタマイズする際、特にサイズの高さを100pxから他のサイズに変更する際等、いくつか注意点があります。
simplicity2に限った話ではないと思いますが、以下の注意点をご覧になって頂きたいと思います。
この記事の内容
■ヘッダー画像の高さのサイズを変更したら、いったんカスタマイズの画面を閉じる
 simplicity2では、「外観⇒カスタマイズ」の画面で、お好みの画像を設定したら、ヘッダーに使用する箇所を切り抜く必要があります。
simplicity2では、「外観⇒カスタマイズ」の画面で、お好みの画像を設定したら、ヘッダーに使用する箇所を切り抜く必要があります。
ヘッダーの高さが100pxであれば、100pxのサイズに合わせて部分的に切り抜く必要があります。ご自身で選んだ写真によっては、この切り抜く範囲を拡大したい人も多いと思います。
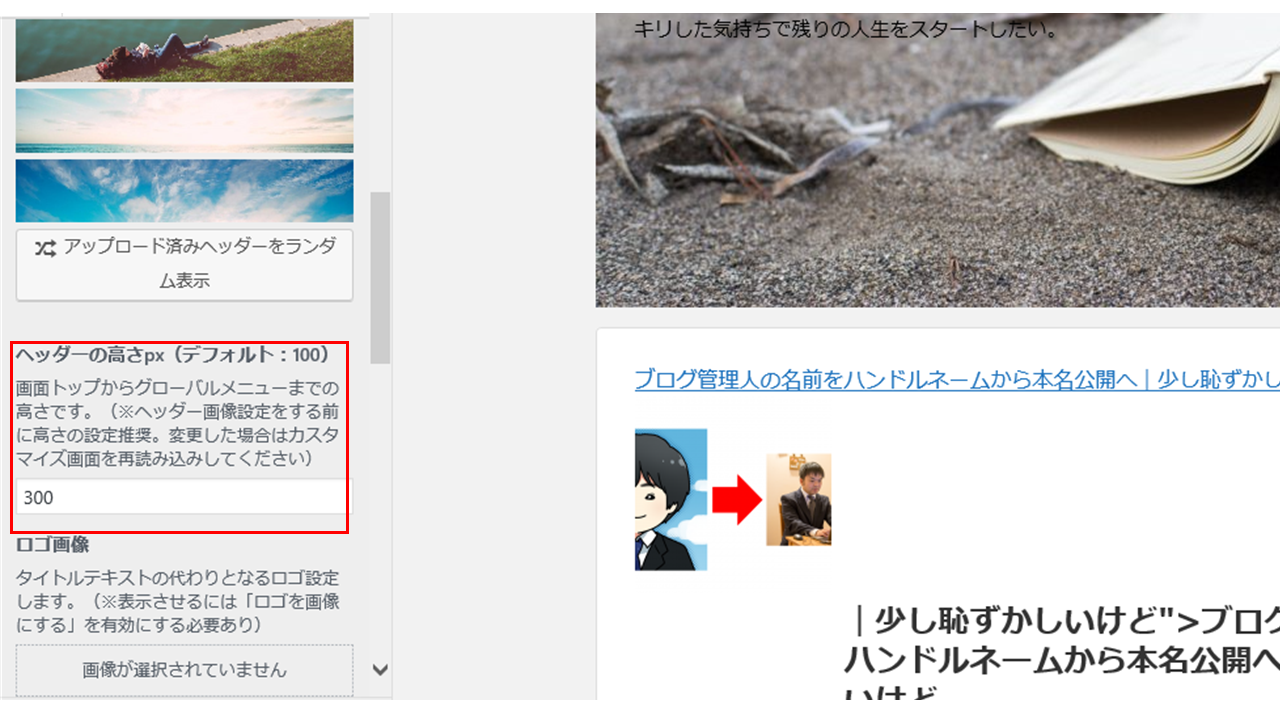
この際、ヘッダー画像設定する際に、まずはヘッダーの高さの数値を写真の赤枠のように書き込む必要があります。
200pxにしたければ200px、300pxにしたければ300pxにします。注意することは、このあとです。
simplicity2のver.2.5.1以降では、赤枠内に、以下のような注意書きが書いていると思います。
変更した場合はカスタマイズ画面を再読み込みしてください。
つまり、画像の高さを変更したら、
・いったんカスタマイズの画面を閉じること。
・閉じたあと、再びカスタマイズの画面を開く
この操作が必要になります。これをしないと、ヘッダーの高さは変わるものの、画像の切り抜きの際に、変更前のサイズでしか切り取ることができなくなります。
つまり、例えば300pxの高さで設定しても、画像が100pxでしか切り取れないため、残り200pxが余白になってしまい、なんとも変なヘッダー画像になってしまいます。
注意点で書いてあるように、カスタマイズ画面を再読み込みする必要があります。
これはsimplicity2の不具合とかそういうものではなく、wordpressの操作の基本だそうで、知っている人には当たり前の操作かもしれません。
しかし、自分はこれを知らずに、再読み込みせずにヘッダー画像の変更をしようとしたので、少し苦労してしまいました。
今となっては失礼なことをしてしまったと思うのですが、この点について、simplicityのサイトに問い合わせたところ、「再読み込みをしてください」と教えて頂きました。
