僕はほとんど使っていませんが、instagramを使っている人が結構多いので、wordpressのサイドバーでinstagramの画像(最新のもの数枚)を乗せる方法を紹介します。
今回はsimplicityの場合で書いていますが、基本的にどのテーマでもやり方は一緒です。ただ、テンプレートや、どこに表示させるか(サイドバーなのか、固定ページなのか)によって、表示できる画像数や一列に並べられる画像の数は違ってきます。
この記事の内容
■プラグイン「instagram feed」の有効化

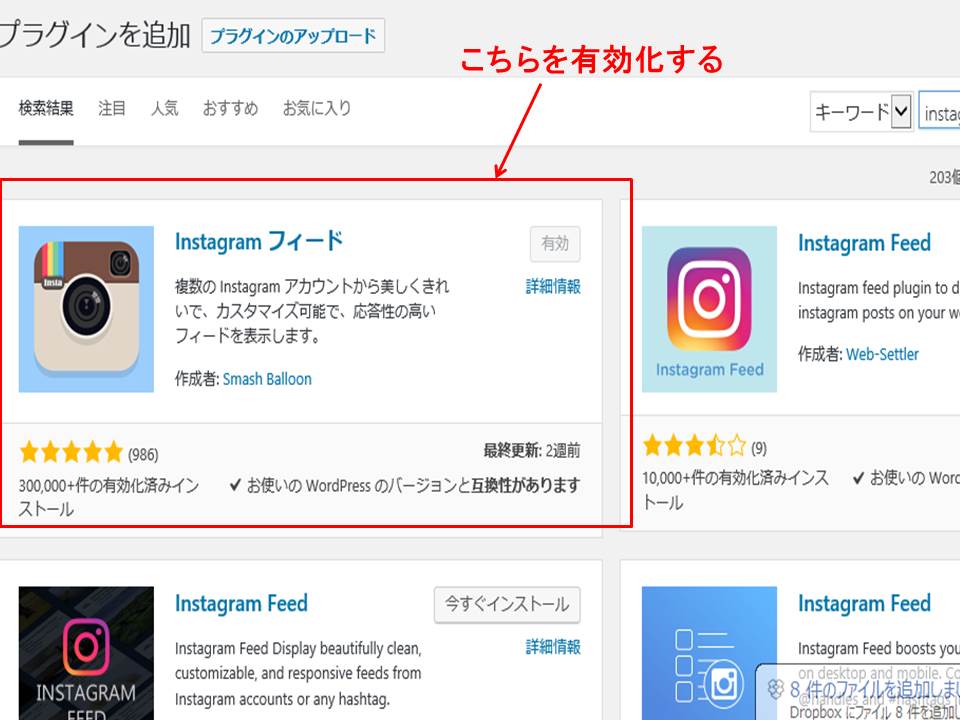
プラグインの「instagram feed」をインストール&有効化します。同じプラグインがいくつか出てきますが、僕は「instagram フィード」と、feedだけ日本語化されたものを有効化しました。
■instagramにログインする
