
グーグルアドセンスの二次審査合格後の広告コード貼り付け手順について、図で解説します。
今回は、simplicity2を例にとって解説します。基本的に落ち着いてやれば問題なく広告を貼ることができます。
※なお、この操作についてはIEやedgeではなく、googlechromeを使用してください。IEやedgeでは対応していません。
【この記事の対象】
・グーグルアドセンスの二次審査合格通知がメールで届いた方
・二次審査合格後、アドセンス広告の貼り方を調べている方
・無料テーマのsimplicity2を使っている方推奨(それ以外のテーマ使用の方も参考になります)
この記事の内容
■アドセンス一次審査と二次審査の申請について

本題に入る前に一応、一次審査について、簡単に書いておきます。
まず、ブログを20~30記事くらい書きためてからアドセンスに申請します。
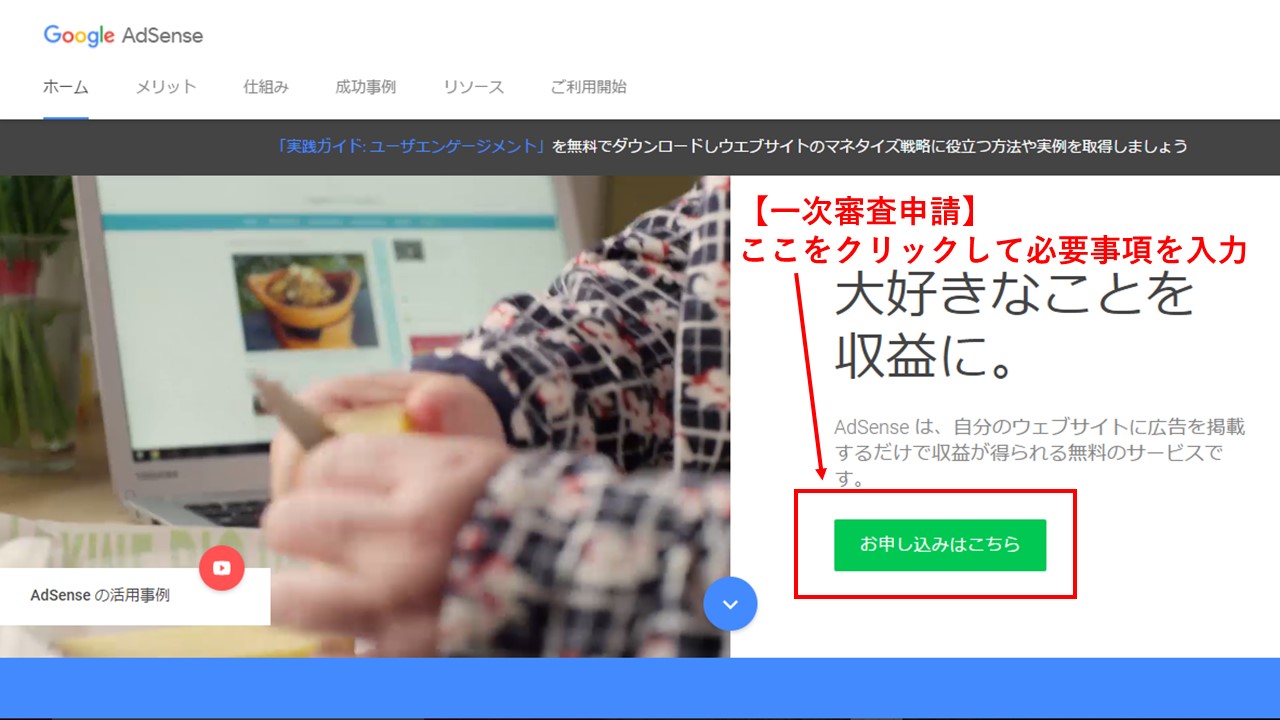
アドセンスの一次審査の申請については、上記のグーグルアドセンスのトップ画面の「お申込みはこちら」をクリックして、必要事項を記入します。
※詳しいことは割愛しますが、アドセンスの管理画面に従って記入していけば大丈夫です。
一次審査に合格したら、二次審査の申請に入っていきます。詳しくは以下の記事をご覧ください。<head>~</head>間にコードを貼る必要が出てきますが、アドセンスの管理画面の解説がわかりにくいので記事にしています。
※最近は一次審査申請後、すぐに二次審査申請の画面が出てくる傾向にあるようです。本審査は二次審査時になってきているのかもしれません。
■アドセンスの二次審査に合格したら合格通知がメールで来ます

アドセンスの二次審査に合格したら、グーグルから「おめでとうございます」と記載された旨の通知がメールで届きます。(上記写真参照)
このメールが届いたら、いよいよ広告コードの貼り付け作業に入ることになります。
■アドセンスの管理画面

まずはグーグルアドセンスの管理画面を開きます。冒頭でも書きましたが、googlechromeでご覧ください。
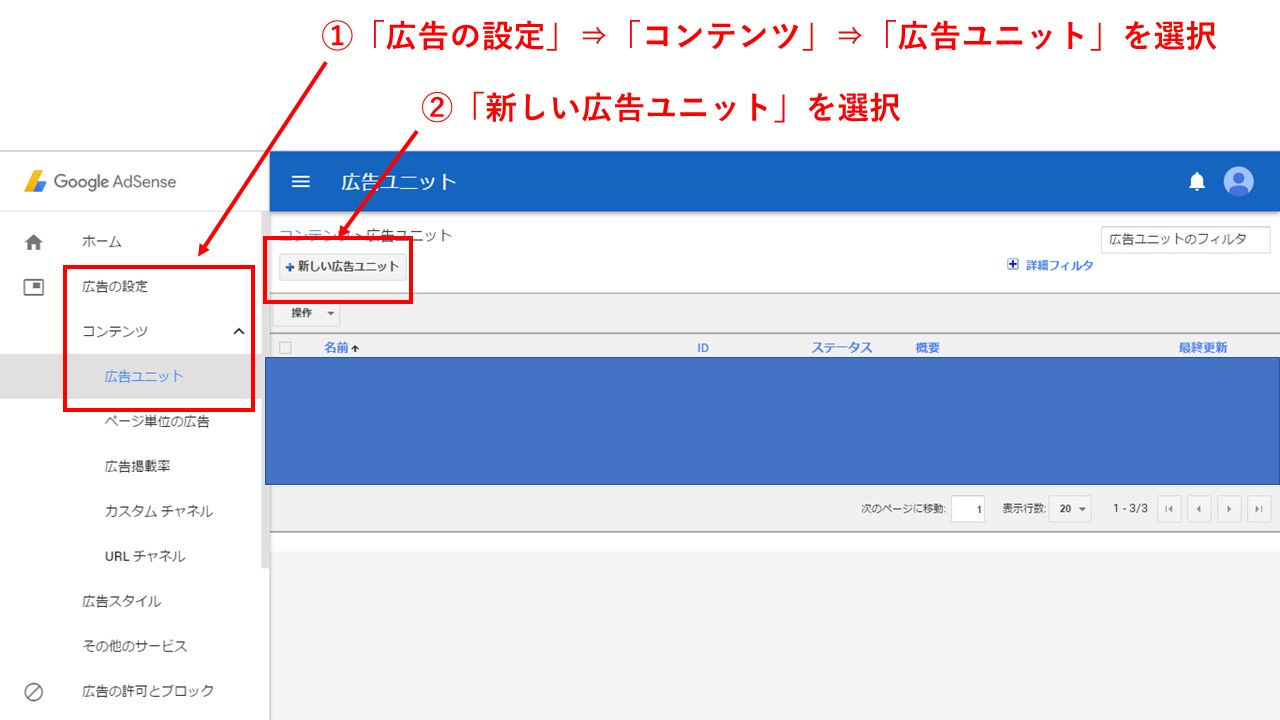
①「広告の設定」⇒「コンテンツ」⇒「広告ユニット」を選択してください。
②「新しい広告ユニット」のボタンをクリックしてください。