この際、simplicityの管理をしている方が、「少しわかりにくいところなので、次のバージョンアップの際に注意書きしておきますね」と言ってくださいました。
そのためか、少なくともver.2.5.1では、上記の留意点が記載されていました。
もしかしたら、ver.2.5.0かver.2.4.9以下をお使いの方は、この記載がないかもしれません。しかし、操作方法は一緒です。
なんか画像の切り抜きの際にヘッダーの高さを変えられないと思ったら、カスタマイズの画面をいったん閉じてください。これでうまくいくと思います。
■ヘッダー画像はPCとスマホ別々に設定する必要がある

注意点はこれだけではありません。ヘッダー画像は、PCとスマホ両方別々に設定する必要があります。
上記の操作だけでは、PCの設定しか反映されていません。「外観⇒カスタマイズ」の画面で下のほうにいくと、「モバイルヘッダー背景画像」という項目があります。ここでスマホ用の画像の設定を行います。
すぐ上にヘッダー画像の高さを設定する項目がありますが、ここはスマホ用のヘッダー高さの設定をするところです。
操作の留意点は上記同様です。高さを変えたら、いったんカスタマイズの画面を閉じてください。
■タイトルロゴは、PCとスマホ共通
 なお、これはヘッダー画像を変えて、サイトタイトルとキャッチフレーズはテキストスタイルになっている場合の話です。
なお、これはヘッダー画像を変えて、サイトタイトルとキャッチフレーズはテキストスタイルになっている場合の話です。
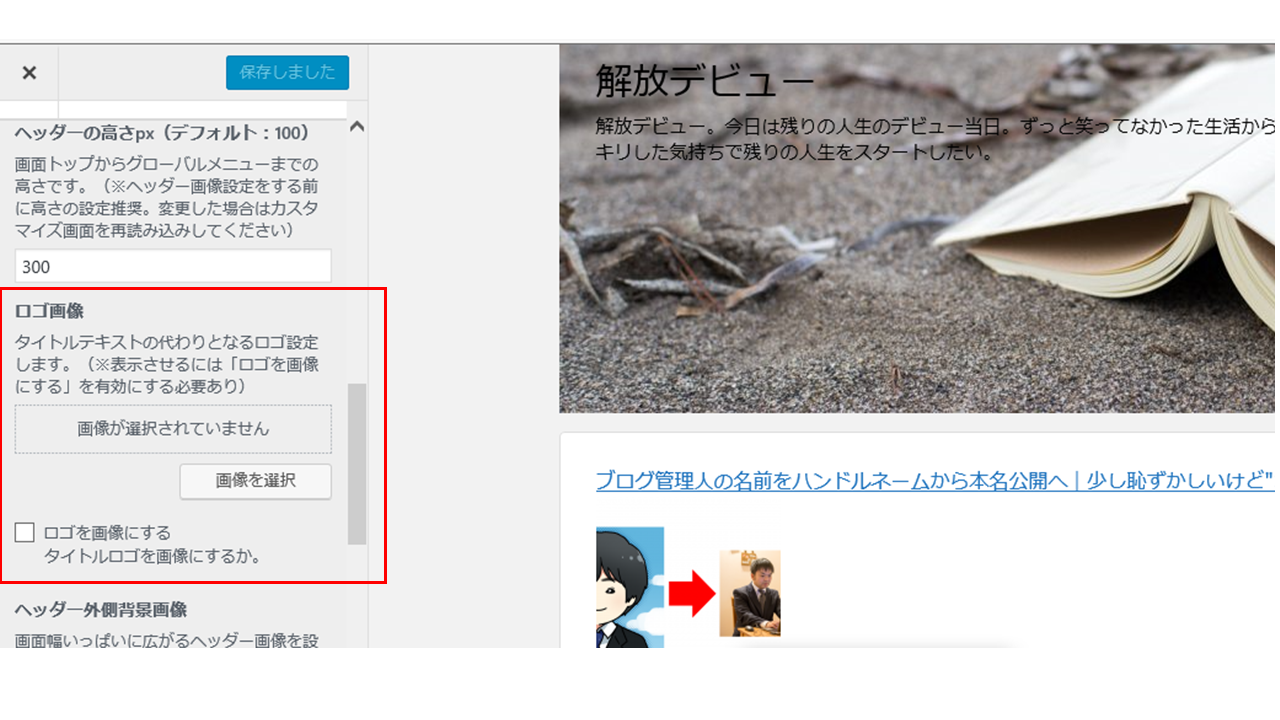
なかには、サイトタイトルとキャッチフレーズについて、ヘッダー画像&テキストスタイルではなくて、ヘッダーをロゴにしたい方もいると思いますが、この場合は上の写真のように、「ロゴ画像」でお好みのロゴを入れて、「ロゴを画像」にチェックを入れます。
タイトルロゴの場合は、これでPCとスマホ両方に反映されます。
最初は少しややこしいかもしれません。また、タイトルロゴの場合はwordpressの画面で高さ設定とかはできないので、パワポやイラストレーター等で、お好みの高さで作成する必要があります。
■wordpressのサポート開始しました
これまで、クローズドでモニター価格でwordpressの開設サポートやコンサル(ブログ相談)をやってましたが、コンテンツが定まってきたので、今回正規の価格を設定し、ブログでも告知することにしました。
・wordpressを始めたいけど、何をしたら良いかわからない