「instagram feed」は基本設定が必要なプラグインですが、基本設定に入る前に、ご自身のインスタにログインしておきましょう。
PCで操作する場合は、PCでログインする必要があります。インスタはスマホで見る人が多いと思うので、PCでログインしようとしてパスワード忘れている場合もあると思いますが、その場合はfacebookのアカウントとかで入っても構いません。
■instagram feedの基本設定1

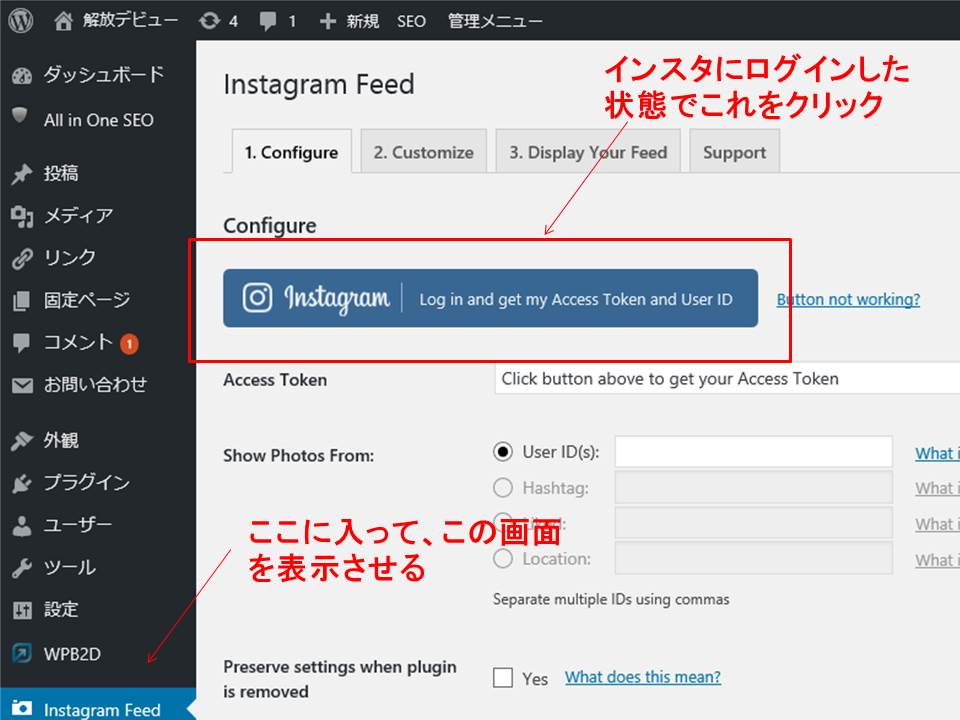
有効化することで、ダッシュボード(管理画面)の左のツールバーに「instagram feed」の項目が追加されています。
これを選択して、「configure」のタグで、「Log in and get my Access Token and User ID」と書かれたお大きなボタンがあるので、これをクリックします。

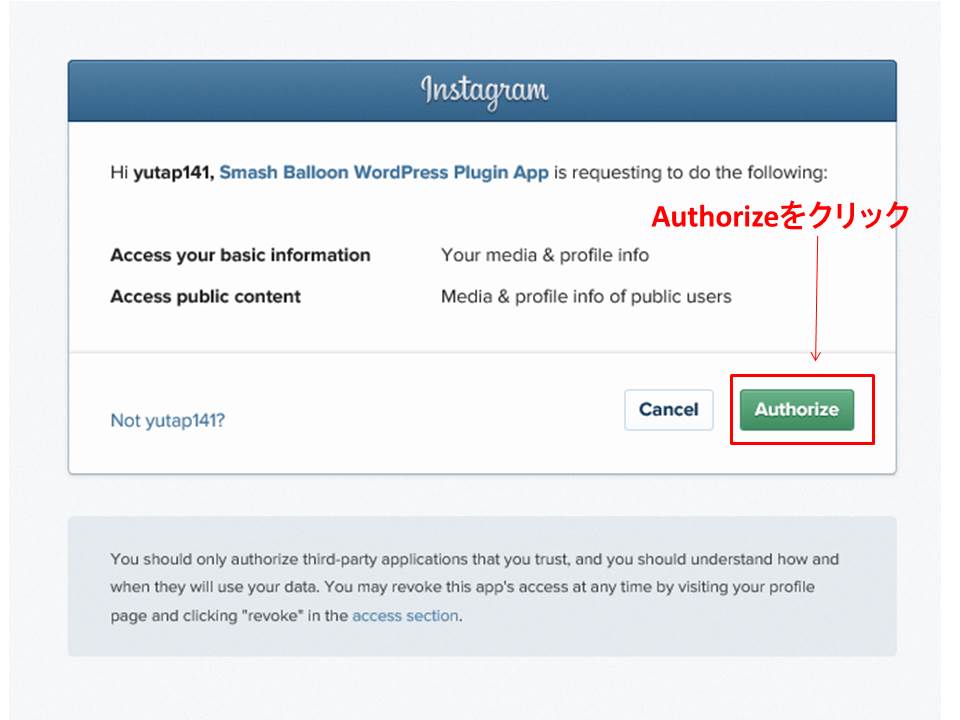