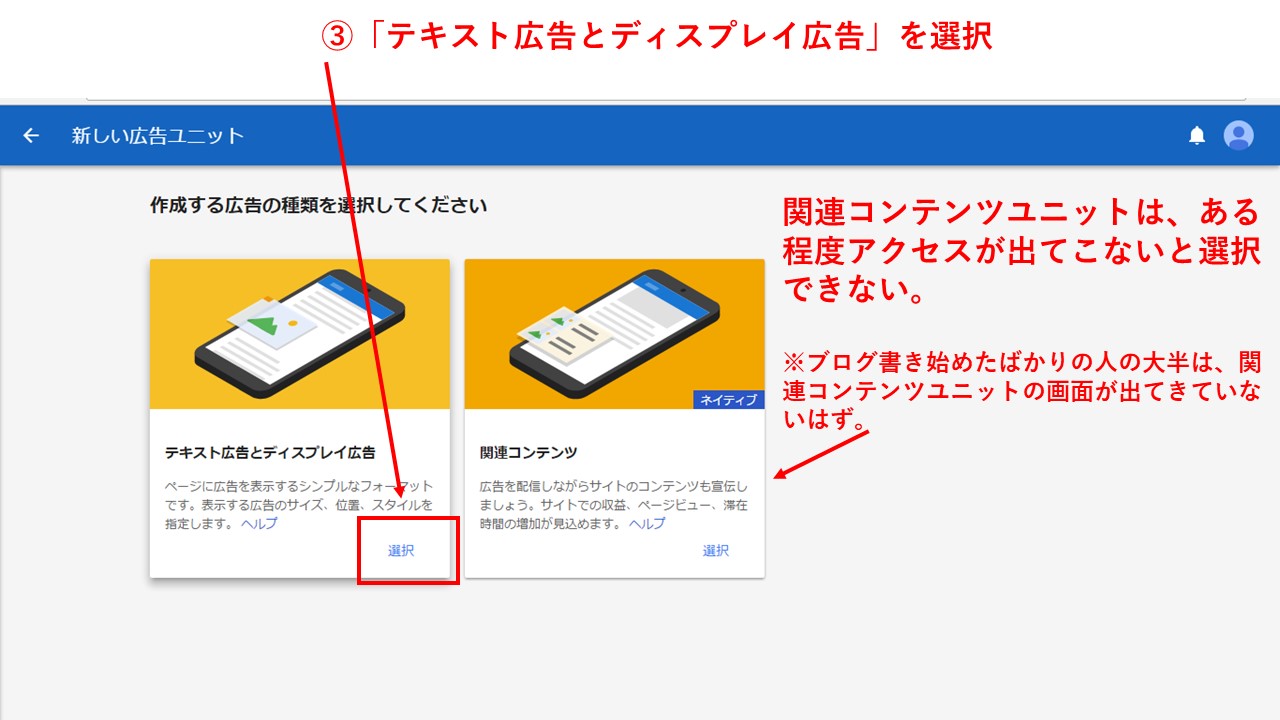
③そうすると、上記のような画面になりますので、「テキスト広告とディスプレイ広告」を選択してください。

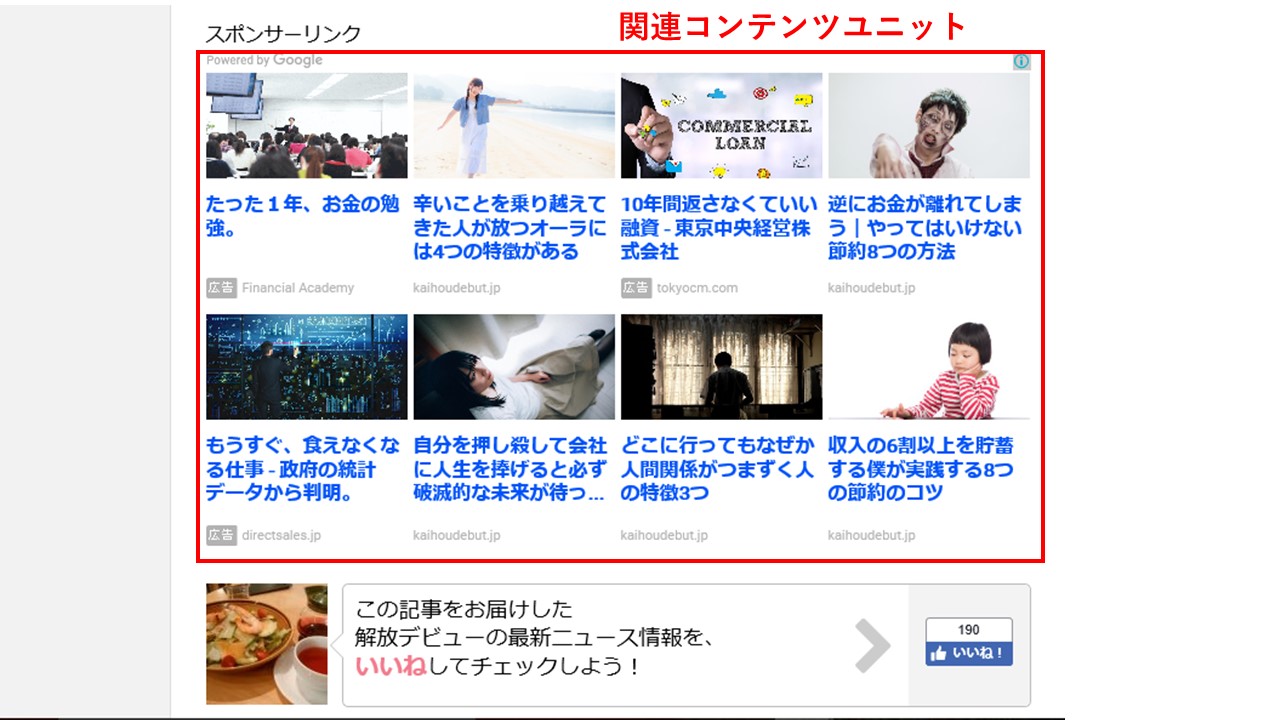
なお、関連コンテンツユニットとは、上の写真のように、広告と自身のサイトの関連記事が入った広告ユニットのことを言いますが、これはある程度アクセスが出ないと貼ることができません。
ブログがある程度育ってアクセスも増え始めた頃に、おそらくアドセンスの管理画面で通知があると思います。
ブログ開設直後で、まだブログを20~30記事しか書いていない状態では、たぶん関連コンテンツユニットをサイトに貼り付けることができないと思います。
ある程度ブログが育ってきてからの楽しみにしていてください。
■PC用の広告コードを取得して貼り付ける(simplicity2を例に)
 ここからは、simplicity2を例に図解していきます。少なくとも、simplicity2では、PC用、スマホ用各々での設定が必要になってきます。PC用、スマホ用の順番で解説していきます。
ここからは、simplicity2を例に図解していきます。少なくとも、simplicity2では、PC用、スマホ用各々での設定が必要になってきます。PC用、スマホ用の順番で解説していきます。
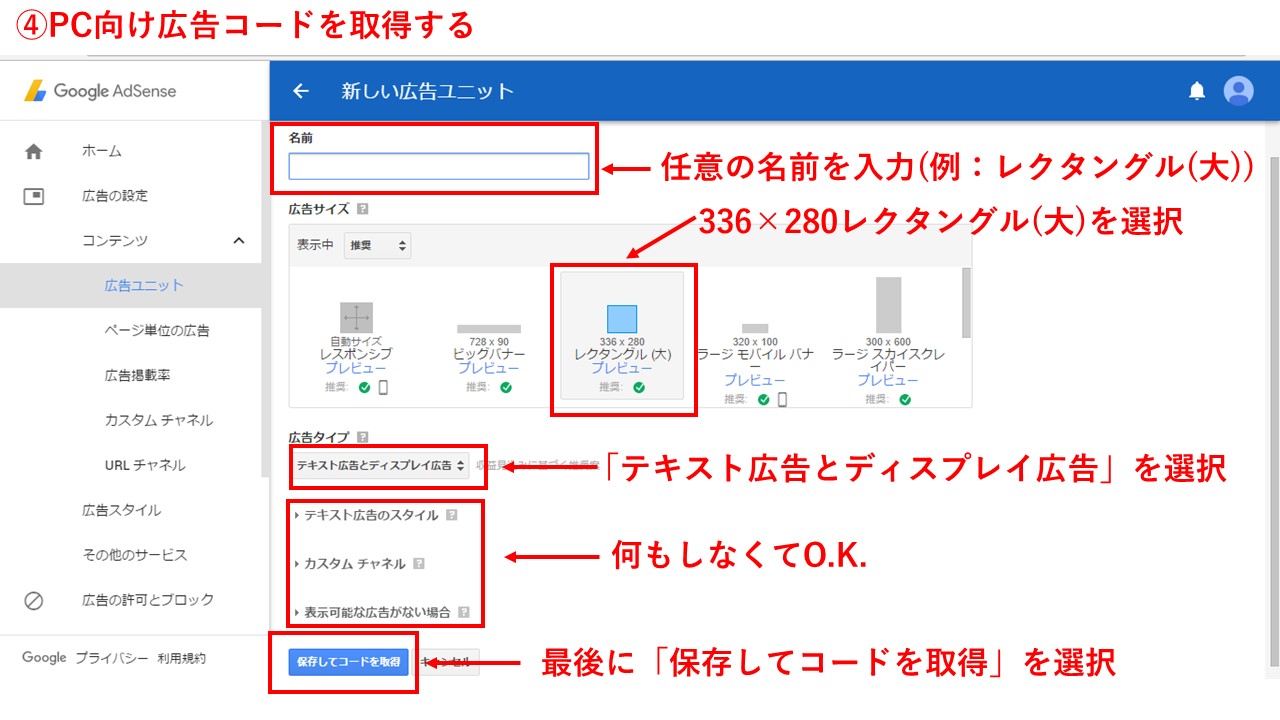
④写真のような画面に行きますので、まずはPC用の広告コードを取得します。方法は図に書いてある通りです。
・名前:任意でお好きな名前を付けてください。(自分で広告の判別ができるわかりやすいネーミングにしましょう)
・広告サイズ:336×280レクタングル(大)を選択
・広告タイプ:「テキスト広告とディスプレイ広告」を選択してください。
・テキスト広告のスタイル、カスタムチャネル、表示可能な広告がない場合の3つは特に何もしなくてO.K.です。
・最後に「保存してコードを取得」を選択します。

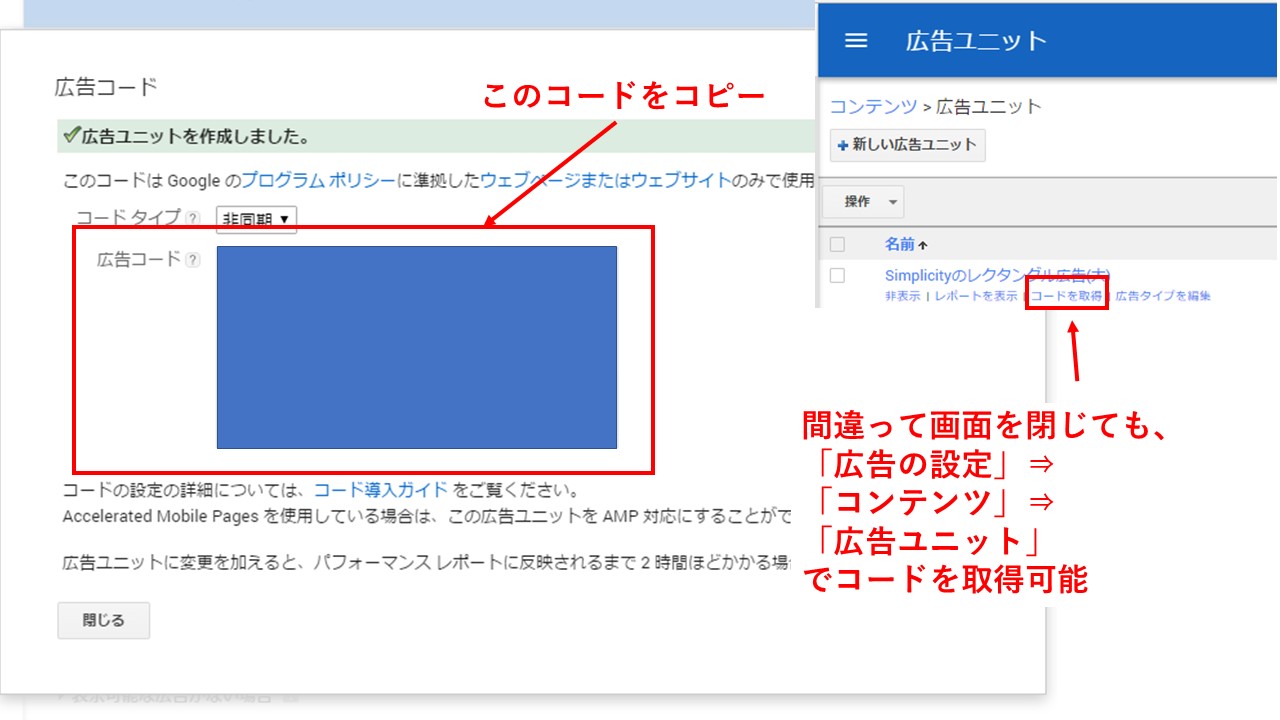
そうすると、コードの取得画面に行きますので、得られたコードをコピーします。
なお、ここで間違って閉じるを押しても、写真のように、「広告の設定」⇒「コンテンツ」⇒「広告ユニット」に戻ればコードを取得できます。