上の写真で「authorize」をクリックします。ここでインスタにログインしていないと、ログインが求められます。

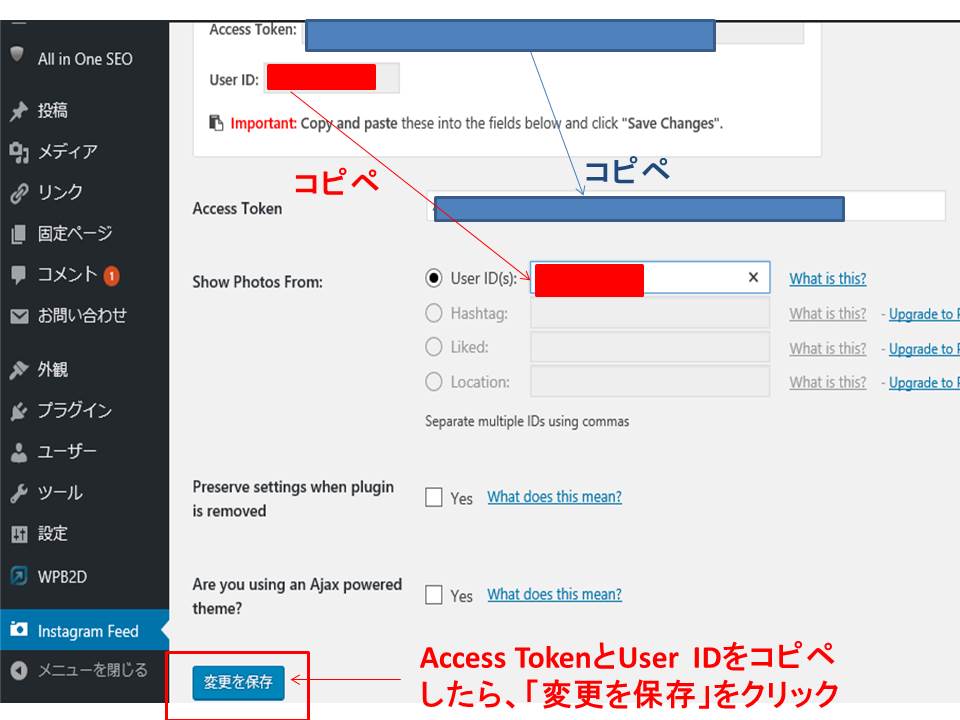
次に、上の写真のように、表示されたAccess TokenとUser IDをコピペして変更を保存します。その他は空欄で構わないので、「変更を保存」をクリックします。
■instagram feedの基本設定2

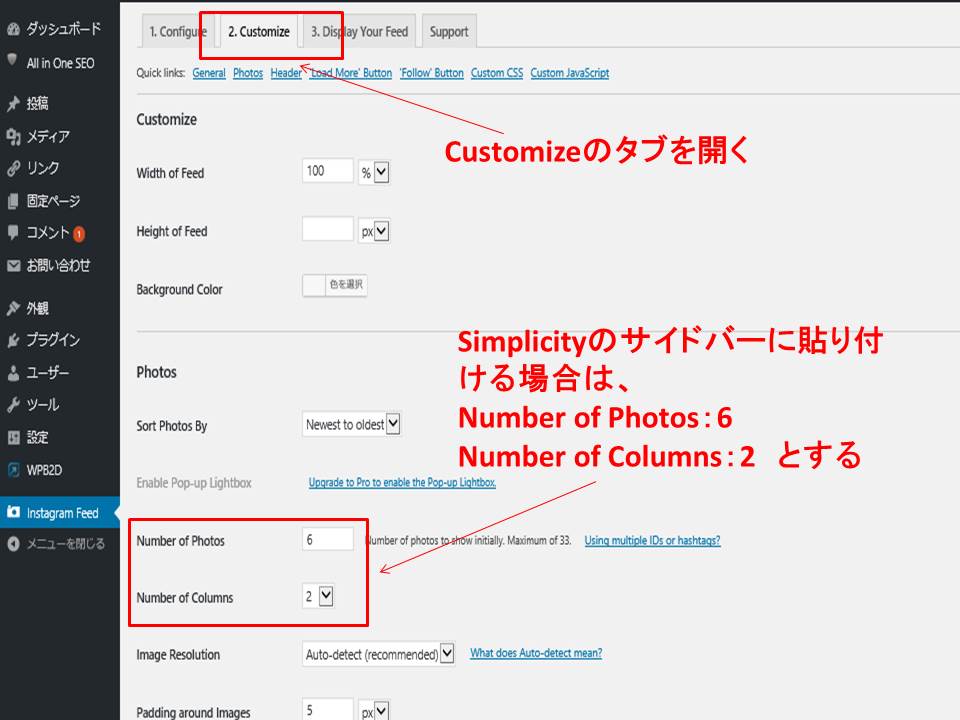
次に、「Customize」のタブを開きます。ここも記入できるところ多いですが、基本的に、以下の部分を変更するくらいだと思います。上の写真で、
Number of Photos⇒wordpressで表示される画像の総数
Number of Columns⇒一列で表示される画像の数
デフォルトでは、Number of Photos=20、Number of Columns=6となっています。