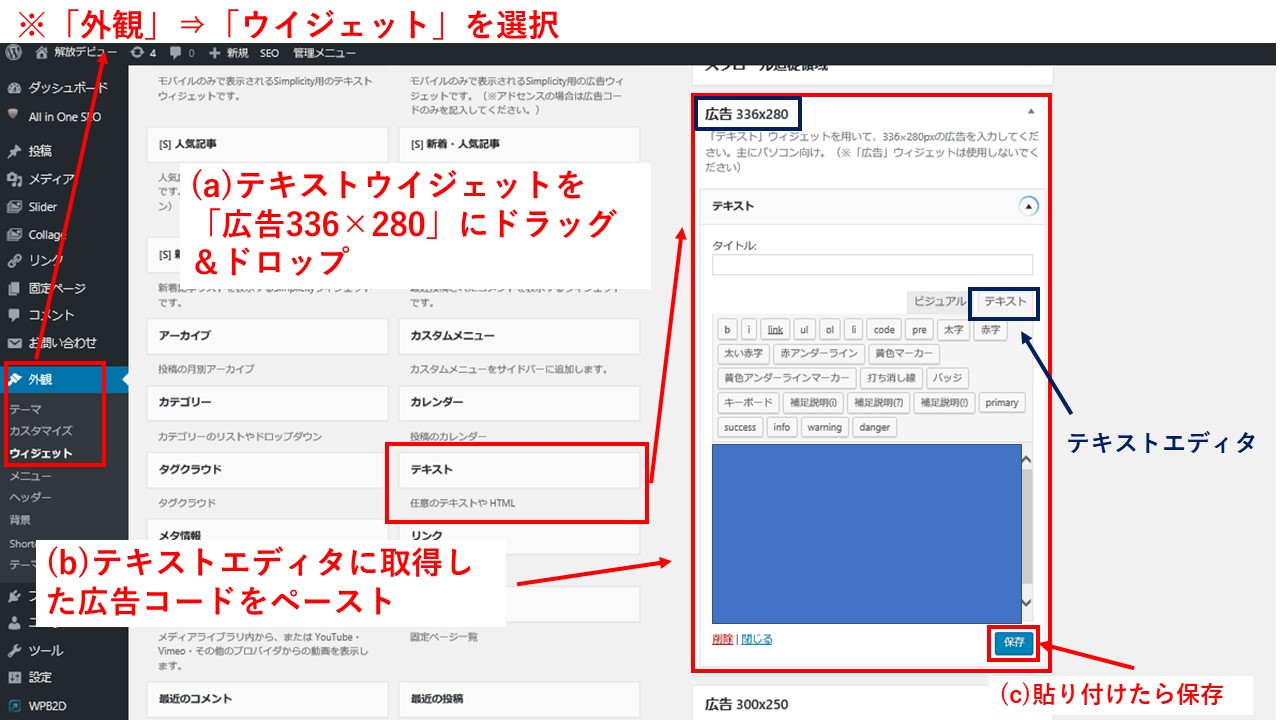
コードをコピーしたら、wordpressの管理画面(ダッシュボード)で「外観」⇒「ウイジェット」の画面に進みます。
Simplicity2では、広告336×280(PC向き)、広告300×250(スマホ向き)のウイジェットが最初から用意されています。(なお、サイズに関しては、今後微妙に変わる可能性があります)
PC用の広告コードは、広告336×280に貼り付けます。方法は、テキストウイジェット(「任意のテキストやHTML」と書かれている)をドラッグして、広告336×280にドロップします。
ウイジェットを広告336×280に配置したら、テキストエディタで先ほどコピーしたコードをペーストして保存します。(タイトルには、何も書かなくてO.K)
※テキストウイジェットについてはwordpress4.8以降の仕様で説明しています。wordpress4.8以降、ビジュアルエディタが新設され、記事の投稿と同じ要領でテキストウイジェットの編集が可能になっています。
古いバージョンでは、もともとテキストエディタしかないので、そこにペーストしてください(バージョンアップは、まめにやっておくことをお勧めしますが)
■スマホ用の広告コードを取得して貼り付ける(simplicity2を例に)

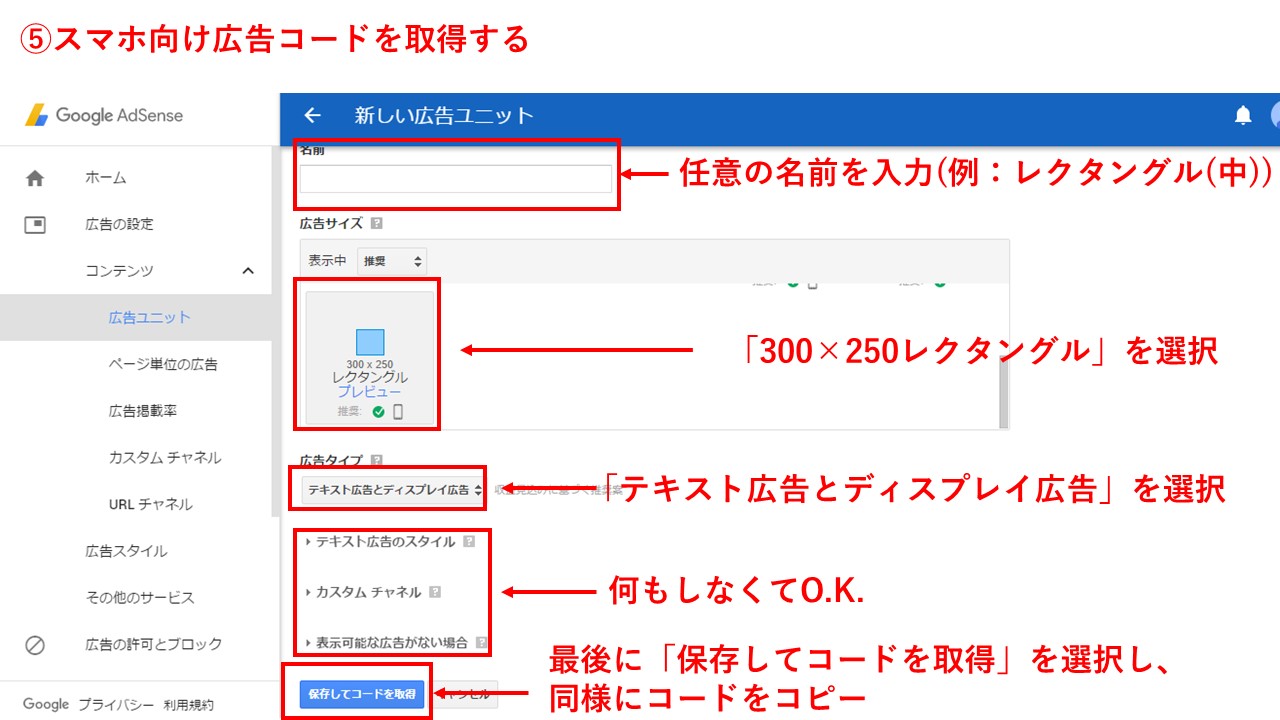
⑤次に、PC用と同じ要領でスマホ用の広告コードを取得します。
・名前:任意でお好きな名前を付けてください。(自分で広告の判別ができるわかりやすいネーミングにしましょう)
・広告サイズ:300×250レクタングルを選択
・広告タイプ:「テキスト広告とディスプレイ広告」を選択してください。
・テキスト広告のスタイル、カスタムチャネル、表示可能な広告がない場合の3つは特に何もしなくてO.K.です。
・最後に「保存してコードを取得」を選択します。
そして、PC用と同じ要領で、コードをコピーします。
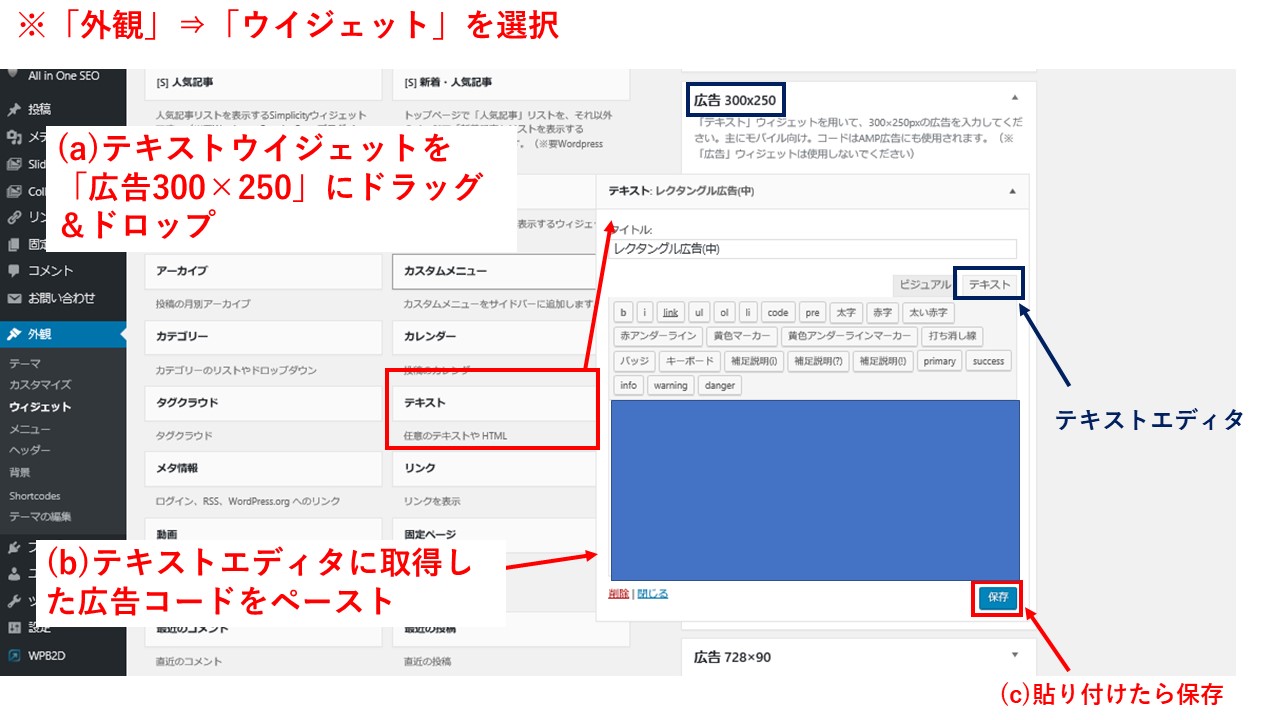
 その後、これまた同じ要領で、広告300×250のウイジェットのテキストエディタにコードをペーストして保存します。
その後、これまた同じ要領で、広告300×250のウイジェットのテキストエディタにコードをペーストして保存します。
■「外観」⇒「カスタマイズ」⇒「広告」でアドセンスの広告設定(simplicity2の場合)