固定ページで表示させる場合はこれで良いと思いますが、少なくともsimplicityのサイドバーに表示させようとすると、この数値では表示できませんでした。
※以下の操作で[Instagram-feed]のタグをウイジェットで貼り付けて保存しても消えてしまいました。
たしかにサイドバーに表示させるには、一列の画像6枚では多すぎる気がしますね。最近、自分が教えている人が、サイドバーにインスタ表示したのですが、
Number of Photos=6、Number of Columns=2でうまく表示されました。おそらくNumber of Photos=20でもいけると思いますが、そうなると写真が10行表示されることになって、長すぎです。Number of Photos=6or8がいいところでしょう。
テンプレートによって、サイドバーの大きさは違ってきますし、同じテンプレート違っても、サイドバーの幅を変えている人もいるでしょう。この場合、数値は若干異なってきますので、いろいろ試してみてください。

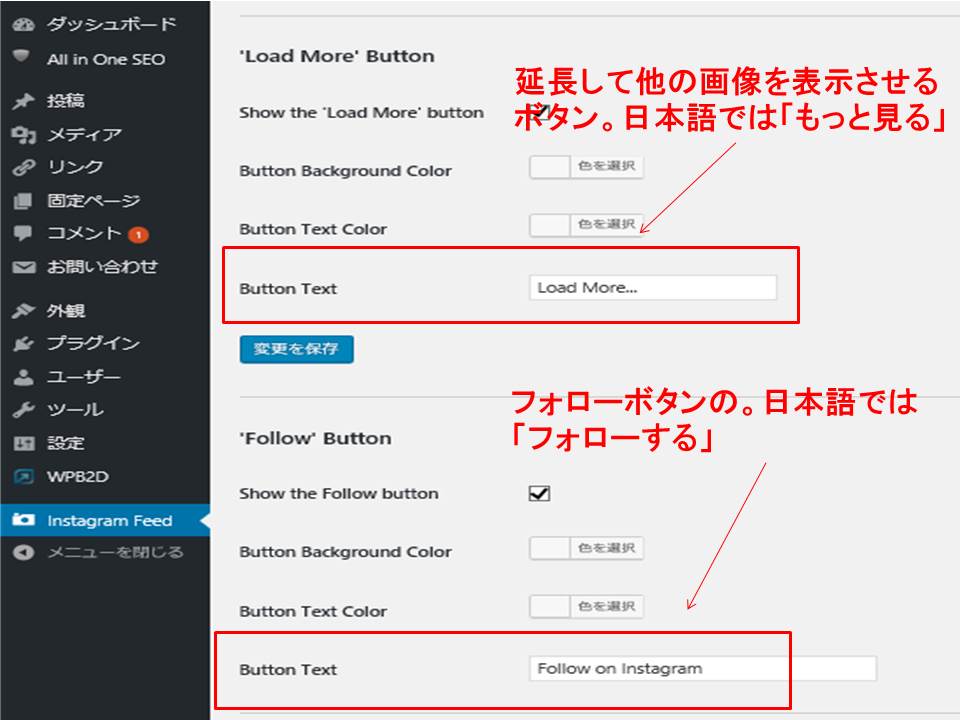
上の写真で、Load More Buttonとは、さらに他の写真を表示させるボタンです。このボタンを押すことで、表示される画像数が6であれば、12、18といった具合に増えていきます。
Show the Load More Buttonにチェックを入れた状態で、このボタンを表示させることができますが、デフォルトでは「Load more」と英語で表示されています。
日本語にしたい場合は、「もっと見る」とかにすると良いと思いますが、これはブログの雰囲気次第ですね。
Follow Buttonは、その名のとおり、フォローできるボタンです。これは入れておいた方が良いと思うので、Show the Follow Buttonにチェックを入れておきます。