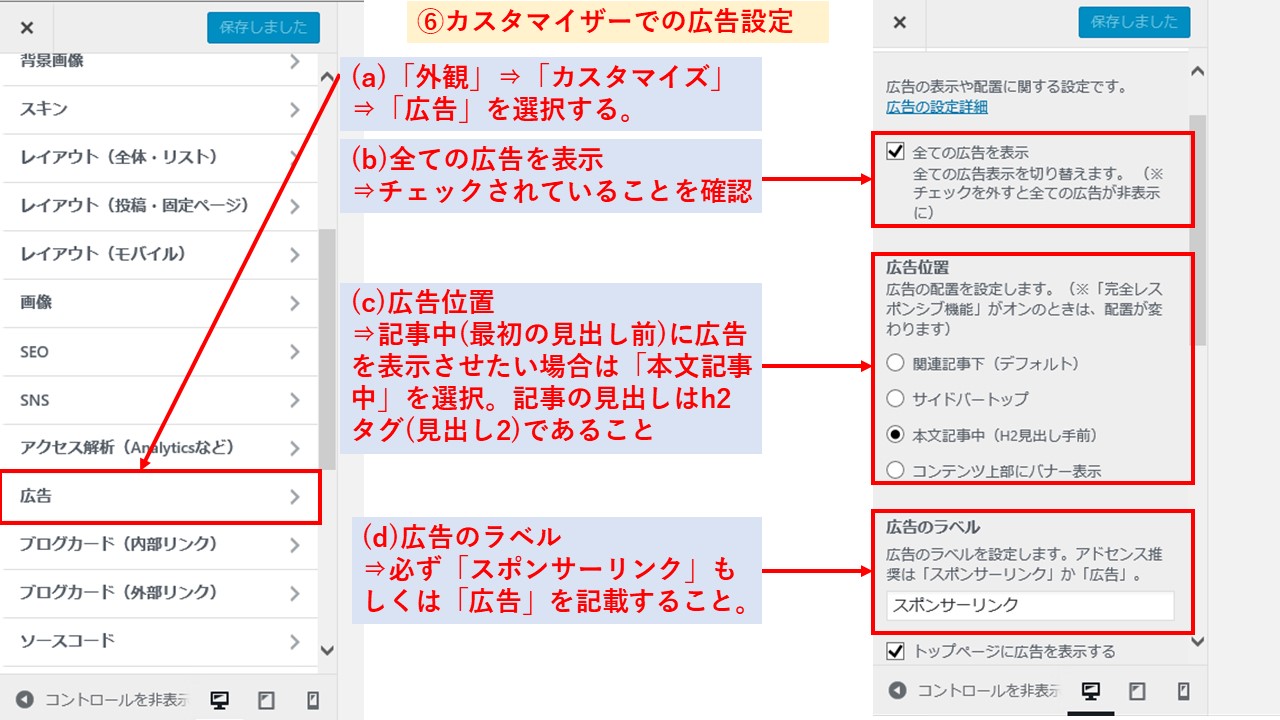
⑥次に、「外観」⇒「カスタマイズ」⇒「広告」でアドセンスの広告設定をします。
・全ての広告を表示⇒チェックされていることを確認(おそらく最初からチェックが入っています)
・広告位置⇒広告位置を選択します。どれか1つしか選択できません。例えば、記事中(最初の見出し前)に広告を配置したければ、図のように「本文記事中」を選択してください。ただし、この場合は記事の見出しはh2タグ(見出し2)で書くようにしてください。(※というより、SEO効果の点でも大見出しは基本的にh2、小見出しはh3(見出し3)を用いることを勧めます)
・広告のラベル⇒必ず「スポンサーリンク」もしくは「広告」を記載するようにしてください。おそらく、simplicity2では最初から「スポンサーリンク」と記載されていると思います。
カスタマイザーで、記事中に広告が出るようにすると、simplicity2の場合、PCでは記事中に広告1枚、記事下に広告2枚、スマホでは記事中、記事下、関連記事下に1枚ずつ広告が配置されていると思います。
※カスタマイザーの広告の位置は、お好みでお選びください。
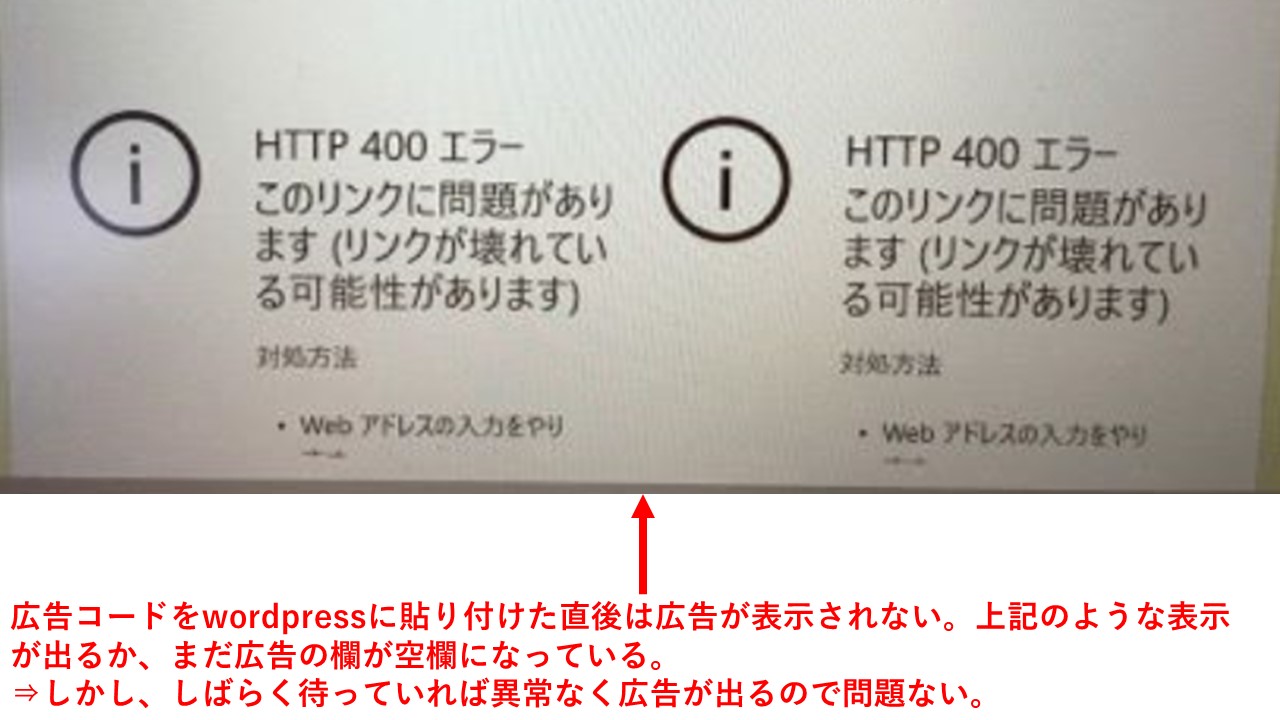
■アドセンスはコード貼り付け直後は表示されない

アドセンスのコード貼り付け直後は、広告が表示されていないと思います。上の写真のような感じになっているか、もしくは広告の欄が真っ白になっていると思います。
しかし、これは時間の経過を待てば異常なく広告が設置されますので、しばらく待つだけでO.K.です。安心してください。
■ついでにページ単位の広告を設定する(やりたい人だけ)

最近、アドセンスの合格直後からページ単位の広告を設定することができるようです。なので、ついでに解説します。
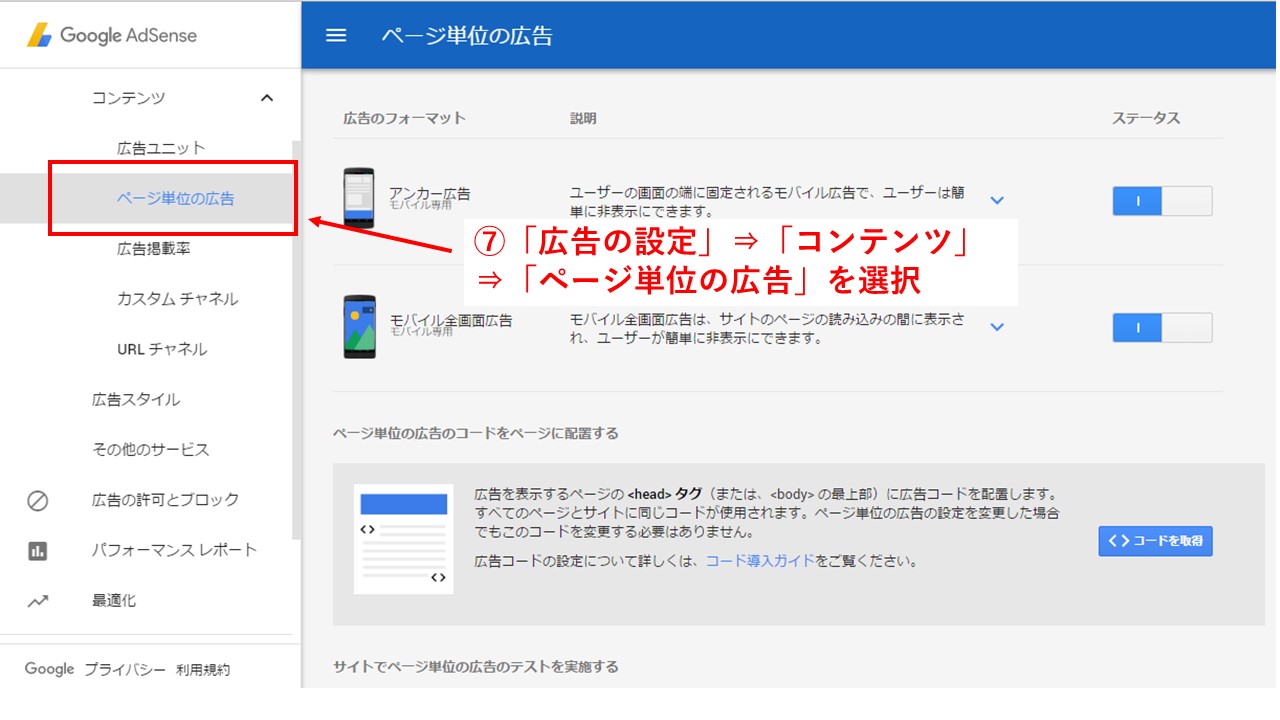
⑦まずは、「広告の設定」⇒「コンテンツ」⇒「ページ単位の広告」を選択してください。

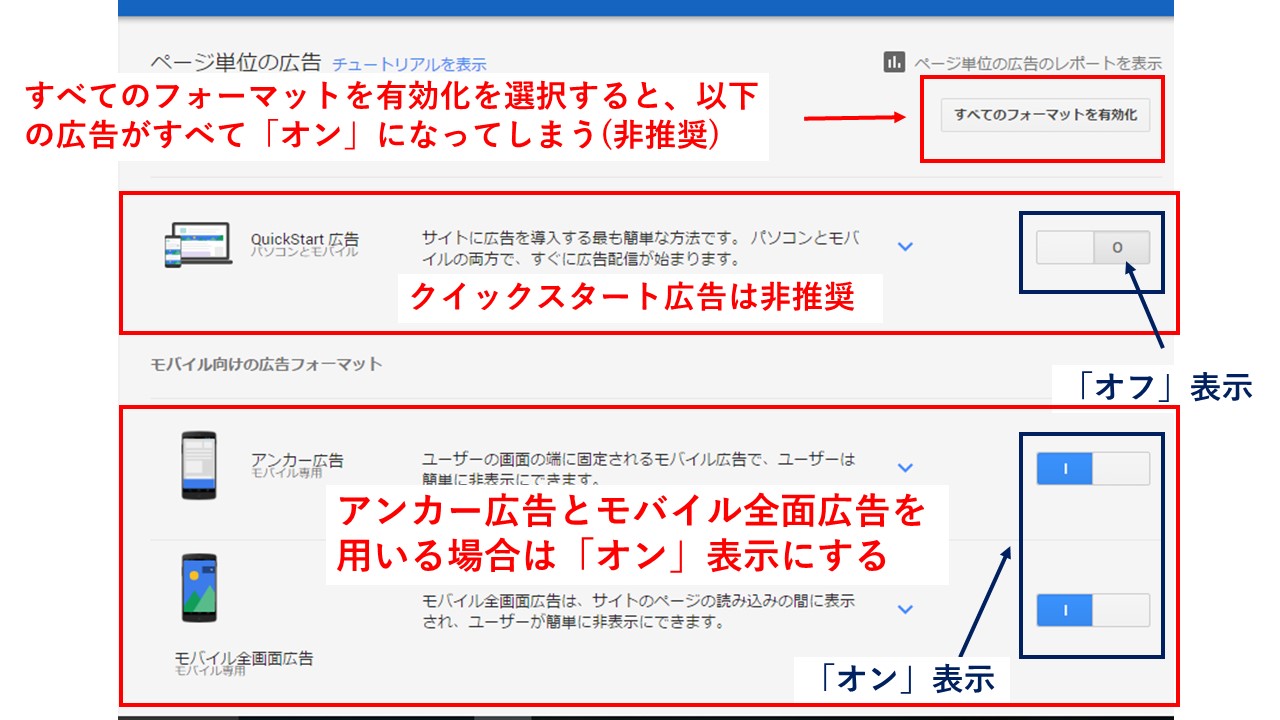
ここでは、クイックスタート広告と、アンカー広告、モバイル全面広告が選択できるようになっています。
クイックスタート広告は、自動的にグーグル側で広告を設置する場所を決める機能(上記のように広告を手動で配置しているかどうかは関係なく)ですが、個人的には推奨しません。ここは「オフ」表示で良いと思います。
アンカー広告とは、スマホの画面で下に追従して出てくる小さな広告です。設定したい人は「オン」表示にしてください。
モバイル全面広告は、ポップアップ表示の広告です。別のページに飛ぶときに、ページが出てくる前に大きな広告が出てきます。「広告を閉じる」ボタンをクリックすることで、別のページに飛ぶことができます。これも設定したい人は「オン」にしてください。これもスマホ限定機能です。
アンカー広告とモバイル全面広告は好みがあると思うので、設定するかどうかはお任せします。
どちらもユーザビリティを気にして配置したがらない人もいると思います。ただ、個人的な所感としては、あまり気にならないデザインになっていると思います。さらに、どちらも簡単に読者が消すことができますから。
少なくとも、アメブロで有無を言わさず勝手に表示される追従型の広告よりは、かなりましな構造です。ここは、さすがgoogleです。