これもデフォルトで「Follow on instagram」と英語表記されているので、お好みで「フォローする」とか日本語に変えることが可能です。
一通り終わったら、こちらも「変更を保存」をクリックします。
■[instagram feed]タグの貼り付け

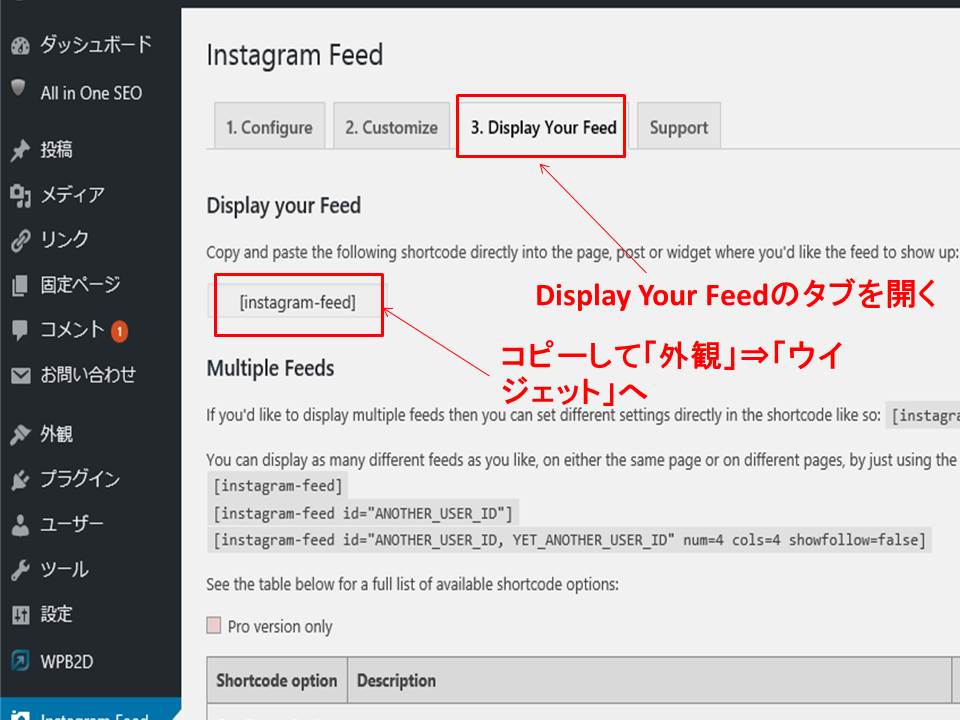
基本設定が一通り終わったら、Display Your Feedのタブを開いて、写真のように[Instagram-feed]のタグが出てくるので、これをコピーします。

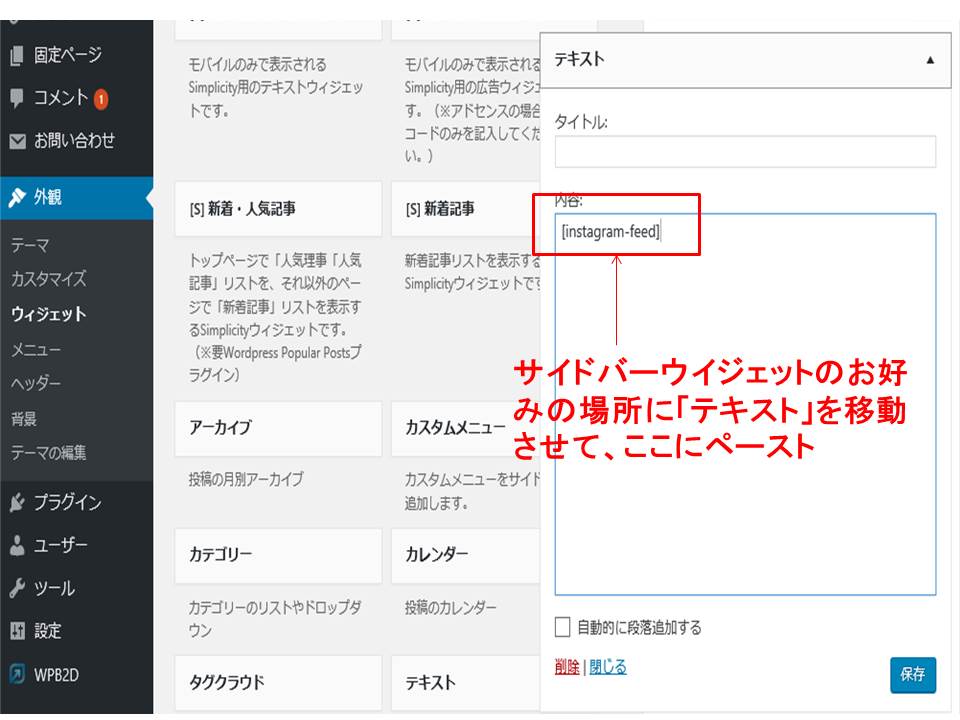
サイドバーに貼るなら、「外観」⇒「ウイジェット」でサイドバーウイジェットのお好みの場所にテキストを挿入して、「内容」のところにペーストして保存します。
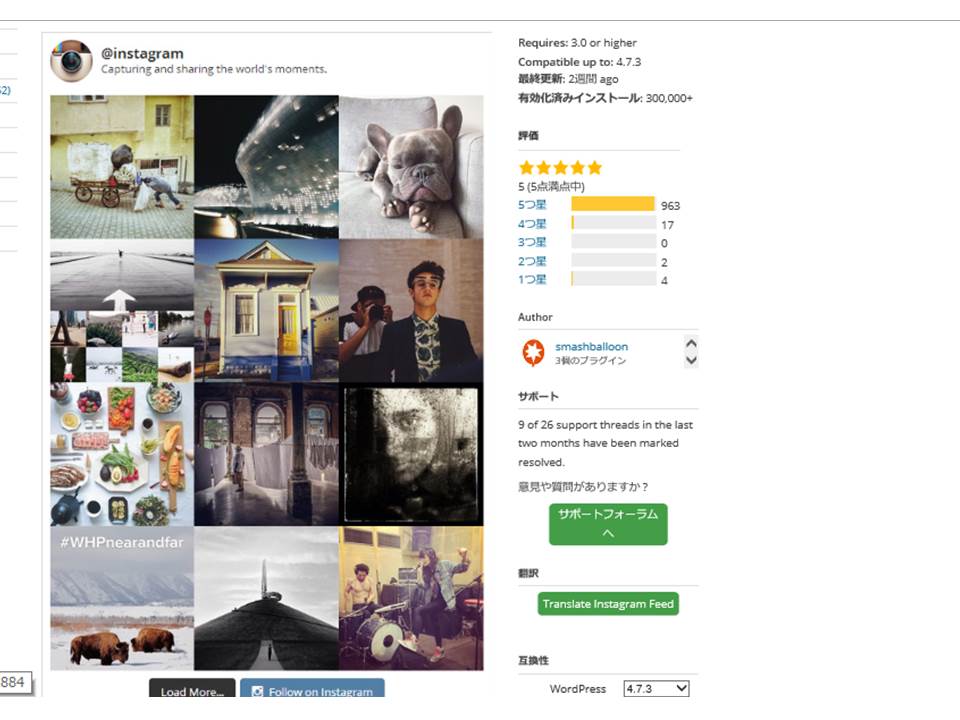
これで、ファーストビューの画像のように、インスタの画面が表示されます。これで操作は完了になります。