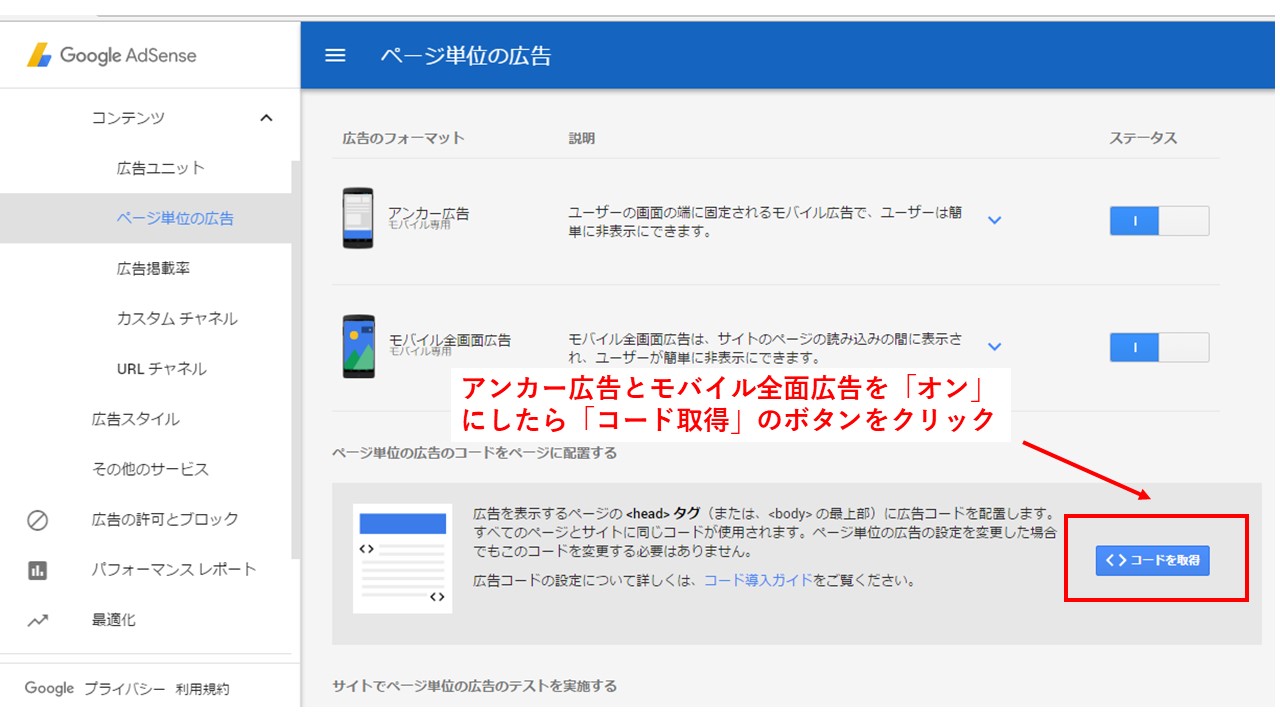
アンカー広告とモバイル全面広告の一方、もしくは両方を設定する人は、下の「コードを取得」ボタンをクリックしてください。
そして、出てくるコードをコピーします。これを<head>~</head>間にペーストする必要があります。

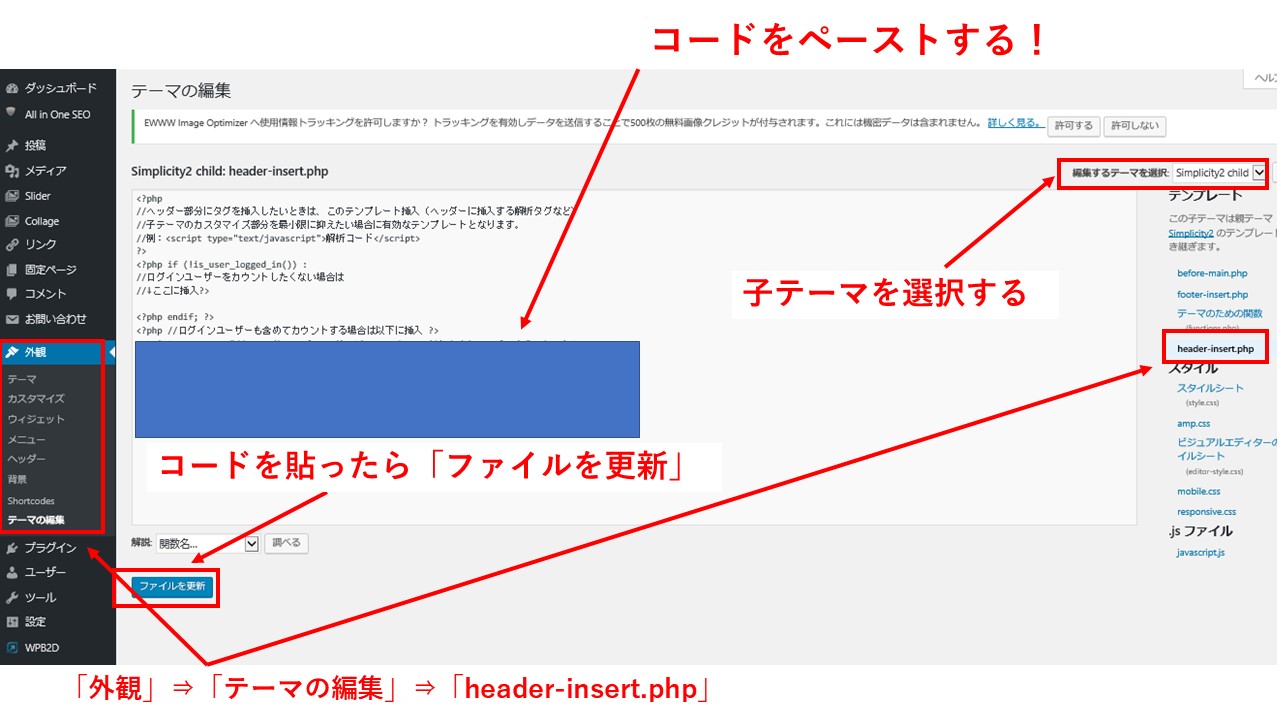
Simplicity2の場合、Wordpressの管理画面で「外観」⇒「テーマの編集」で子テーマを選択した状態でheader-insert.phpを選択し、一番真下の余白部分にコードをペーストして、「ファイルを更新」をクリックします。
※アンカー広告とモバイル全面広告は出てきたり出てこなかったりします(google側で自動調整しています)。設定直後に出てこなくても、しばらく様子見してみてください。
■この記事のまとめ
・アドセンスの二次審査の合格通知がメールで来ていることを確認する
・PC用の広告とスマホ用の広告のコードを貼り付ける
・カスタマイザーで広告の設定を確認する
・設定したい人はページ単位の広告も設定しておく






コメント
いつも大変お世話になります。
広告の表示について質問させてください。
先日、広告承認がされ次の日に広告設定をしております。
何度も挑戦しましたが、広告が表示されません。
この通りしましたが…
・グーグルアドセンスの設定において、広告ユニットの広告タイプが変更しても、変更しても「テキスト広告のみ」になってしまうことが原因なのでしょうか?←「テキスト広告とディスプレイ広告」に適用しても「テキスト広告」になってしまいます。
・アドセンス申請時にhead内に設置したコードは外しました。
ちなみに、サイトにはスポンサーリンクの文字はありますが、真っ白です。
広告が掲載されていました。
ありがとうございました。
コメントありがとうございます!
WordPressやアドセンスの技術的なところは、現在無料での質問対応はしておりません。単発のコンサル(添削なし2時間11,900円)などでご活用いただくと幸いです。
現在有料でサポートしている方が増えており、その方へのサポートに支障をきたすことを防ぐためです。申し訳ないですが、ご理解のほどよろしくお願いします。